ブログにプロフィールを載せたいけど、どうやって作ったらいいの?


プロフィールを紹介する方法はいくつかありますが、今回はカードを使った方法を紹介します!
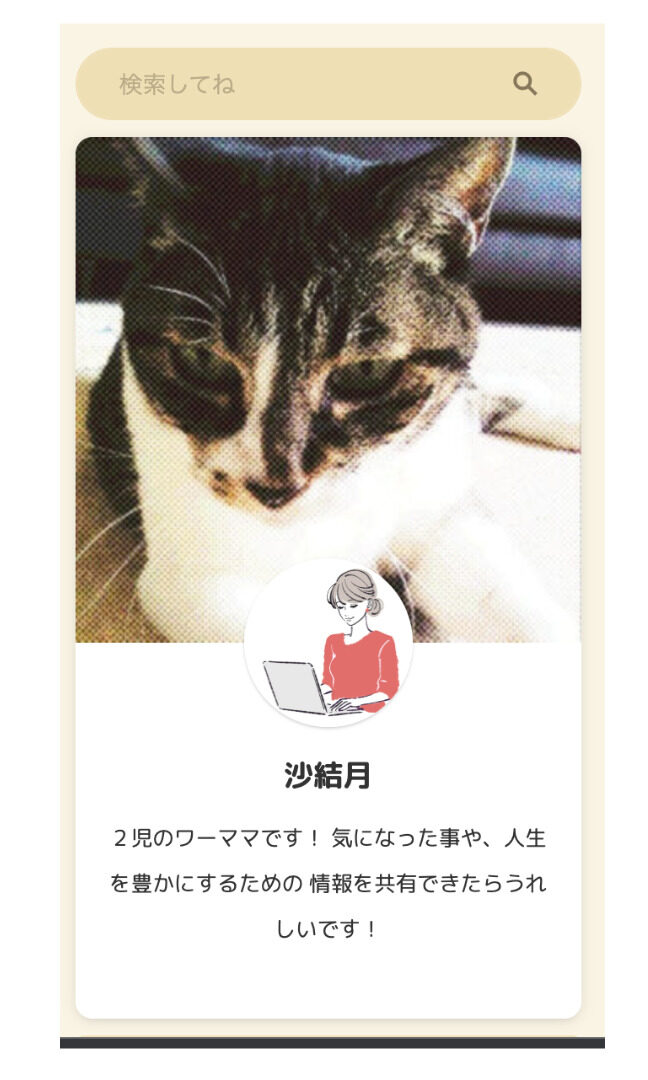
当サイトの右側(サイドバー)に表示してありますが、下記のようなものですね。

プロフィールカードはすぐに目につきますし、おしゃれで見やすく読者にも自分のことを知ってもらうきっかけになるのでぜひ作りましょう!
プロフィールカードの作り方は簡単で、3ステップで作れます。
- ハンドルネームを登録する
- 画像を挿入する
- サイドバーにプロフィールカードを表示させる
この記事では、AFFINGER6のデザイン済みデータを使っています。
ハンドルネームを登録する
ハンドルネームの登録方法は、管理画面から行います。

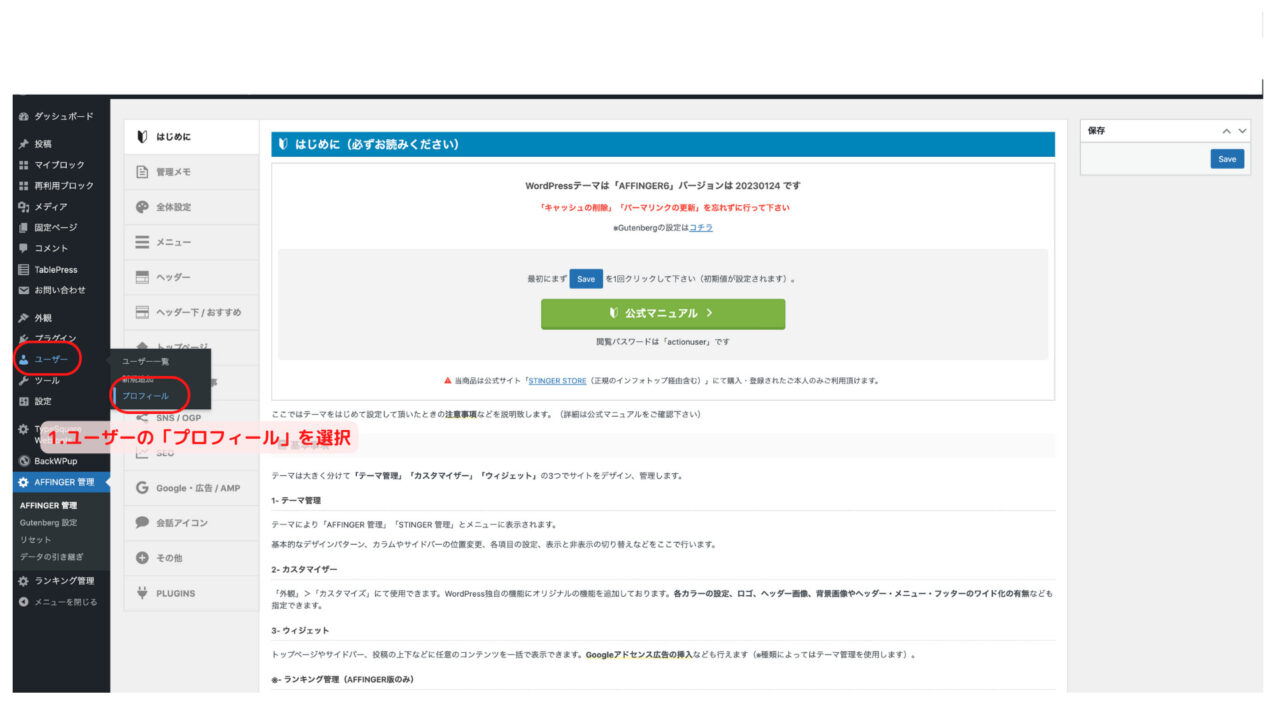
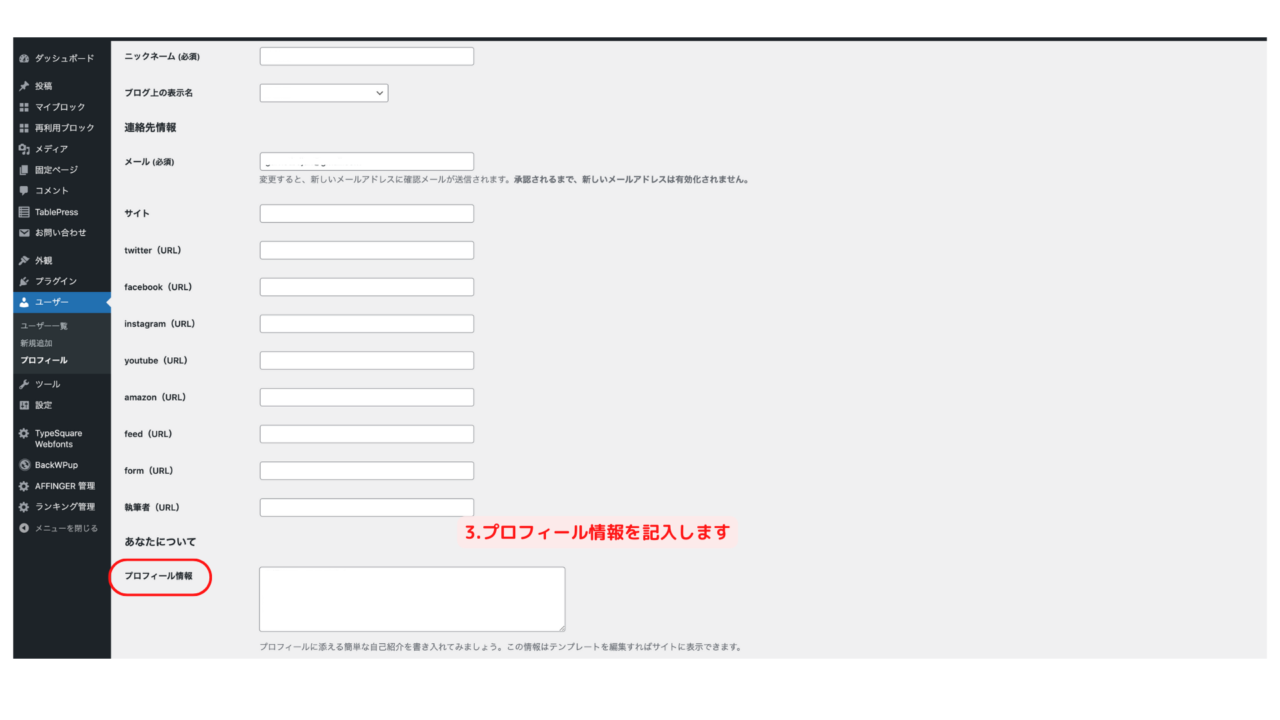
1.「ユーザー」の「プロフィール」を選択します。

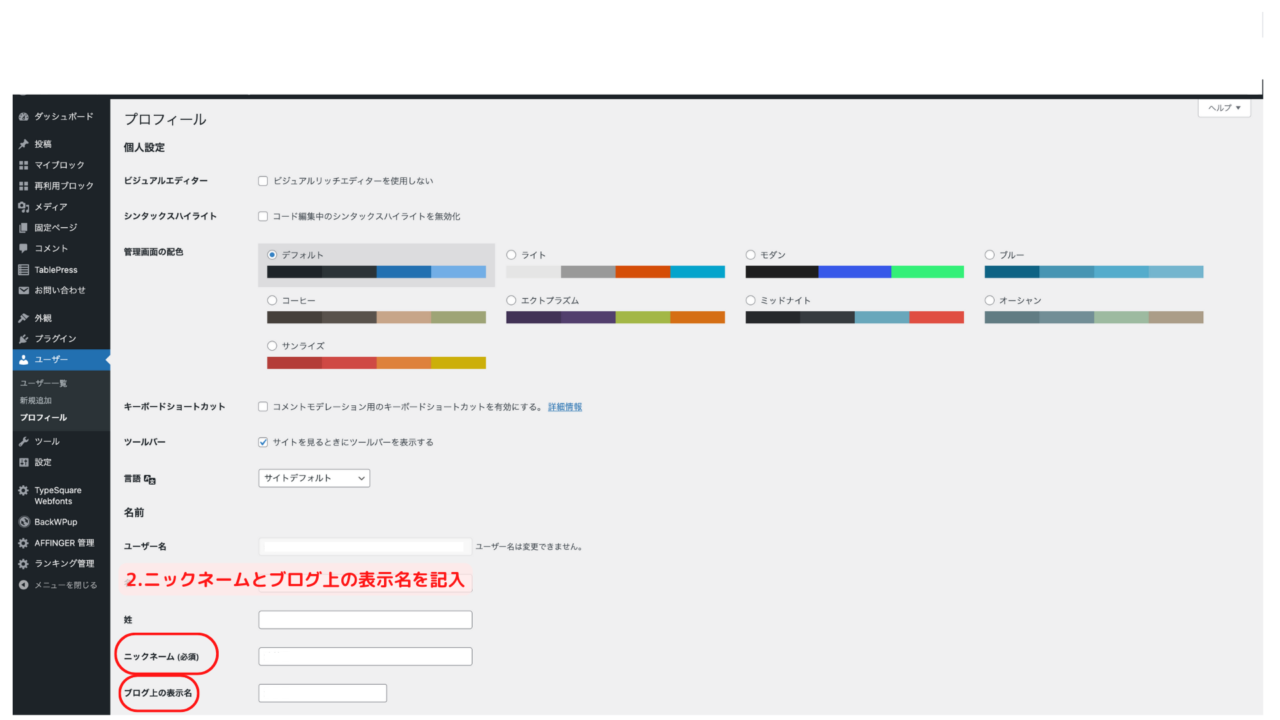
2.「ニックネーム」と「ブログ上の表示名」を記入します。
ここに、ご自分のハンドルネームを入れてください。

3.下にスクロールして、「プロフィール情報」のところに伝えたい情報や、自己紹介文を書きましょう。
ここでX(旧Twitter)やFacebookなど連携させたいものがあれば、リンクさせることができますよ。
画像を挿入する

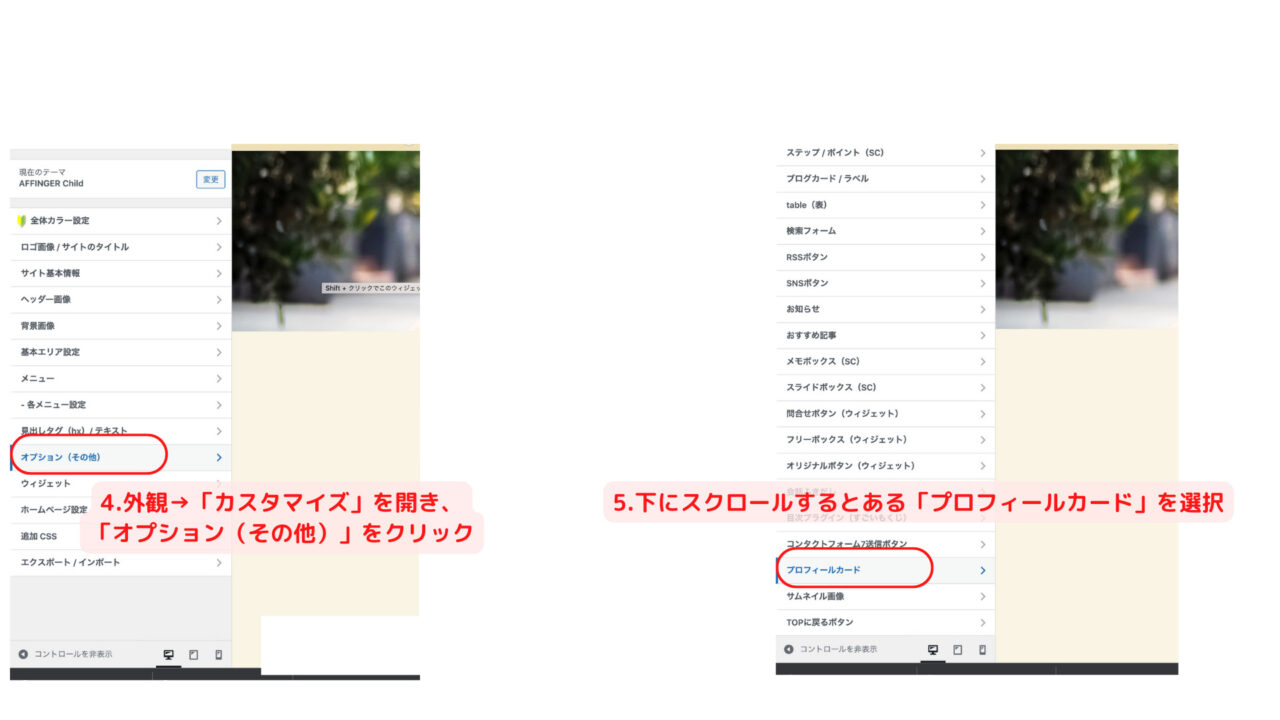
4.外観の「カスタマイズ」から「オプション(その他)を開きます。
5.下にスクロールしていくと、「プロフィールカード」の欄があるので、クリックします。

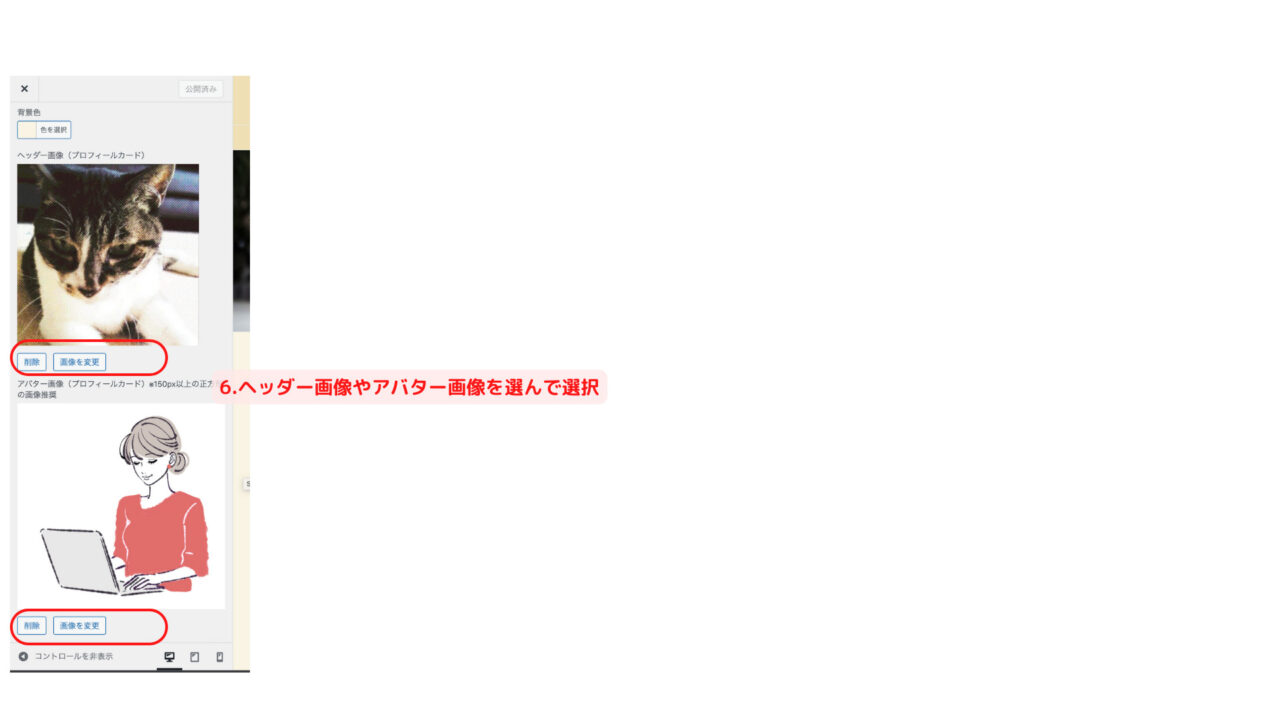
6.ヘッダー画像やアバター画像には、お好みのものを入れてください。(著作権に引っかからないものです)
コメントだけで画像はいらないという人は特に何もしなくても大丈夫です。
また、ここで色を変えたり角を丸くする、ということも選択できます。
サイドバーにプロフィールカードを表示させる
ここまでくればあと少しです!

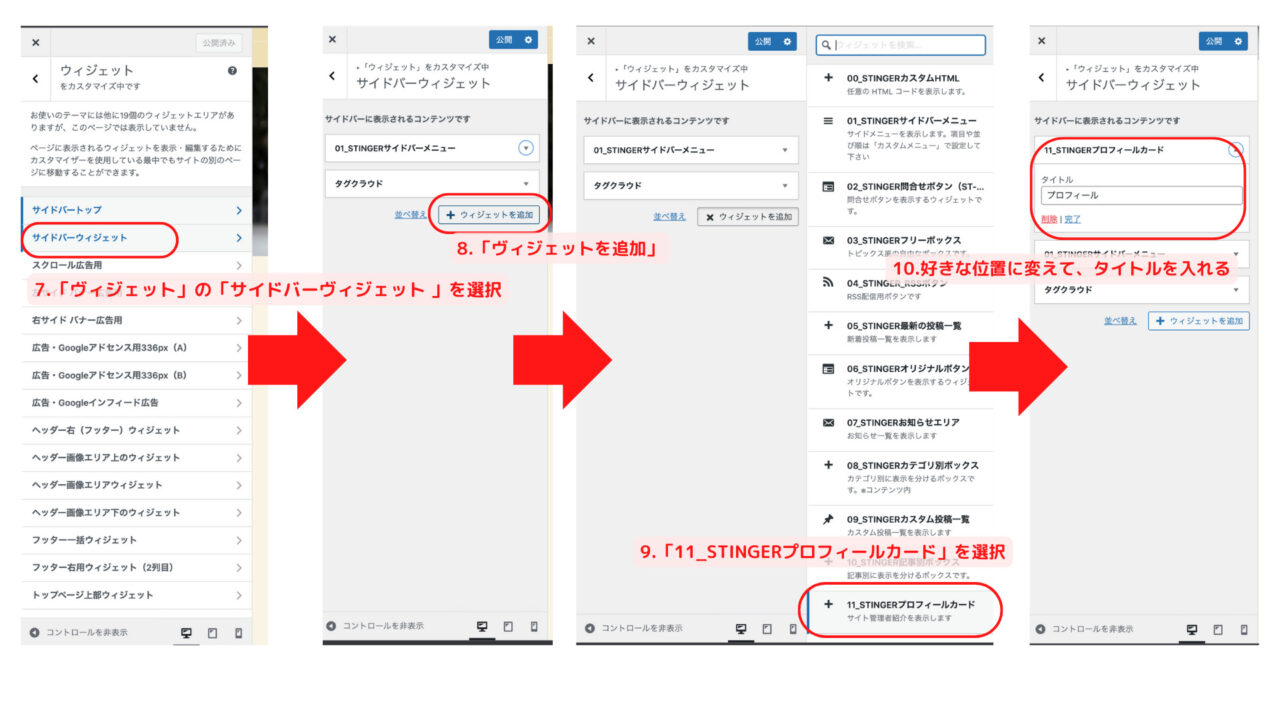
7.「カスタマイズ」の「ウィジェット 」を選択し、その中にある「サイドバーウィジェット 」をクリックします。
8.「ウィジェット を追加」というボタンをクリックします。
9.少し下の方にある「11_STINGER1プロフィールカード」を選択します。
10.ウィジェット の上の方に表示させたい場合は、カードを上にスライドさせると表示されますよ。

私の使っているカードですが、このような見た目になりました!
最後に「公開」を押すと実際のブログ上にアップされます。
プロフィール情報で改行する方法
紹介文を書いてはみたものの、なんだか見た目が悪い。
プロフィール情報では改行できているのに、カードで確認すると改行できていない。
そういったときに、きちんと文を改行する方法があります。
まず、AFFINGER管理→投稿・固定記事→にある「この記事を書いた人」をクリックしてください。
下にスクロールしても大丈夫です。
その中にある「プロフィール情報にhtmlタグを許可する」にチェックを入れます。

必ず「SAVE」を押して保存してください!
次に、ユーザー→プロフィールにある「プロフィール情報」の文章にいきます。
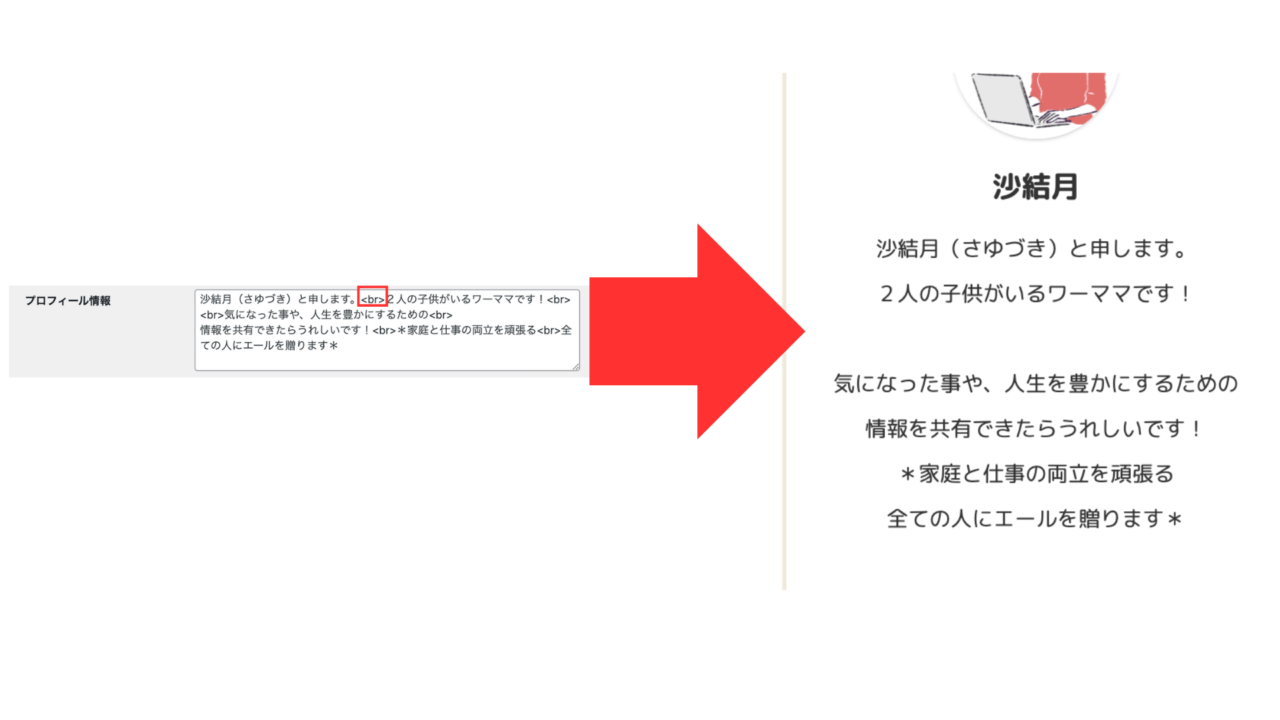
ここでどうやって改行するかというと、改行したい箇所に<br>と入力することだけです。
文字の間に空白を入れたい場合は、<br><br>と入力します。
するとこのような表示になります。

最後に「プロフィールを更新」を忘れずに押してください。
まとめ
いかがでしたでしょうか。
プロフィールカードを一つ作るにも奥が深いですよね。
ぜひ納得のいくものを作ってみてください!
まとめ
- ハンドルネームや自己紹介文を登録する
- 画像を挿入する
- トップページの表示させたい箇所にカードを持ってくる
以上、最後まで読んでいただきありがとうございました。
\当サイトで使用!/
WordPressテーマACTION(AFFINGER6)の公式サイトAFFINGER6
上級者や本気で稼ぎたい人むけのテーマAFFINGER6 EX対応 ACTION PACK3
2025年にブログを始めたい、集客化したい人は必見です!