なんとかAFFINGERをいれたけど、どうサイトを作っていけばいいか分からない・・


大丈夫!AFFINGERではそんな人のためのテンプレートを用意してくれています!
そんな人のためのツールが、AFFINGERにはあります。
それが「デザイン済みデータ」というものです。
目次
AFFINGERデザイン済みデータとは
WordPressを入れればすぐにサイトを作ることができますが、ここから細かいサイト設計をしていくのは時間もかかり大変ですよね。
無料や有料テーマを入れればすぐにサイト設計をすることができますが、AFFINGERは更に踏み込んで「デザイン済みデータ」というものが配布されています。
これを使うと、サイトに関わる全ての色、ボタン、文字、サイトのアニメーションや細かいものが初めから設定されているので、すぐにサイトを開設することができます。
私もそうでしたが初心者の方は何をしていいか分からないことが多いので、初めからテンプレートが用意されているとありがたいものです。
慣れてきたら少しずつアレンジを加えていくことができるので、ひとまずサイトを完成させたい場合にもおすすめですよ。
AFFINGERデザインテンプレートの種類
デザインテンプレートは通常のもので5種類と、EX限定のもので6種類あります。
| AFFINGER6/EX | EX限定(カード型に対応したEX版用) |
|---|---|
| SIMPLE START | INAZUMA 6EX |
| Tidy2 | Tidy2 EX |
| MUKU | MUKU EX |
| cloud | mocha 6EX |
| Study Bear | Separate |
| WIDE/EX |
EXのものはEXを購入しなくても使用できますが、機能が制限されます。
デザインデータにはそれぞれ素敵なSAMPLE画面が用意されているので、サイトに入れたい機能や見た目を直感的にイメージできます。
仮にデザインを入れたとしてもその通りにしかできないわけではなく、そこから更にカスタマイズができるので自分好みのものを作ることもできるでしょう。
それでは、早速設定方法を解説します!
4つのステップで設定ができます。
AFFINGERデザインテンプレートを探す
HOME>マイページにある【デザイン済みデータ配布開始】のタグをクリックします。
またはHOME>STINGER STORE>デザイン済みデータをクリック。
下にスクロールしていくといろいろなサンプル画像があるので、好みのものを選んでください。
デザインデータをダウンロードする
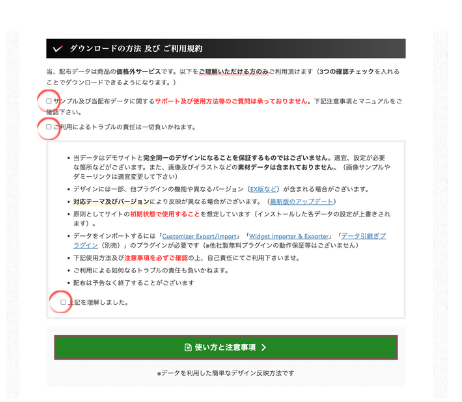
【ダウンロードの方法 及び ご利用規約】をよく読み3箇所にチェックをつけます。
参考画像:AFFINGER6
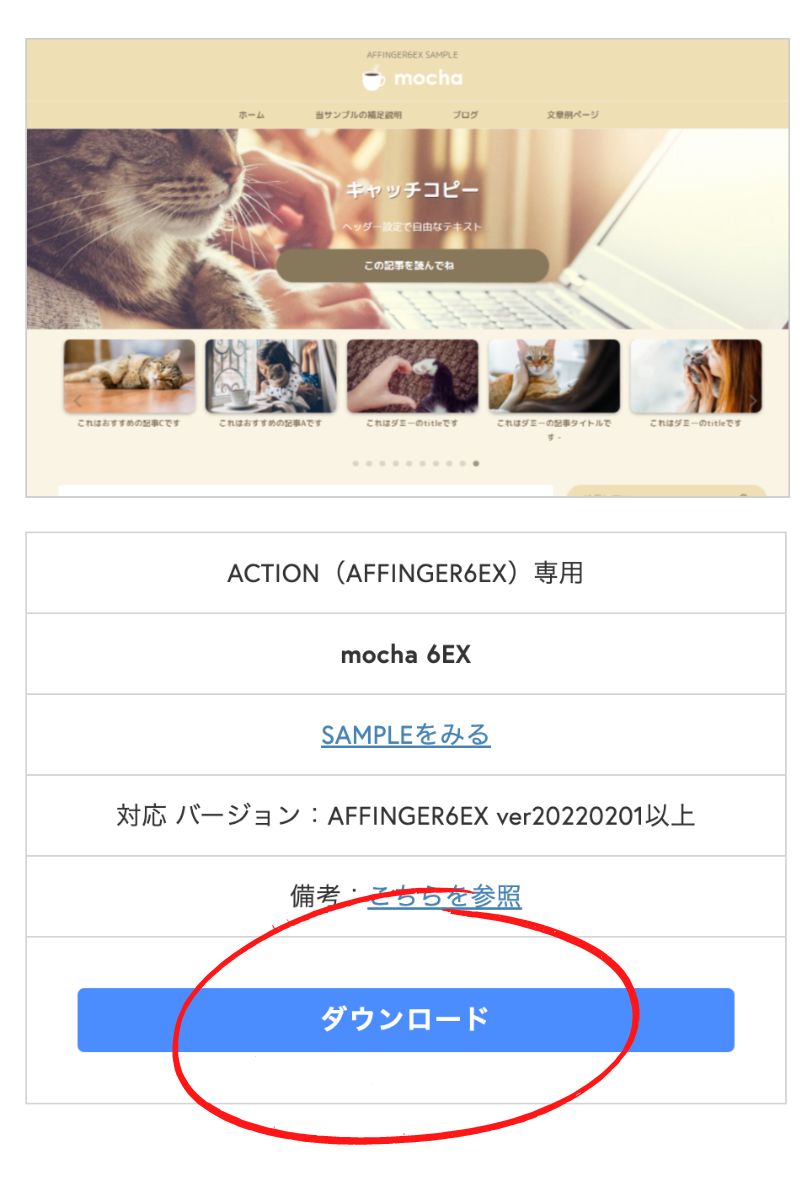
欲しいデザインをダウンロードします。今回は当サイトでも使用しているものです。
参考画像:AFFINGER6
データはzipファイルになっていますので、解凍をしておきます。
3つのプラグインをインストールする
【ダウンロードの方法 及び ご利用規約】にも書いてありますが、3つのプラグインをインストールします。
「Customizer Export/Import」「Widget Importer & Exporter」「データ引継ぎプラグイン(別売)」
「データ引き継ぎプラグイン」はお金がかかります!注意事項をよく読んでご購入ください。
まずプラグインの新規追加で「Customizer Export/import」と「Widget importer & Exporter」を入力しインストール・有効化します。
上記の文字をコピペしていただいて大丈夫です。
インストールした際に「有効化」のボタンが出てきますので、クリックします。
3つのプラグインを全て有効化にしておきます。

表示が「無効化」になっていれば有効化になっているということです。
インストールしたプラグインをインポートする
最後にインストールした3つのプラグインをインポートしていきます。
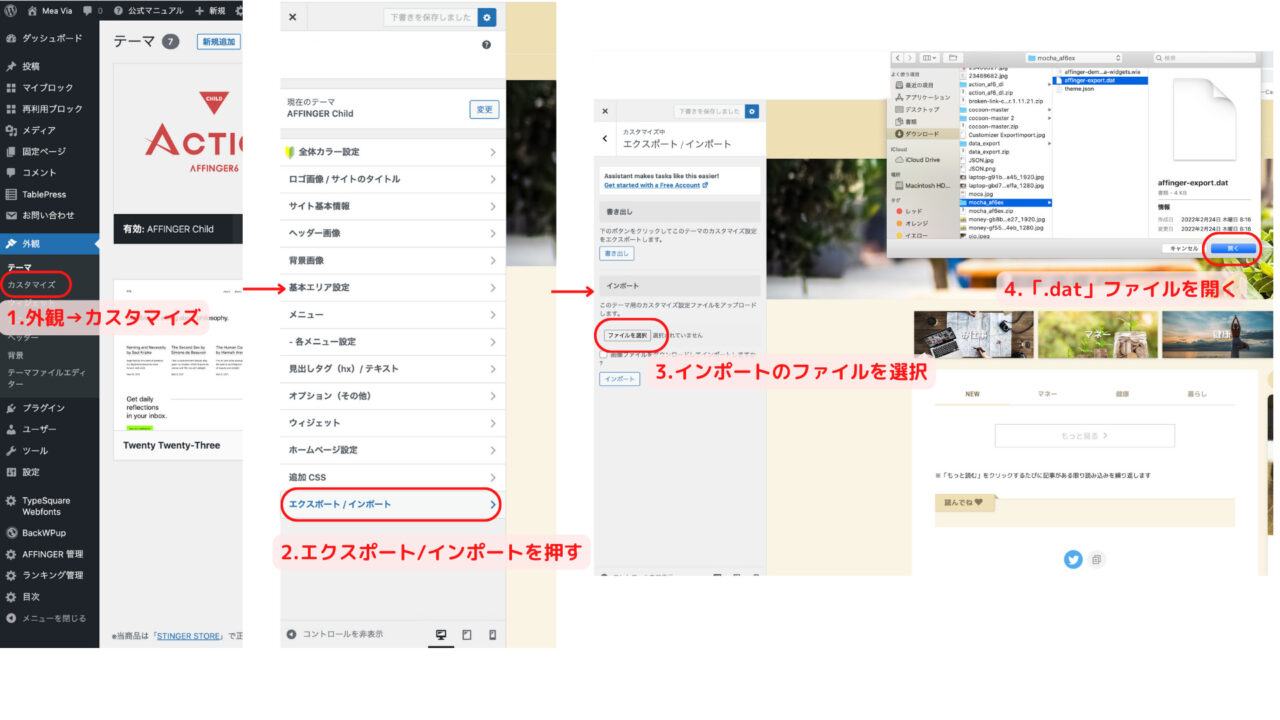
カスタマイザーのインポート方法[.dat]
- 外観のカスタマイズを選択します
- 一番下にある『エクスポート/インポート』をクリックします
- インポートの『ファイルを選択』を押します
- 「画像ファイルをダウンロードしてインポートしますか?」にはチェックをつけません
- デザインファイルの「.dat」ファイルを選びます

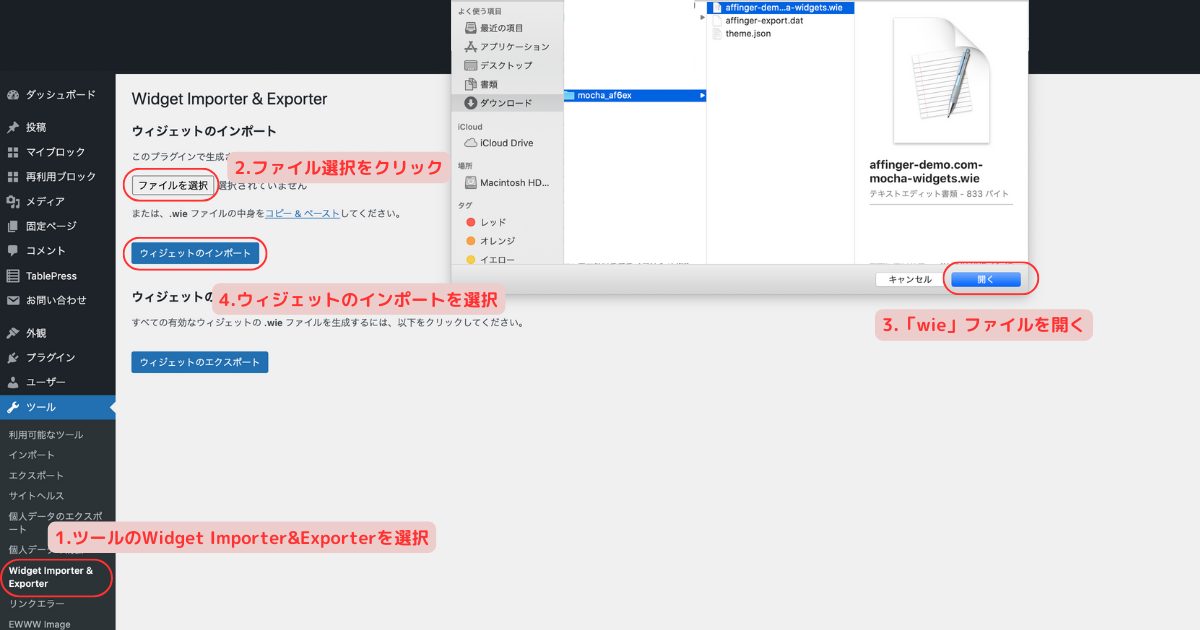
ウィジェットのインポート方法[.wie]
- ツールの『Widget Important&Exporterを』クリックします
- 『ファイルを選択』をクリックします
- 「.wie」ファイルを開きます
- ウィジェットのインポートをクリックします

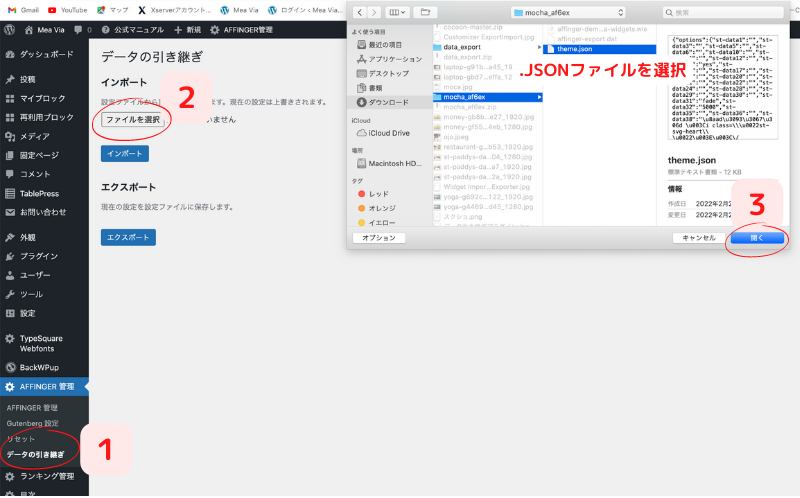
テーマ管理のインポート方法[.json]
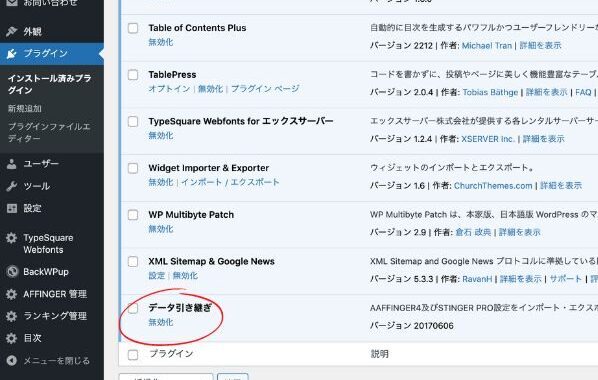
- AFFINGER管理にある『データの引き継ぎ』をクリックします
- インポートにある『ファイルを選択』を選びます
- デザインデータの「.json」ファイルを開きます
- インポートをクリックします

うまくいかない時は
もう一度最初からインストールし直してみてください。
- データ管理→AFFINGER管理にある『リセット』を押す
- カスタマイザー→『全体カラー設定』>カスタマイザーをリセットするでリセットをする
- ウィジェット →手動で削除または、インポートをし直す
まとめ
私が初めて導入したときは、よく分からず何回もインストールをし直しました。
あまりサイト的には良くなかったかもしれませんが、それでも完成しました。
あきらめずに挑戦してみてください。
設定手順まとめ
- デザインテンプレートを探す
- デザインデータをダウンロードする
- 3つのプラグインをインポートする
- インストールしたプラグインをインポートする
以上、最後まで読んでいただきありがとうございました。
無事に設定できたら、ぜひトップページを作ってみてください!
\当サイトで使用!/
WordPressテーマACTION(AFFINGER6)の公式サイトAFFINGER6
上級者や本気で稼ぎたい人むけのテーマAFFINGER6 EX対応 ACTION PACK3
2025年にブログを始めたい、集客化したい人は必見です!