今回はAFFINGER6のテーマを使って、「カテゴリー」をサイドバーに設定しちゃいましょう!
こんにちは、沙結月です!
カテゴリーを作ってみたけど、サイドバーで表示されたらいいなぁと思ったことはありませんか?
または、そもそもサイドバーって何?などと分からないことがあるかもしれません。
私も初めは全く分かりませんでしたが、やってみたら簡単で見た目がおしゃれなものを作ることができました!
そして、サイドーバーってとても大事なものです。
今回は、その設定方法をお伝えします。
設定方法はWordPressとAFFINGERテーマの外観と2つありますが、両方とも次のステップで作ることができます。
- メニューから「サイドメニュー」を作る
- カテゴリーから表示させたいものをチェックする
- ウィジェット で位置を設定する
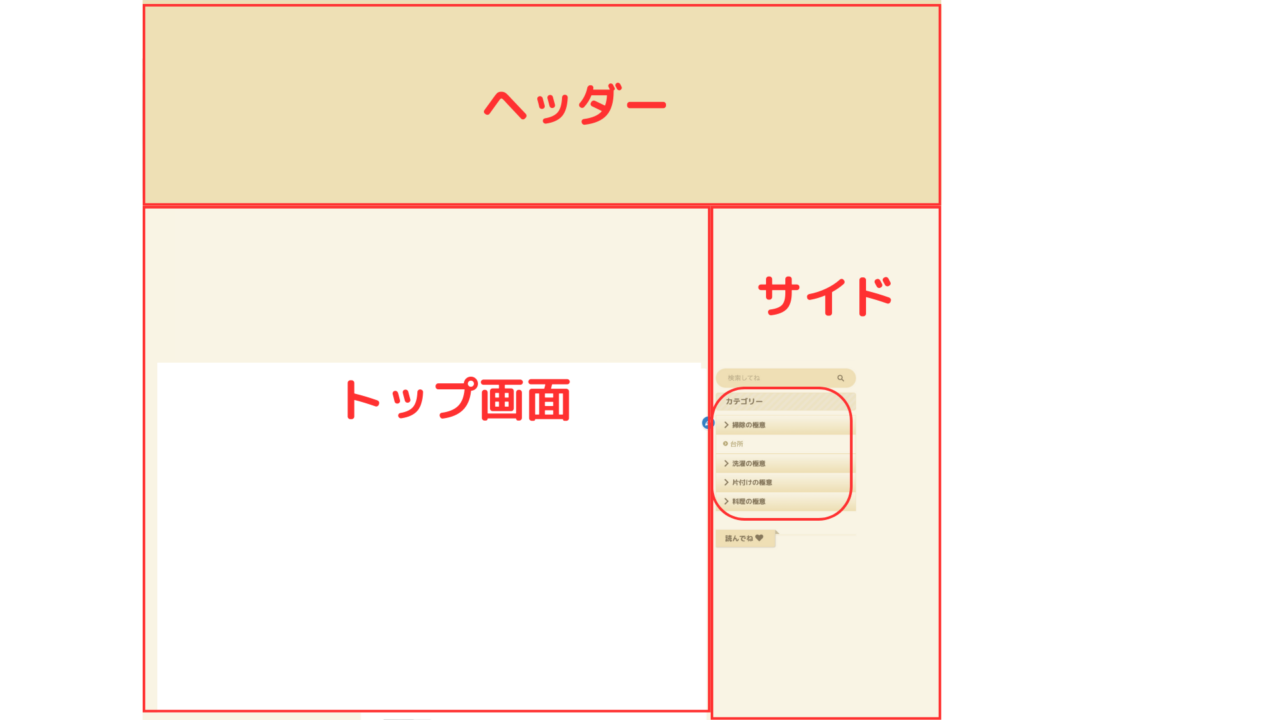
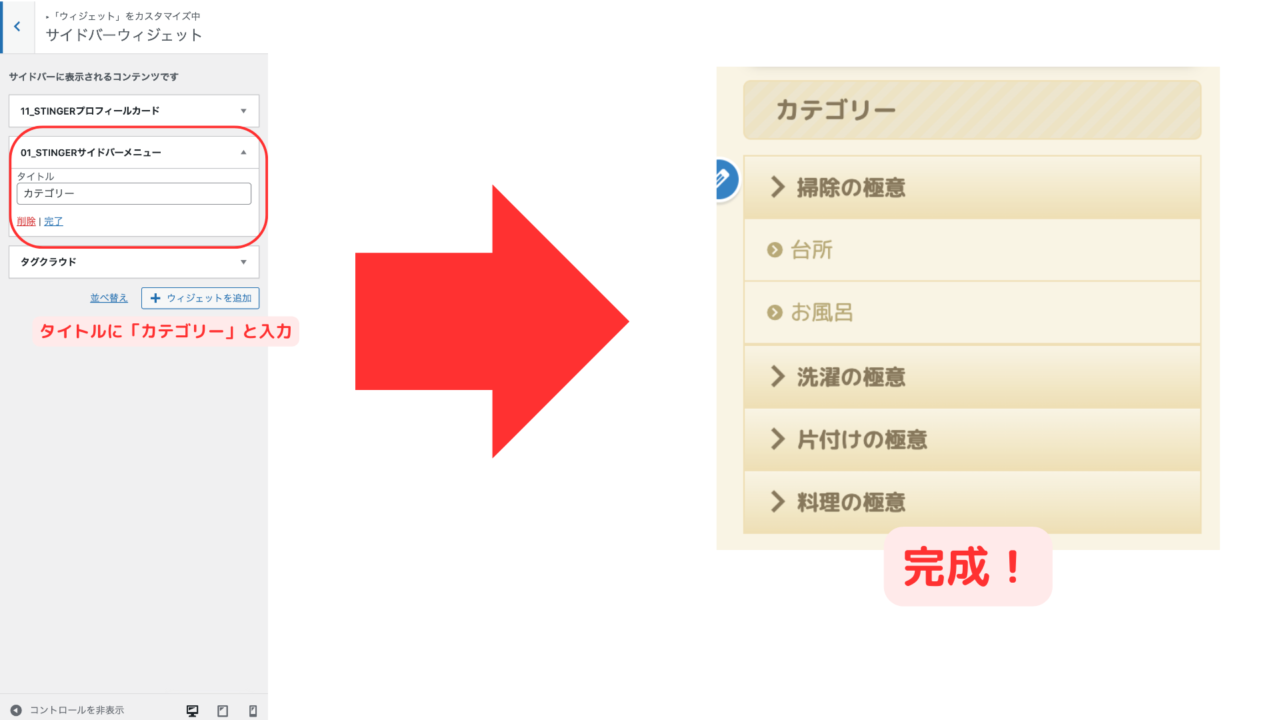
完成図はこちらです。

カテゴリーって何?や、カテゴリーの作り方について知りたい方はこちらを参考にしてください
目次
AFFINGER6でのサイドバーとは
まず下図をご覧ください。

サイドバーとはホームページにおいて、横の位置のエリアをさす言葉です。
たいてい右横に設置され、カテゴリーやプロフィールカード、検索や広告など好みのものを配置できます。
強調したいものをスクロールさせておくことができたり、読者にとって何がどこにあるかを分かりやすく表示するための、誘導エリアにもなるというメリットがあります。
トップページだけではなく記事内にも反映されるので、記事を見てくれた方に別の記事や広告を提示することもできるでしょう。
AFFINGER6でのサイドバーにカテゴリーを設定する方法
AFFINGER6でサイドバーにカテゴリーを設定する、2つの方法を紹介します。
- WordPress管理画面からカテゴリーを設定する方法
- AFFINGER6テーマの外観カスタマイズからカテゴリーを設定する方法
WordPress管理画面からサイドバーにカテゴリーを設定する方法
WordPress管理画面からの設定方法を紹介します。
サイドメニューにカテゴリーを設定する
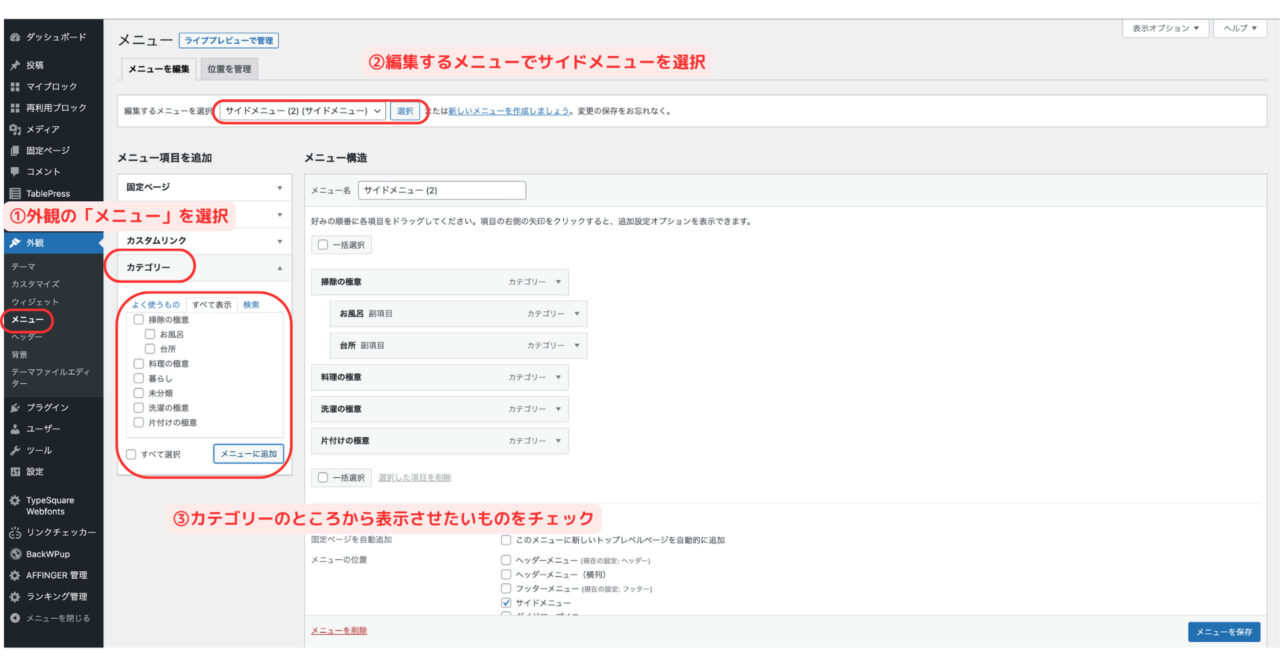
- 「外観」の「メニュー」をクリックします
- 編集するメニューで「サイドメニュー」を選択します(作っていない場合は新規作成でサイドメニューを作ってください)
- 「メニュー項目を追加」のところにある「カテゴリー」の中から、表示したいものをチェックして追加をします

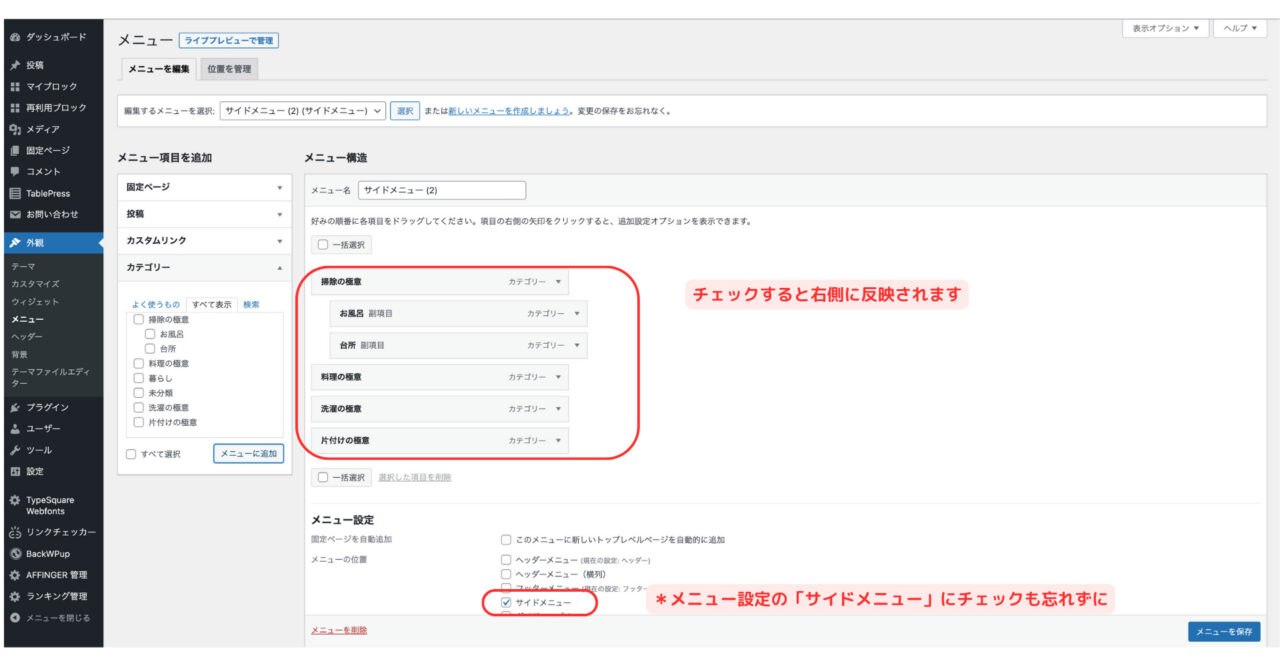
追加をすると右側のメニュー構造に反映されます。

メニュー設定の「サイドメニュー」にチェックがあることを確認してください。
1段ずれて表示してある「副項目」は小カテゴリーで下の階層になります。ドラッグで位置を動かすことができます。
最後にメニューを保存をクリックします。
ウィジェット で配置を決める
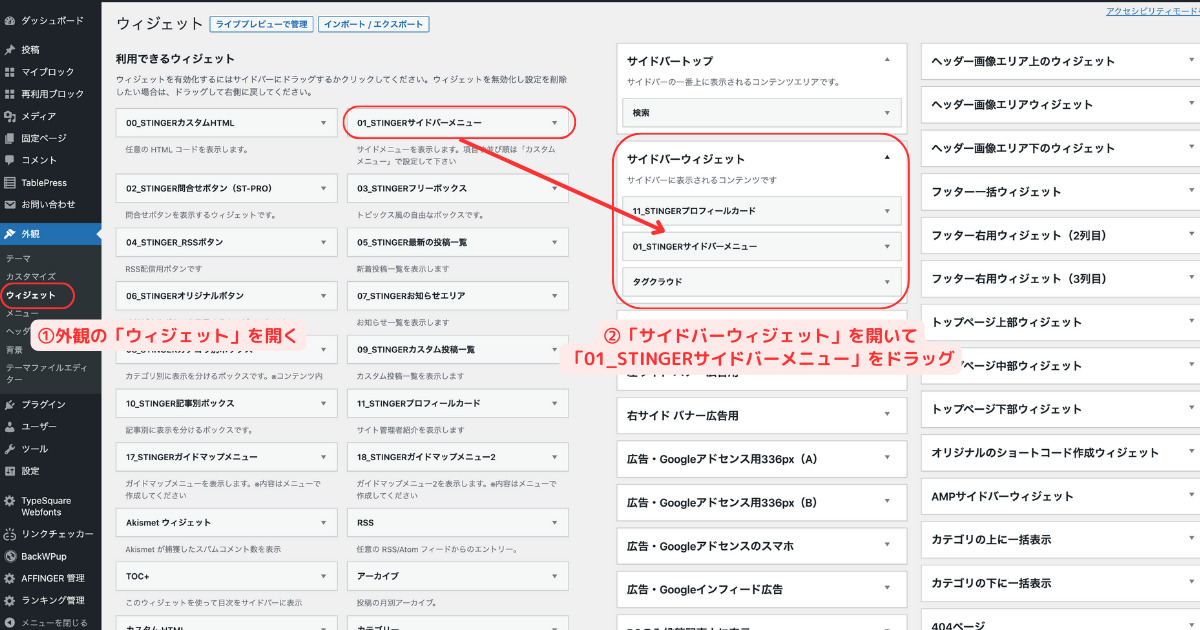
- 「外観」の「ウィジェット 」をクリックします
- 右側のサイドバーウィジェット を選択し、左側にある「01_STINGERサイドバーメニュー」をドラッグします
アップデートで「01_STINGERサイドバーメニュー」から「01_AFFINGERサイドバーメニュー」に名前が変わりましたが同じものです

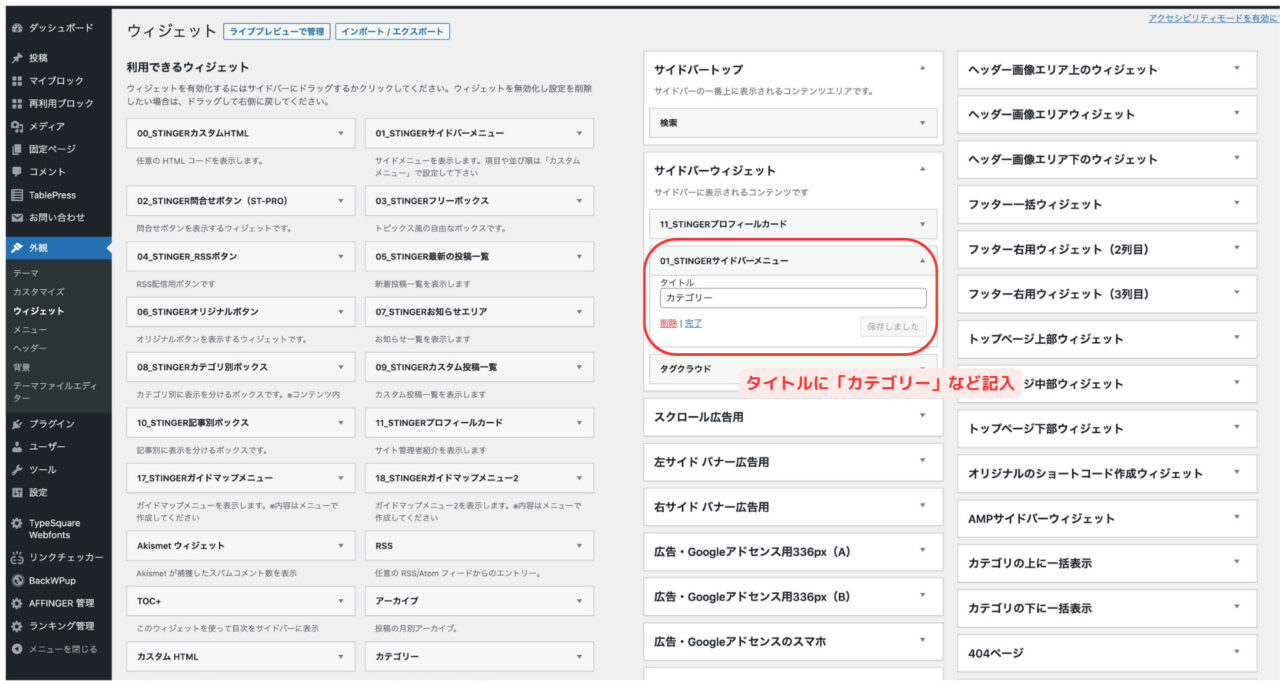
01_STINGERサイドバーメニューをクリックし、タイトルに「カテゴリー」など好きな名前を書いてください。

サイドバートップや、サイドバーの位置について知りたい方は先にこちらに飛んでください。
AFFINGERテーマの外観カスタマイズからサイドバーに設定する方法
AFFINGERの外観→カスタマイズからもWordPress管理画面と同じように設定できます。
こちらは見た目がすぐに反映されるので、実際の画面を見て設定できるメリットがあるでしょう。
サイドメニューにカテゴリーを設定する
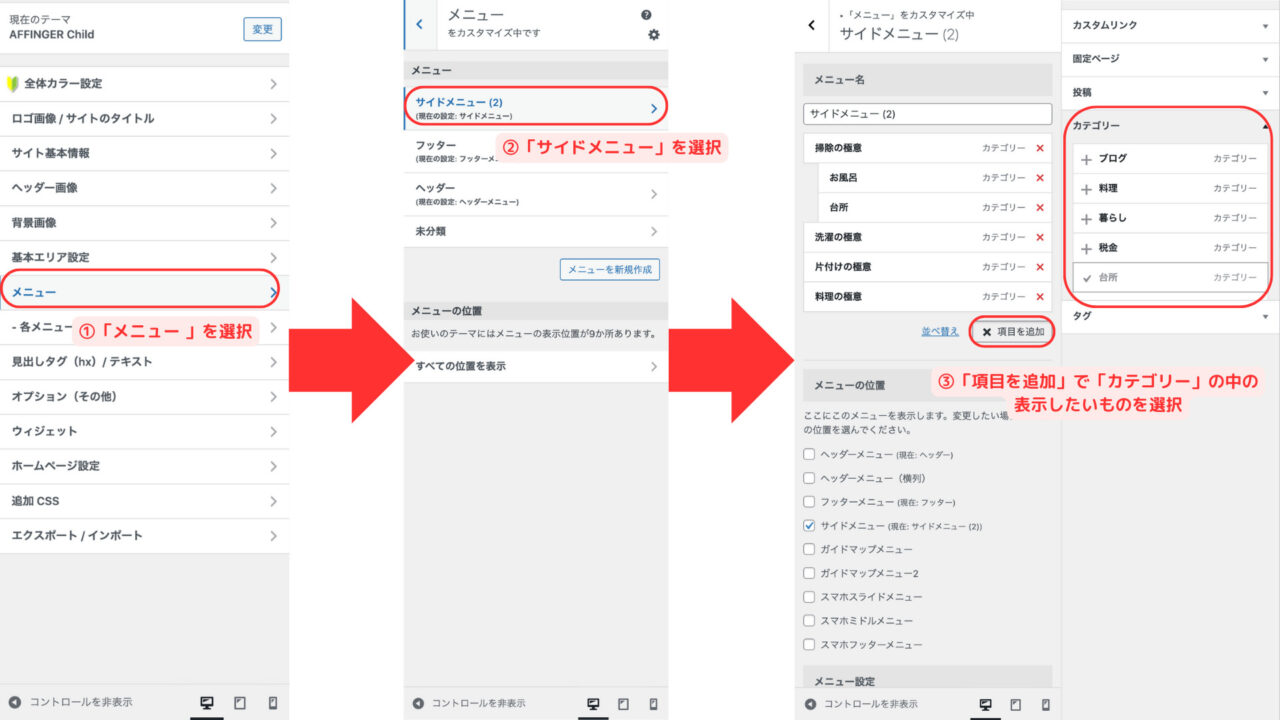
- 「外観」の「メニュー」をクリックします
- 編集するメニューで「サイドメニュー」を選択します。作っていない場合は新規作成でサイドメニューを作ってください
- 「メニュー項目を追加」のところにある「カテゴリー」の中から、表示したいものをチェックして追加をします

少し右側にドラッグすると、子カテゴリーとして反映されます。
メニューの位置のサイドメニューにチェックがついているかも確認してください。
ウィジェット で配置を決める
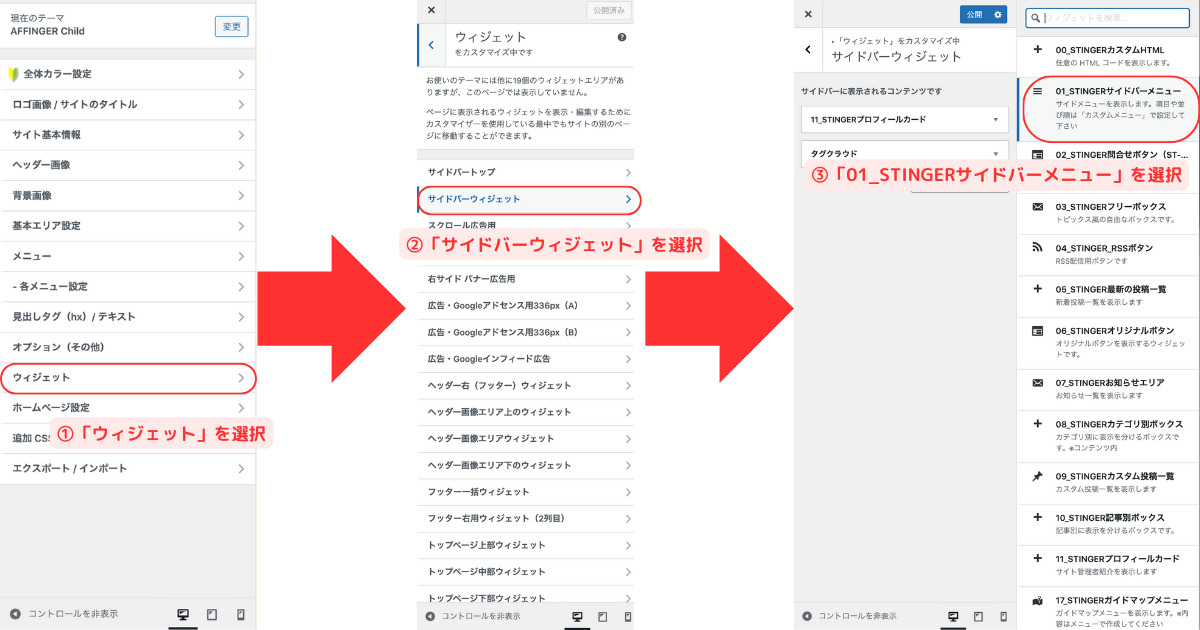
- 「ウィジェット 」を選択します
- 「サイドバーウィジェット 」を選択します
- 「01_STINGERサイドバーメニュー」を選択します

タイトルに「カテゴリー」などとお好きな名前を入力してください。
そうすると、サイドバーにカテゴリーが配置されます。

サイドバーウィジェット について
サイドメニューは次の3つのエリアに配置ができます。
- サイドバートップ
- サイドバーウィジェット
- スクロール広告用
サイドバートップとは
サイドバーの一番上に表示されるエリアです。
ここにカテゴリーを設置すると、一番上に表示されます。
サイドバーウィジェット とは
サイドバーに表示される一般的なエリアです。
サイドバートップを使わないで、ここだけに配置をしても大丈夫です。
スクロール広告用とは
サイドバーの下のエリアで、記事を読む時やトップページを下にスクロールする時、一緒にスクロールしてくれるウィジェット です。
お好みですが、トップ→ウィジェット →スクロールと上から順に表示されるので、エリアごとに配置を決めることもおすすめです。
「サイドバートップ」・「サイドバーウィジェット」は位置が固定されますが、「スクロール広告用」に置くと画面下にスクロールしても表示されます。
サイドメニューウィジェットの見た目をカスタマイズする方法
サイドメニューウィジェットの、見た目のデザインを変える方法を紹介しましょう。
こちらも、外観→カスタマイズから変更することができます。
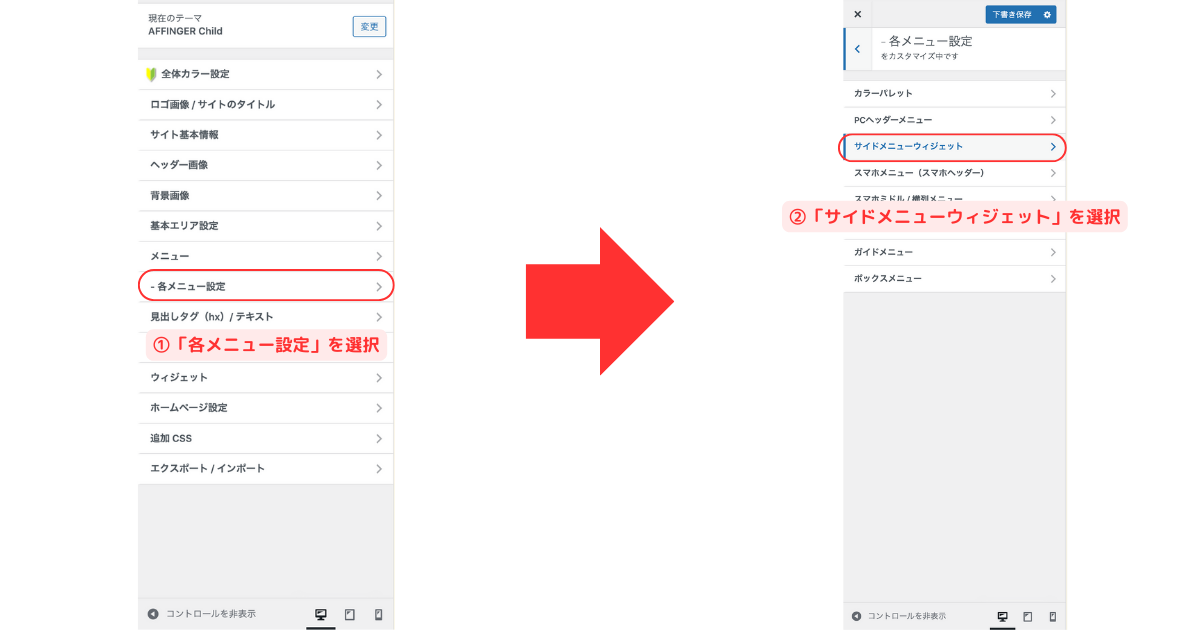
- 「各メニュー設定 」を選択します
- 「サイドメニューウィジェット 」を選択します

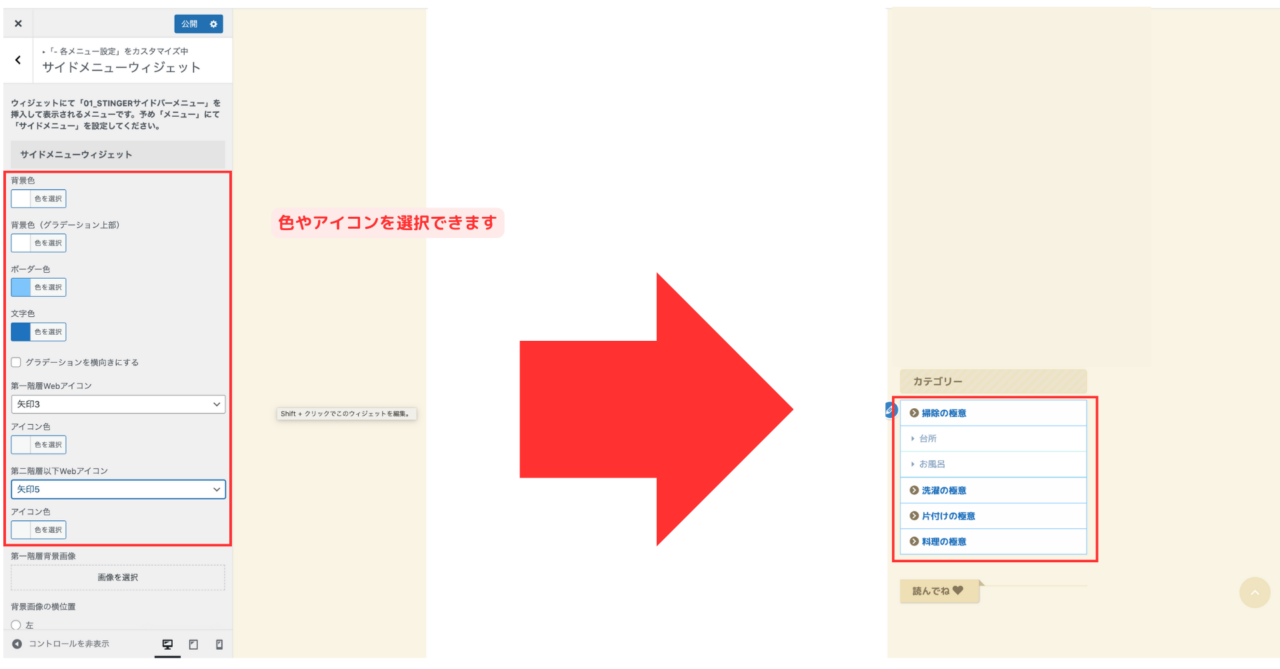
背景色や、文字色、階層のアイコンなどいろいろ変えることができます。
試しに変えてみたのが、右図になります。

Affinger6のデザイン済みデータでは、初めからデフォルトが設定されていますので初心者でも使いやすいですよ
まとめ
いかがでしたでしょうか。
今回はカテゴリーでしたが、サイドバーには様々なものを配置することができます。
また、カテゴリーも必要なものだけを選択できますし、階層の非表示も設定できます。
いろいろ試して素敵なサイトを作ってみてください。
最後まで読んでいただきありがとうございました。
\当サイトで使用!/
WordPressテーマACTION(AFFINGER6)の公式サイトAFFINGER6
上級者や本気で稼ぎたい人むけのテーマAFFINGER6 EX対応 ACTION PACK3
2025年にブログを始めたい、集客化したい人は必見です!