今回は、AFFINGER6を使って、タブ式カテゴリーを設定する方法を紹介します!
AFFINGER6には「タブ式カテゴリー」という設定があり、これを設定するだけで見た目がおしゃれなトップページが完成します。
また、カテゴリー毎に記事が表示されるため、同じテーマに興味がある読者のためにも親切な機能です。
設定して損はなし!ということで早速いってみましょう。
「タブ式カテゴリー」とは
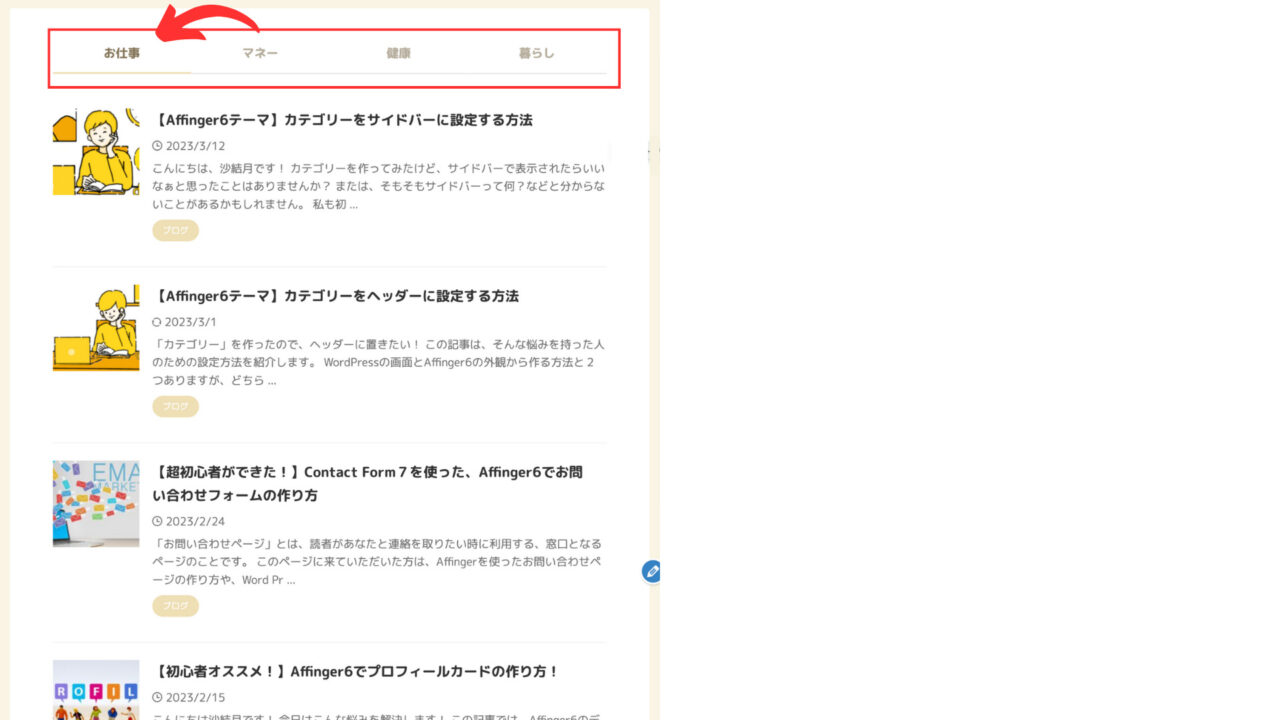
まず、「タブ式カテゴリー」とは何なのかということですが、下の図をご覧ください。

当サイトのものですが、この矢印の部分が代表カテゴリーとして表示されています。
これは「お仕事」というカテゴリーのもの(子カテゴリー含む)が一覧で表示されていて、隣の「マネー」をクリックすると、やはりそれに分類されている記事だけが表示されるようになっています。
新着記事ですと全てのジャンルが表示されるのですが、カテゴリーで分類するとそのジャンルのものだけが表示されます。
カテゴリーって何?や、カテゴリーの作り方について知りたい方はこちらを参考にしてください
タブ式カテゴリーの設定方法
次に「タブ式カテゴリー」の設定方法について紹介します。
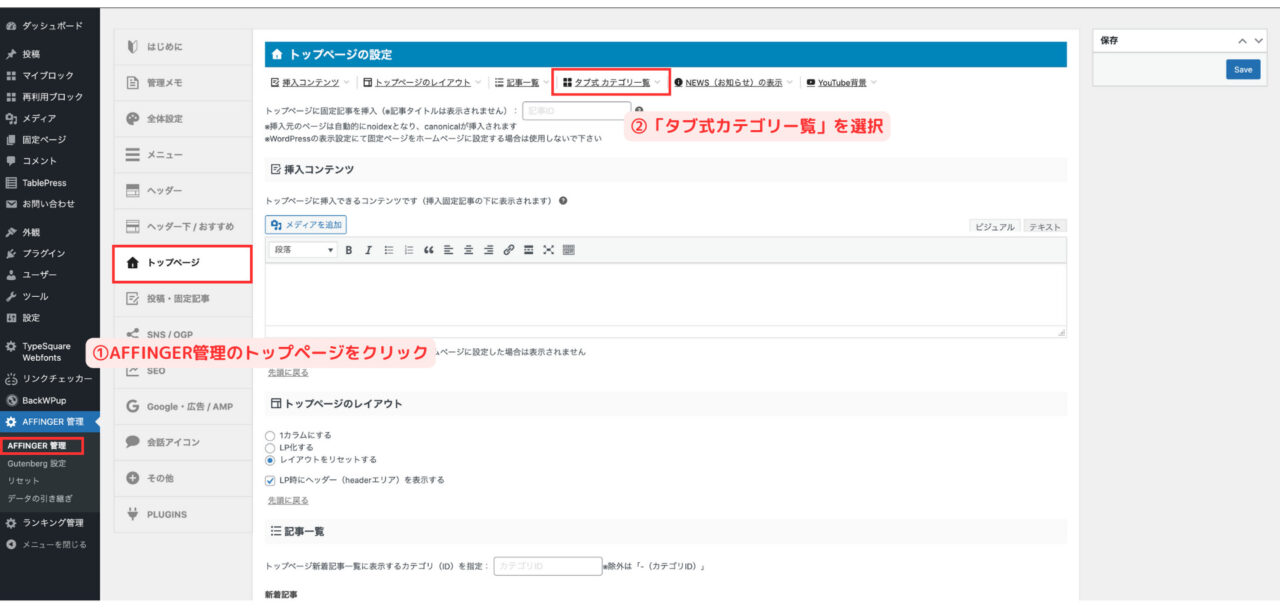
- AFFINGER管理の「トップページ」をクリックします
- 「タブ式カテゴリー覧」を選択します。下にスクロールしても表示されます。

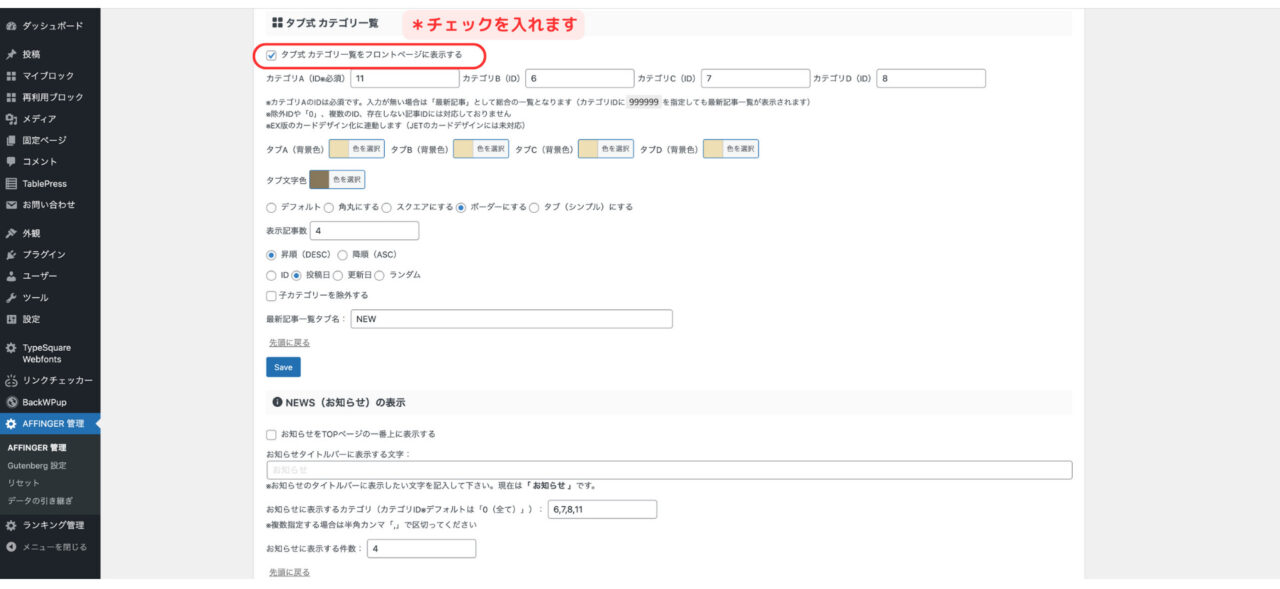
すると、下の図のような管理画面が出てきます。
ここで色々な設定をしていきます。
まず、「タブ式カテゴリー覧をフロントページに表示する」にチェックを入れましょう。

次にカテゴリーのID番号を控えます。

投稿→カテゴリーで設定したカテゴリーのID番号の中から表示させたい番号を選択します。
親カテゴリーを選ぶと、その下の小カテゴリーも全て反映されます。
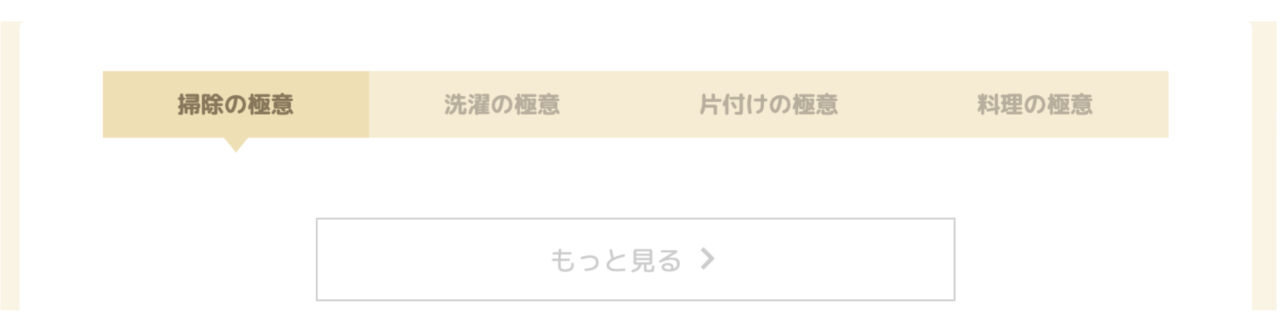
すると、このようになりました。

ちなみにこれはデフォルトです。
Affingerのデザインテーマを使用していると、すぐにこのような見た目のものが出来上がります。
また、記事をカテゴリー毎に投稿していけばこのタブの下にどんどん表示されていきます。
タブ式カテゴリーの見た目をカスタマイズする
カテゴリーIDを設定したところで、見た目を好みのものに変えていきましょう。
デザインテーマではデフォルトでも素敵なものになっているので、これで大丈夫という方は「Save」を押して完成です。
タブ式カテゴリー覧の内容
内容を詳しく説明します。

| 項目 | 内容 |
|---|---|
| タブ背景色 | タブの背景色を変更できます。 |
| タブ文字色 | タブの文字色を変更できます。 |
| タブの形 | タブの形を変更できます。 |
| 表示記事数 | 表示記事数を変更できます。 |
| 表示項目 | 昇順・降順が選べ、投稿日や更新日、ランダムなどお好みのものを設定できます。 |
お好みで設定してみましょう。
タブの形
タブの形については、下の図を参考にしてください。(AFFINGERテーマmochaの場合)





背景色の変更
背景色も変更できます。
外観→カスタマイズ→基本エリア設定→「mainエリア(フロント)」をクリックします。
試しに背景色を黒にしてみました。

インパクトがありますね。
「周りのボーダー」というところで色をつけると、枠線に色がつきます。
まとめ
いかがでしたか。
AFFINGERには初めから備わっている機能ですが、ありがたいですよね。
初めのうちは記事がないので実感できませんが、投稿数が増えてくると素敵な印象になります。
ぜひ納得のいくものを作ってみてください。
最後まで読んでいただきありがとうございました。
\当サイトで使用!/
WordPressテーマACTION(AFFINGER6)の公式サイトAFFINGER6
上級者や本気で稼ぎたい人むけのテーマAFFINGER6 EX対応 ACTION PACK3
2025年にブログを始めたい、集客化したい人は必見です!