ブログの記事をいざ作ってみると、投稿の設定欄に「カテゴリー」という項目を見ることができますよね。
実際、トップページに「カテゴリー」別でおしゃれなバナー記事が表示されていると、どんな記事があるんだろうと興味を持ちませんか?
逆に、来ていただいた読者にもサイトの色々な記事を見ていってもらいたいですよね。
この記事では、カテゴリーのメリットや、どんな風に作ったらいいか分からないという人のために詳しく解説していきます!
また、AFFINGER6のデザイン済みデータを使えば、見た目もおしゃれなカテゴリーが簡単に作成できますので、合わせて解説していきますね!
まだデザイン済みデータを使用していない人は、良ければ下の記事を参考にしてください。
カテゴリーとは何か
カテゴリーは英語ですが、見てみますと「分類・ジャンル」と訳されます。

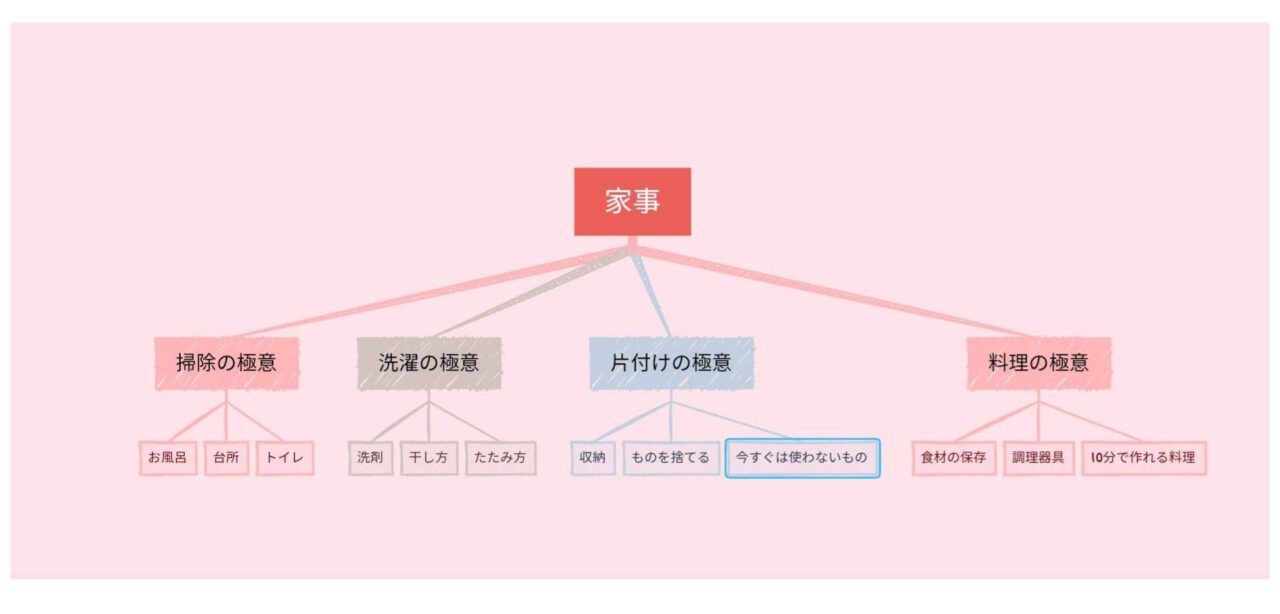
例えば「料理」をカテゴリーで分けると、図のように、和風・洋風・中華などで分けることもできますし、肉料理・魚料理・ご飯もので分けることができます。
更に細かくしていくと、和風の中にも肉料理・魚料理・ご飯ものと分けることもできますし、朝ごはん用・昼ごはん用・夕飯用と分けることもできます。
メインとなるものを親カテゴリーとし、その下に見せたいものを子カテゴリーとすることで、ブログにおいては重要な役割を果たします。
カテゴリーのメリット
カテゴリーのメリットとしては
- 読者が記事を見つけやすい
- SEO効果の期待
- 自分が記事を書くときの目安になる
以上3つのことがあげられます。
1.読者が記事を見つけやすい
例えば先ほどの料理の話でいえば、豚肉を使った料理を探したい時に「料理」というカテゴリーしかなかったら、沢山ある記事の中から探すのは大変ではないでしょうか。
肉料理・豚肉などというカテゴリーがあれば探しやすいですよね。
2.SEO効果の期待
Googleの検索エンジンにとっても、カテゴリーできちんと分類されていれば最短のコースを巡回してくれるようになります。
読者にとって有益な情報をあげて、分かりやすく見やすいということは、ユーザーのためになるからです。
3.自分が記事を書くときの目安になる
自分が記事を書くときも、カテゴリーがあればどのジャンルや関連するものに入れようかすぐに決められます。
または、一部のカテゴリーの記事だけに偏っていたらどうでしょうか。
ブログを作る時に、少なからずこうしよう!と思っていたコンセプトがあったはずです。
それを途中で発見できることによって、このジャンルの記事が少ないから記事を書いてみよう、などと逆の使い方もできます。
カテゴリーの分け方
メインジャンルを決める
まずはメインジャンルを決めましょう。
ブログのメインテーマが決まっていれば、そこからジャンルを派生させていきます。
この親テーマは非常に大事で、ここは読者が一番検索をかけるところをメインテーマとした方がいいです。
そして、長すぎる言葉や、難解な言葉は伝わらない可能性がありますので、分かりやすさを目指してみてください。
キーワード検索などで探してみてもいいですね。
今回は、例えば「家事」に特化したブログを作ることとします。
そうすると、掃除や洗濯についてなど、いくつか記事にできそうなメイン候補があげられます。
得意ジャンルを入れてみる
得意ジャンルを入れてみることもいいです。
例えばお仕事で管理栄養士などの資格を持っていれば、栄養士からの料理、などというカテゴリーも作れそうですよね。
これは、あなただけの得意点を生かせるチャンスです。
下の階層を決める
例えば図を見てください。

家事をメインとした場合、「掃除」「洗濯」などが親カテゴリーと言われるものです。
「掃除」の下の「お風呂」や「台所」などが子カテゴリーとなります。
これは記事の内容によって追加してもいいですし、あらかじめ決めて、そこに当てはめていくということもできます。
また階層はいくつでも作ることができますが、あまり深くなると探すことが大変になるので、1階層か2階層くらいが分かりやすいです。
カテゴリーの作り方
それでは実際にカテゴリーを作る方法を紹介します。
新しいカテゴリーを作る
始めたばかりでは、カテゴリーには「未分類」というものが作られています。
これは基本的には使いませんので、新しいものを作る必要があります。
カテゴリーを作るには2つの方法があります。
- WordPressから作る
- 記事の途中から作る
1.WordPressから作る
基本はWordPressの管理画面から作る方法です。
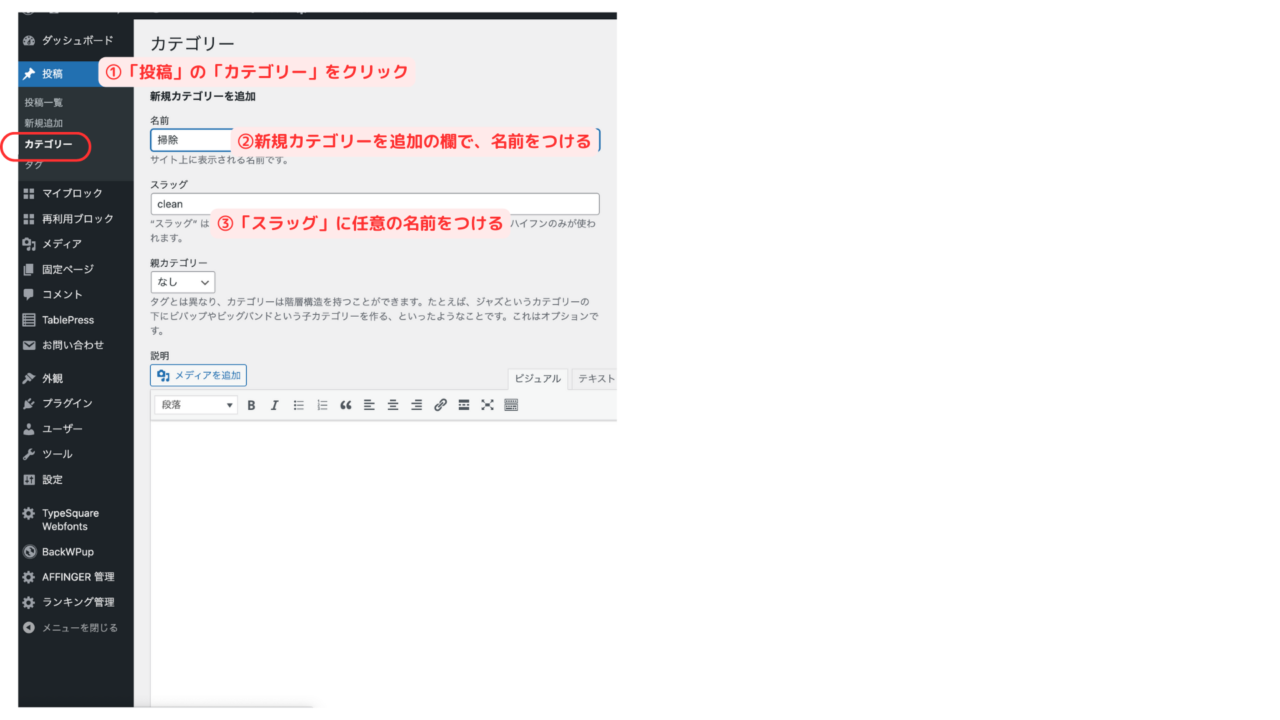
- 「投稿」の「カテゴリー」をクリックします
- 新規カテゴリーを追加の欄で、任意の名前を付けます
- 「スラッグ」に英文字やローマ字などで任意の名前を付けます

スラッグは日本語ですと、HPにアップされた時に記号だらけの文字になってしまうので、英語やローマ字等がおすすめです

最後に保存を押せば、カテゴリーを作ることができました。
2.記事の途中から作る
記事を書いている途中からも作ることができます。
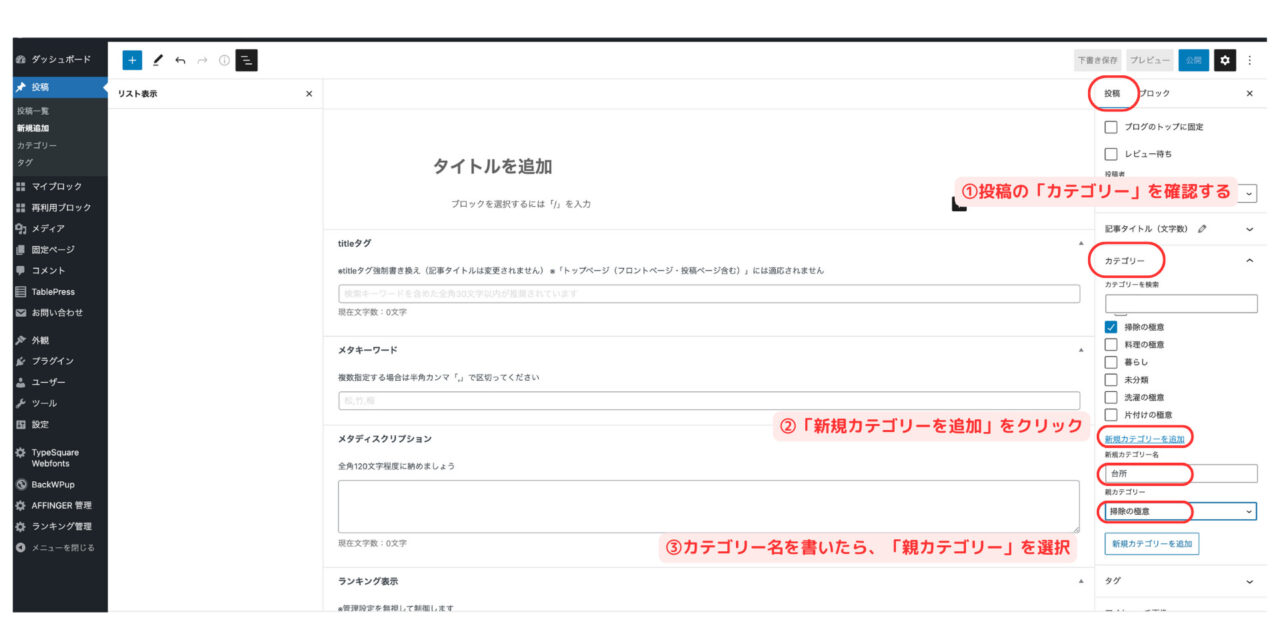
- 設定の「投稿」にある「カテゴリー」を確認します
- 書いた記事がこの中にあればチェックを押して、なければ「新規カテゴリーを追加」をクリックします
- カテゴリー名を書いたら、「親カテゴリー」を選択します

親カテゴリーを選ぶと、1つ下の子カテゴリーを作ることができます
今回は、「台所」という子カテゴリーを作りましたので、追加ボタンを押すと新しいカテゴリーができました。
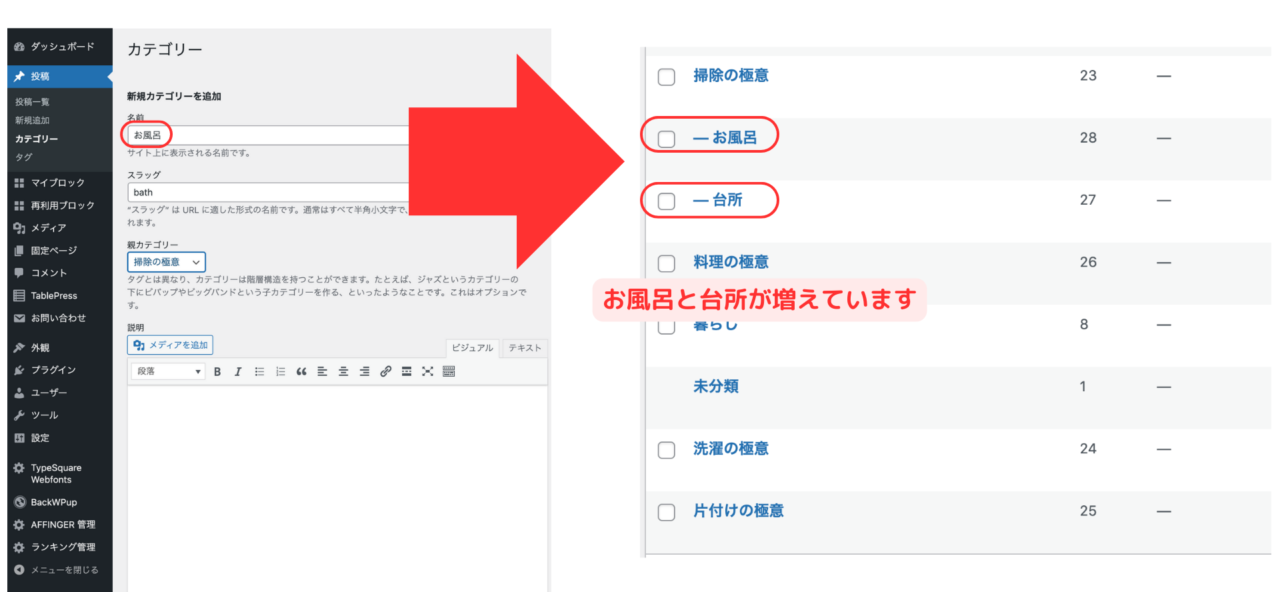
子カテゴリーを増やす方法は、「カテゴリー」の画面から同じように名前を書き、「親カテゴリー」を選択します。
すると、図のように「掃除の極意」の下に「ーお風呂」と「ー台所」が作られています。

「ー●●」となっていれば、きちんと階層が分けられています。
記事の途中からカテゴリーを追加した場合、スラッグは日本語になっています!英語やローマ字等にシンプルなものに変えてください
後からスラッグを変える場合は、変えたいカテゴリーにある「クイック編集」から入ると簡単です
記事にカテゴリーを設定する
最後に、記事を書くとき・書いている途中・書き終わった後、どのタイミングでもいいのですが、カテゴリーにチェックを入れることを忘れないでください。
チェックを入れなければ「未分類」のままになってしまうので、「未分類」をはずして、表示させたいカテゴリーにチェックを入れてください。
1記事1カテゴリーが原則です

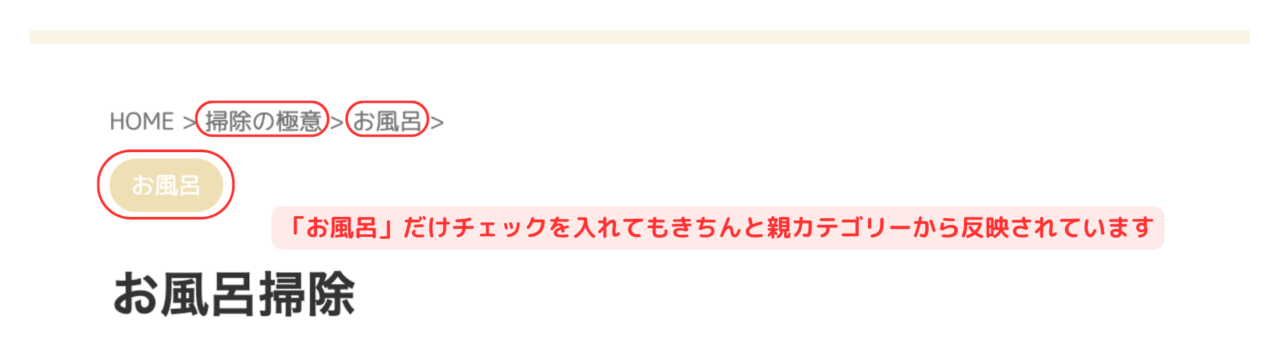
「お風呂」という子カテゴリーだけにチェックを入れましたが、親カテゴリーのところからも反映されていますね。
AFFINGER6でカテゴリー表示を設置する方法
次は、カテゴリーをサイト上に設置する方法です。
ウィジェット を利用して、カテゴリーの位置を決めます。
- ヘッダー(上部)
- サイド(横部)
または合わせてAFFINGERのデザイン機能も使うと
- タブ式カテゴリー
- ヘッダーカード
こういった見た目がおしゃれなものも作れます。
ヘッダーに作る場合も、サイドに作る場合も、WordPressの管理画面や外観のカスタマイズからでも大丈夫です。
心配な方は、両方登録しておいてください。
カテゴリーをヘッダーに設定する方法
まずは、ヘッダーに設定する方法です。
WordPressの画面からと、AFFINGERテーマの外観から作る2つの方法を紹介します。
どちらも2つのステップで作ることができます。
- メニューから「ヘッダー」を作る
- カテゴリーから表示させたいものをチェックする
ヘッダーに設定する方法は、この記事を参考にしてください。
サイドバーにカテゴリーを設定する方法
次は、サイドに作る方法です。
こちらも、WordPressの画面と、AFFINGERテーマの外観からの2つを紹介します。
こちらは次のステップで作ることができます。
- メニューから「サイドメニュー」を作る
- カテゴリーから表示させたいものをチェックする
- ウィジェット で位置を設定する
サイドバーに設定する方法は、この記事を参考にしてください。
トップページでタブ式カテゴリーを設定する方法(AFFINGER)
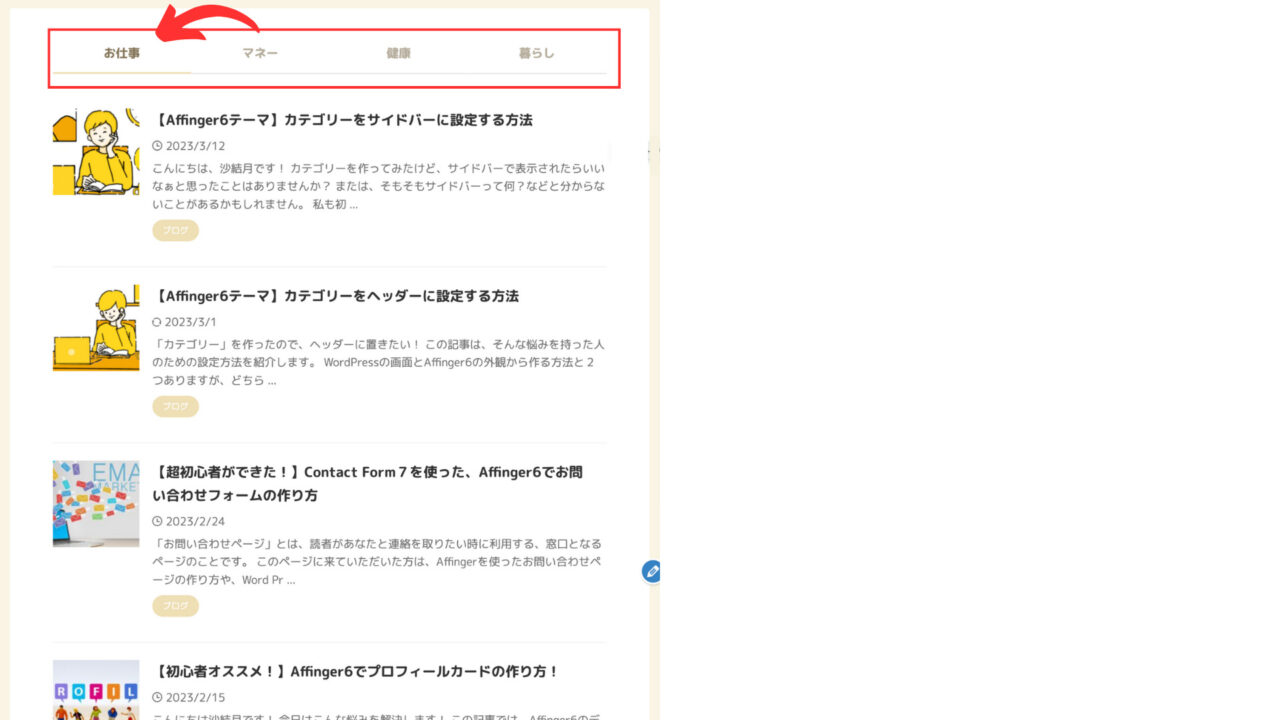
AFFINGERには、トップページに「タブ式カテゴリー」というカテゴリー毎の記事を表示させることができます。
見た目は下の図のようなものです。

こちらも設定方法の記事がありますので、参考にしてください。
ヘッダーカードを設定する方法(AFFINGER)
ヘッダーカードはAFFINGER6に備わっている機能で、これを設定すると見た目が素敵なカード型リンクを作ることができます。
例えば下の図のようなものがヘッダーカードで、当サイトでも使用しています。

カテゴリーに限らずリンクのあるものであれば設定することができますが、今回のカテゴリーを設定する方法については、良ければ下の記事をご覧ください。
まとめ
いかがでしたか。
カテゴリーを作ると、次は何を作ろうかなとか、気の引き締まる思いとワクワク感が出てきますね。
ぜひ素敵なサイトを作ってみてください。
最後まで読んでいただき、ありがとうございました。