WordPressには登録できたけど、どこから手をつけたらいいの?


まずはブログの顔になるトップページを作ってみましょう!
ブログのテーマが決まったら、サイトの顔となるトップページを作りましょう。
初めはとにかく時間がかかるかもしれませんが、完成してくると素敵なトップページができますよ!
作り方は次の通りです。
トップページで作ること
- タイトルを作る
- ヘッダー画像を入れる
- プロフィールカードを作る
- カテゴリーを作る
- お問い合わせフォームを作る
この記事ではAFFINGER6のデザイン済みデータを使って説明しています。
AFFINGERはデザイン済みデータのサンプルが豊富なので、おしゃれなサイトがすぐに出来上がります。
デザインについての参考記事があるので、良ければ見ていってくださいね。
目次
タイトルを作る
まずはタイトルを作りましょう。
誰に、どのような情報を伝えたいか、一番悩むところだと思います。
ここが決まると、トップページをどうしたいかも自然と決まってきます。
タイトルを設定する方法は3つあります。
- 管理画面からタイトルを設定する
- 外観のカスタマイズからタイトルを設定する
- ロゴ画像を使ってタイトルを設定する
3つの中からお好みで組み合わせても大丈夫です。
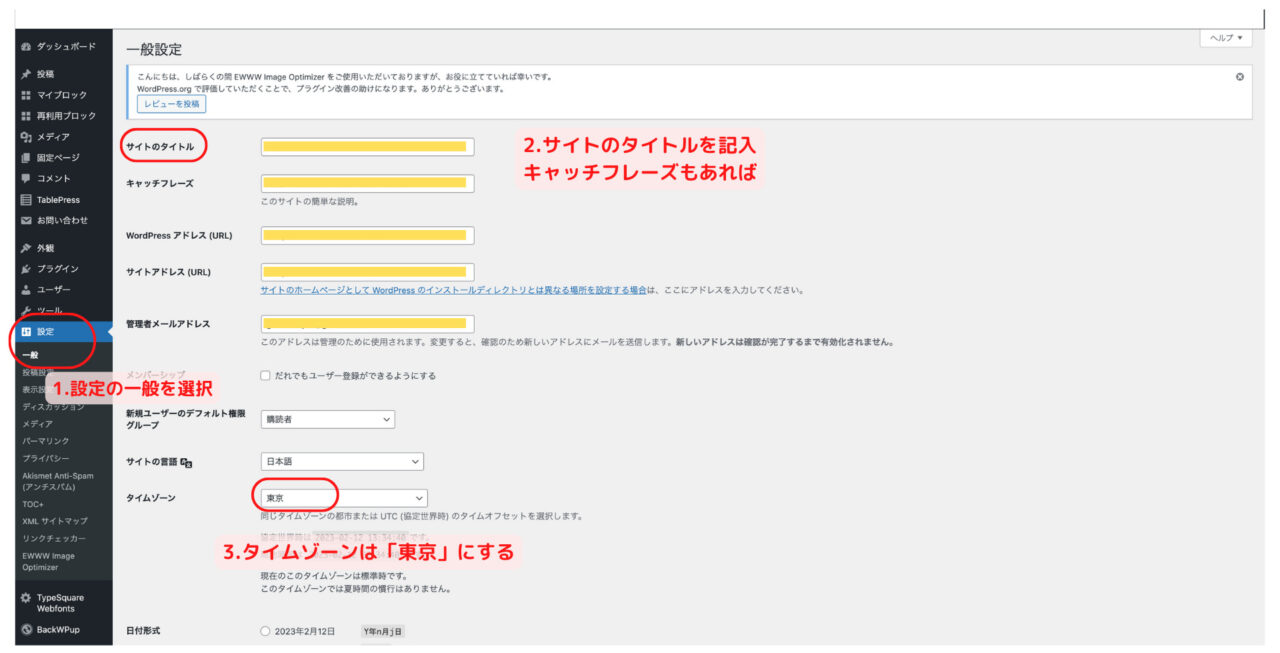
1.管理画面からタイトルを設定する
- 設定の「一般」を選択する
- サイトのタイトルを記入(キャッチフレーズも必要であれば記入)
- タイムゾーンは「東京」にする
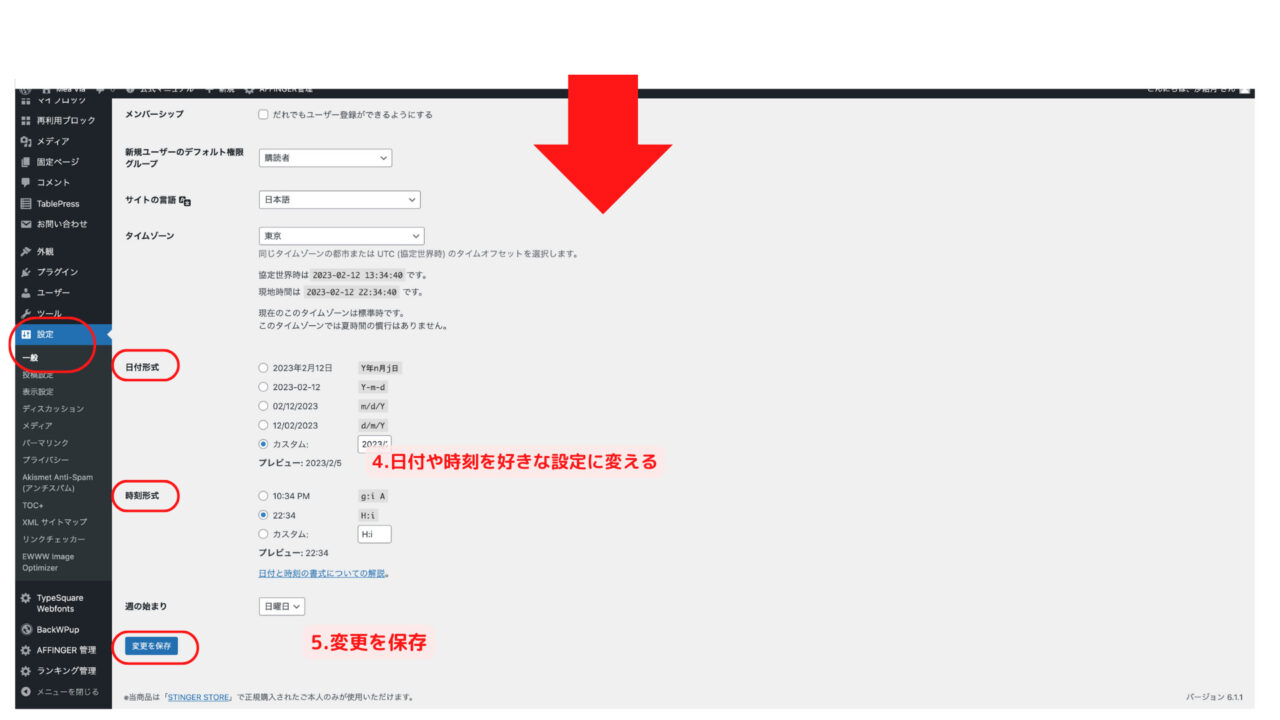
- 下にスクロールして、日付や時刻を好きな設定にする
- 『変更を保存』を押す


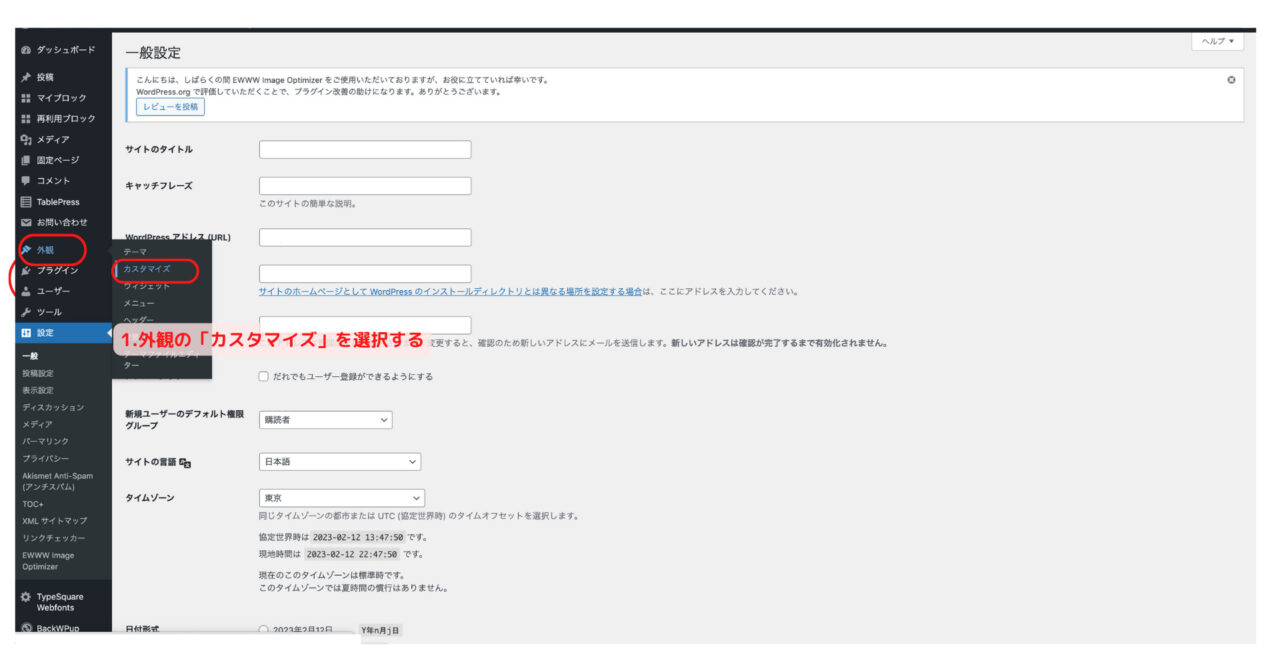
2.外観のカスタマイズからタイトルを設定する
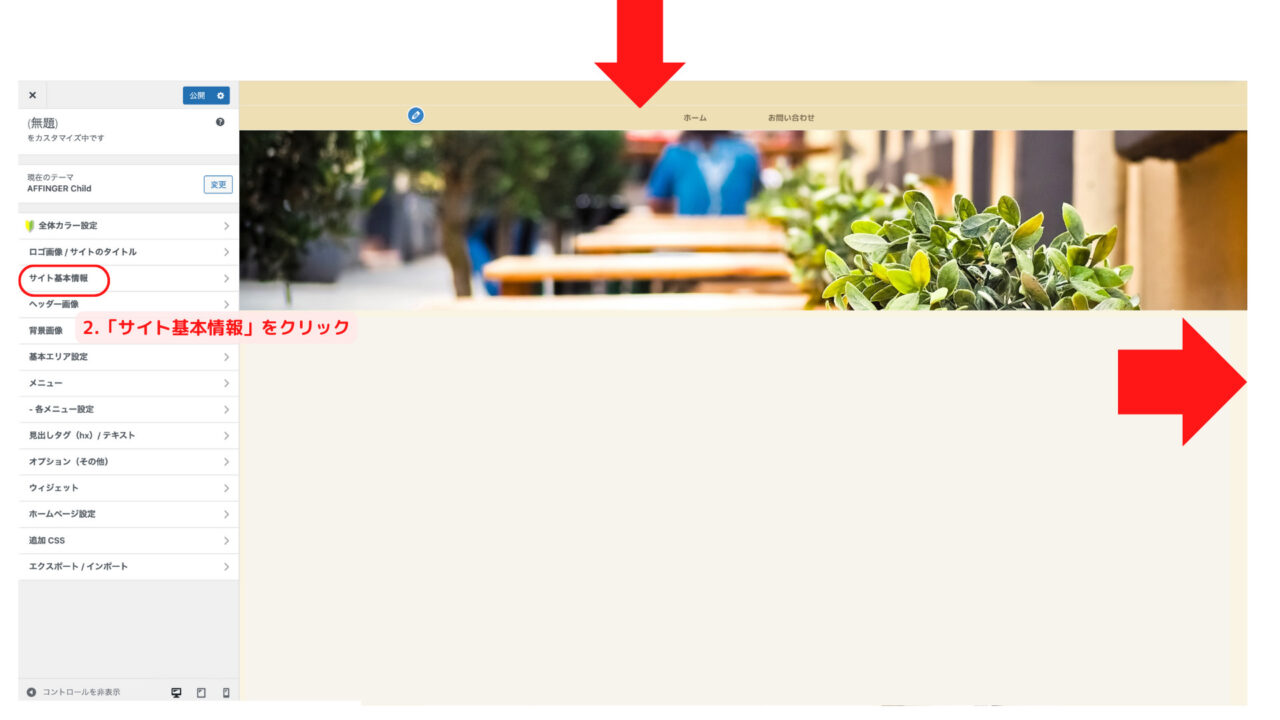
- 外観の「カスタマイズ」を選択する
- 「サイト基本情報」をクリックする
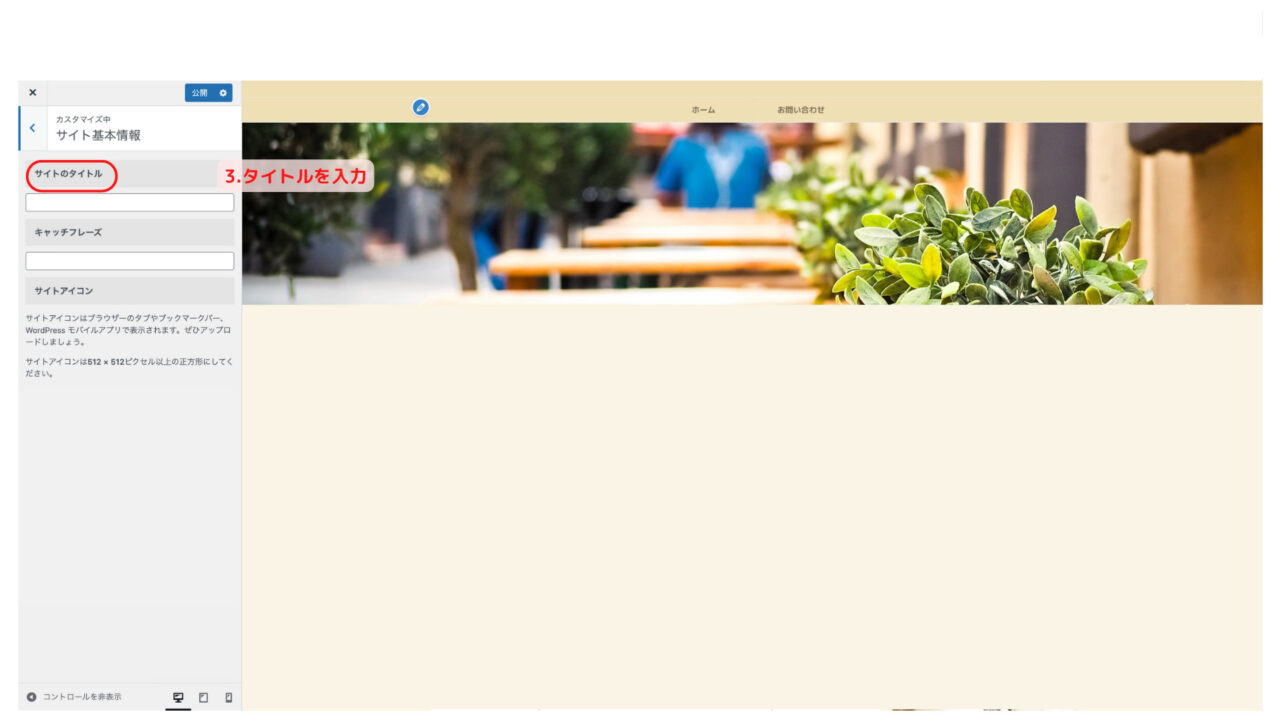
- サイトのタイトルを入力する
- 入力したものが画面上に反映される




3.ロゴ画像を使ってタイトルを設定する
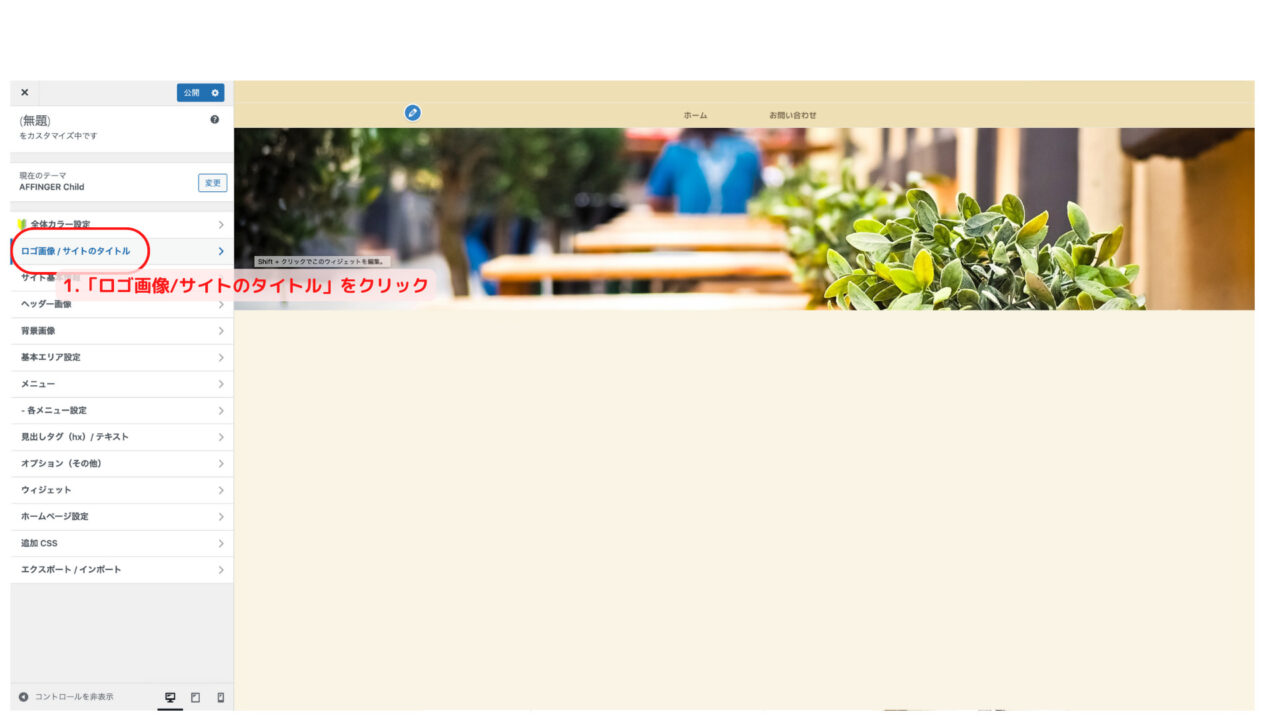
- 外観「カスタマイズ」の「ロゴ画像/サイトのタイトル」をクリック
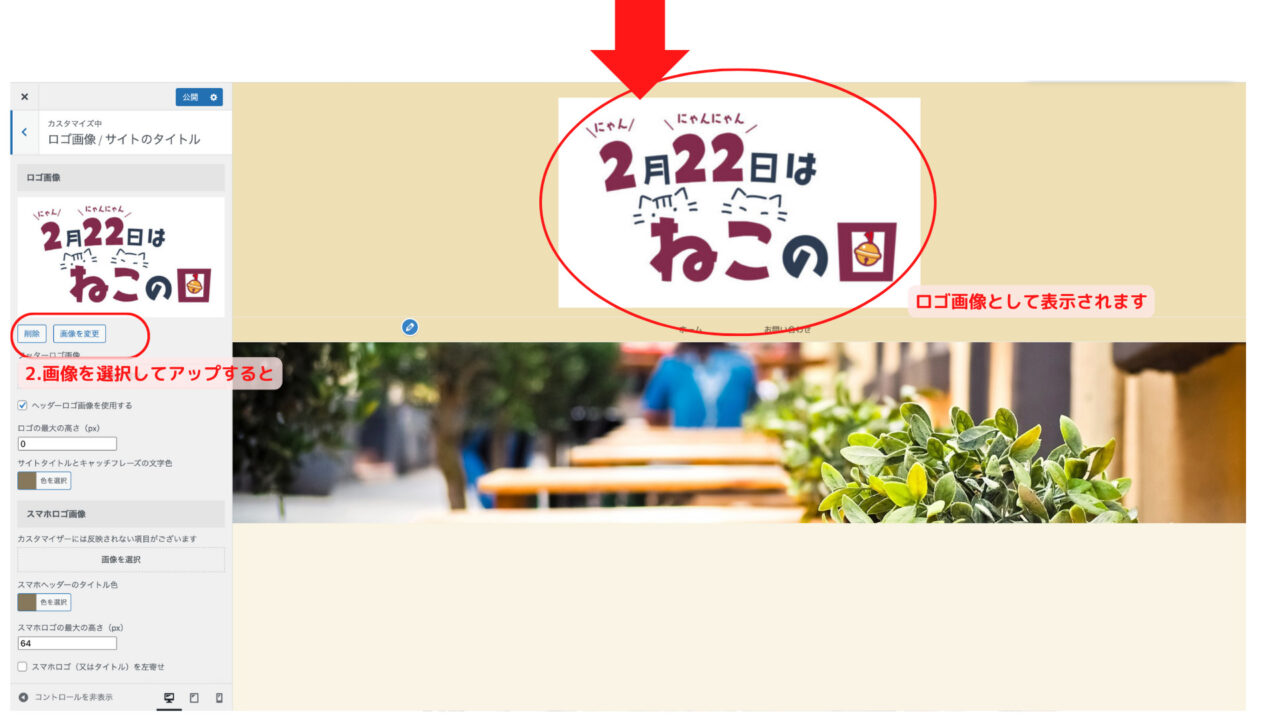
- 画像を選択してアップすると、タイトルに画像が表示される


おしゃれなロゴができると、一味違うサイトになりますよね
外観のカスタマイズからはタイムゾーンや日付の変更はできませんので、管理画面と並行して使うのがいいと思います。
逆に外観から記入したり画像をあげると、見た目がすぐに変わるのでイメージがつかみやすいと思います。
ヘッダー画像を入れる
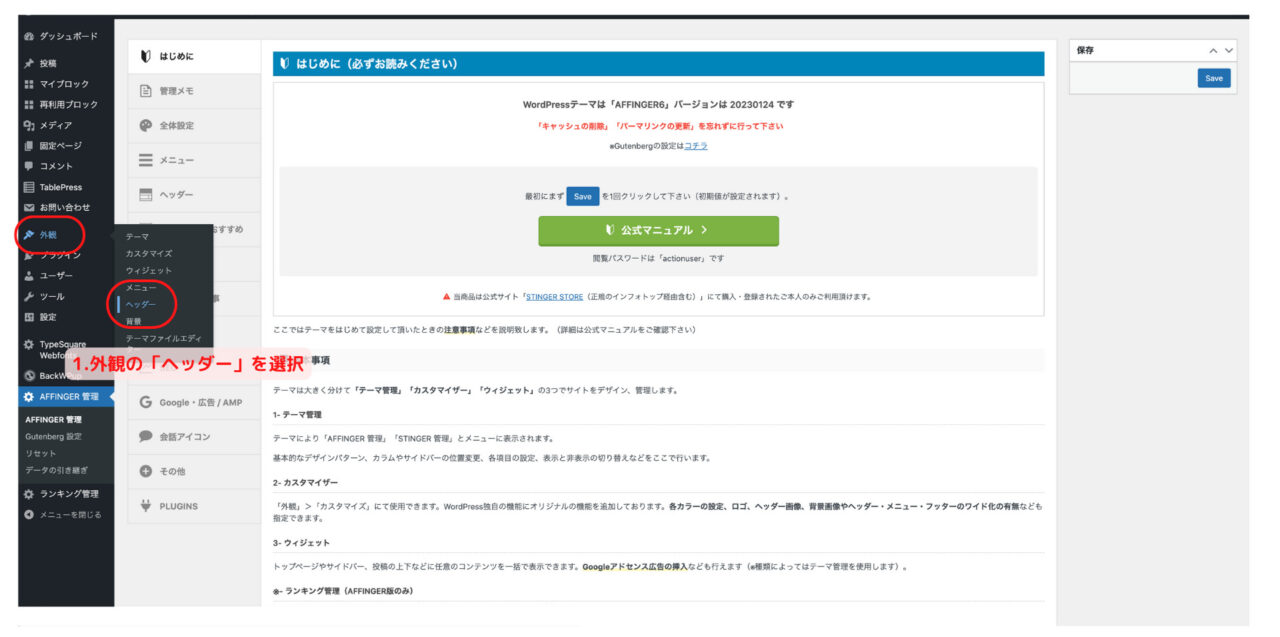
- 外観の「ヘッダー」を選択する。(外観→カスタマイズ→「ヘッダー画像」でもok)
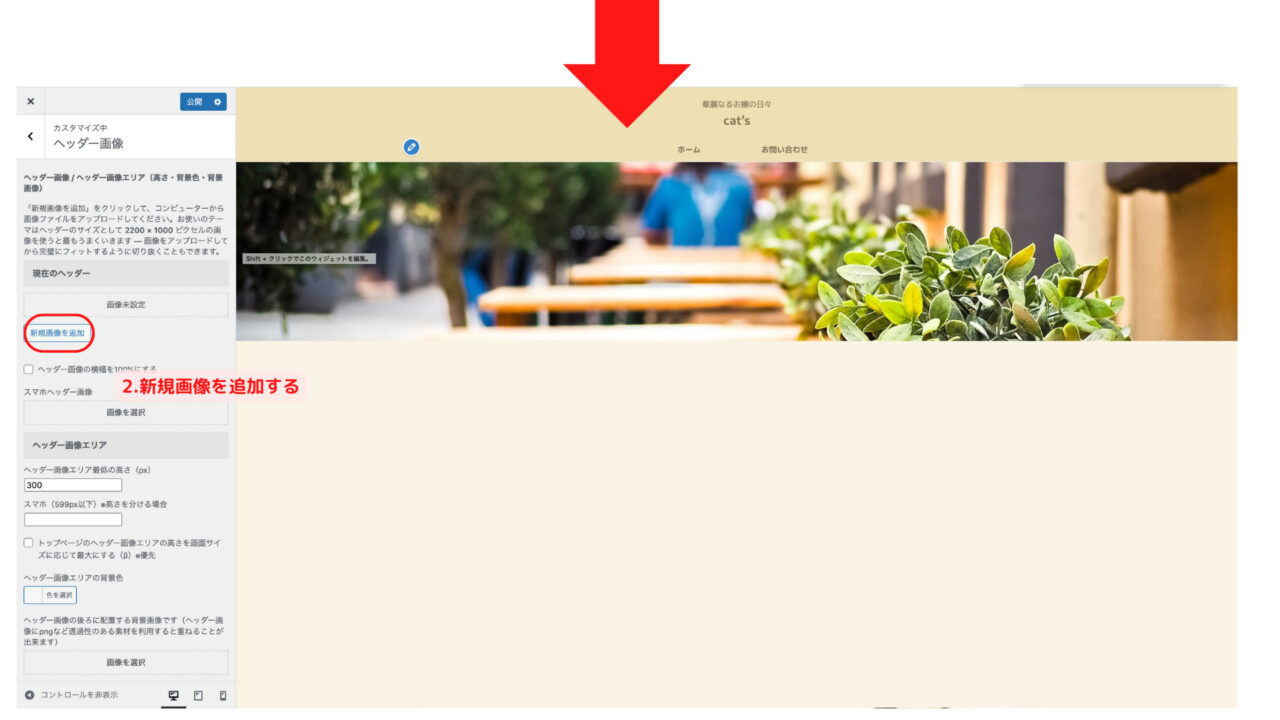
- 『新規画像を追加』を選択。
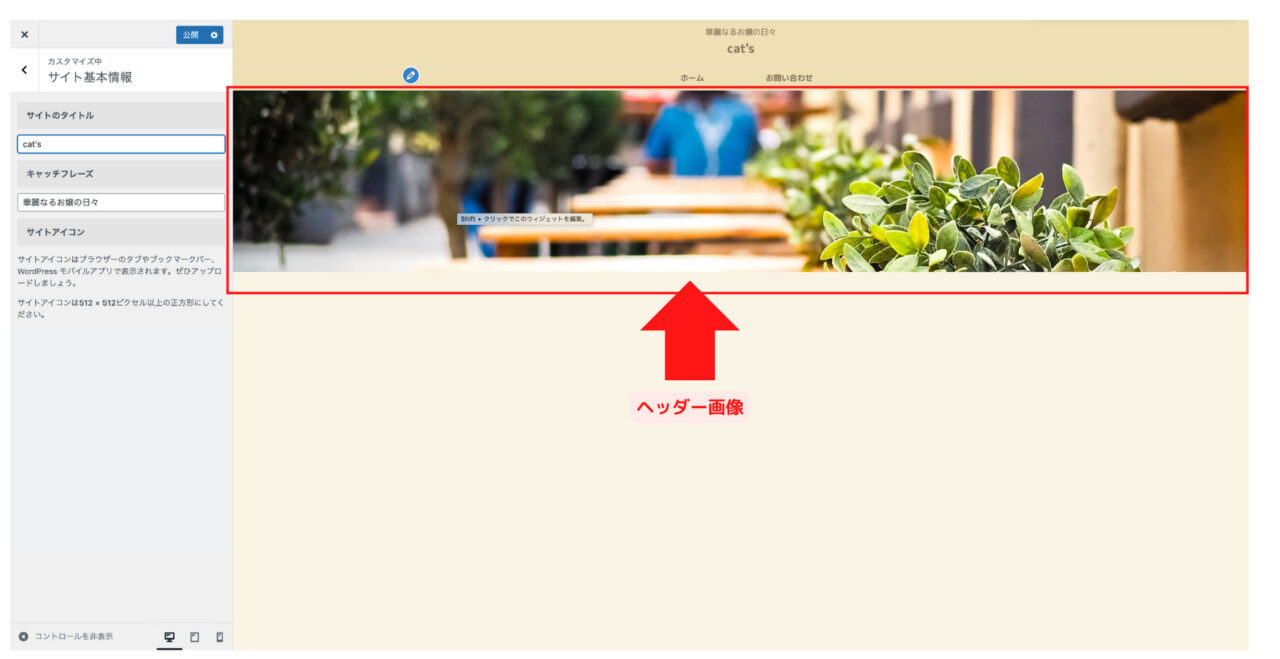
ヘッダー画像とは↓この写真の部分です。




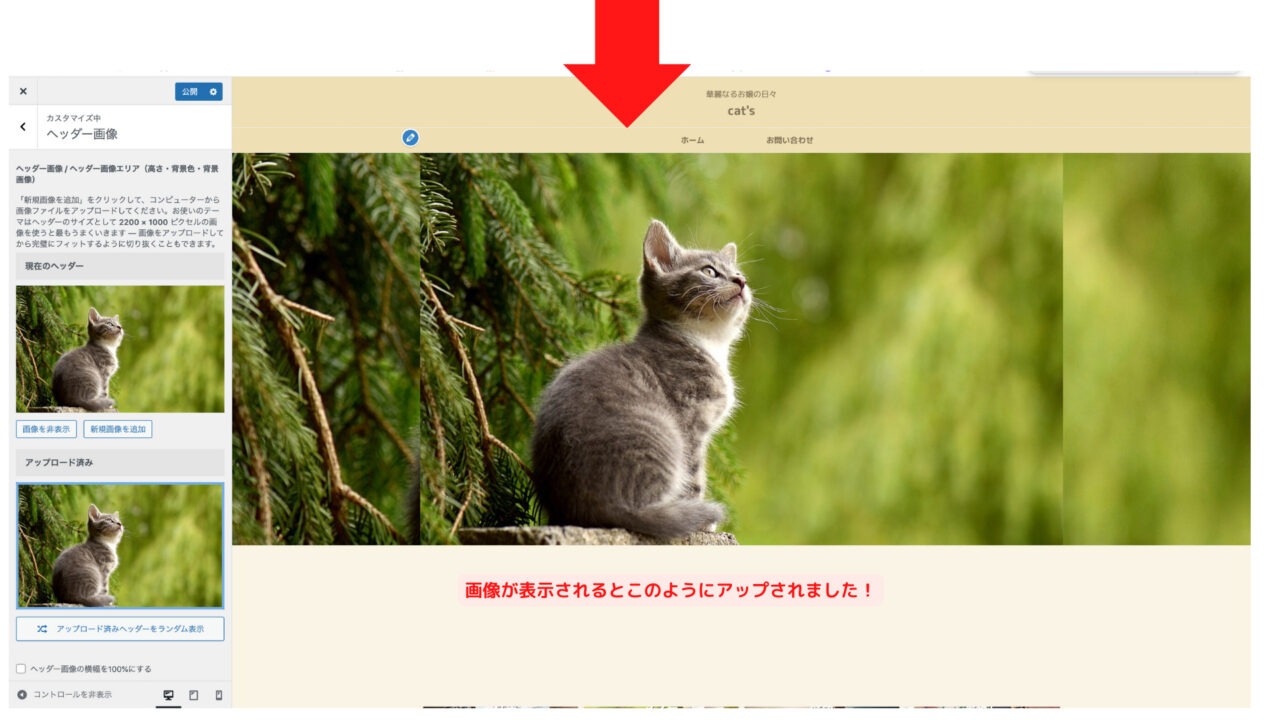
お好みの写真やイラストを選択してくださいね。
著作権のある画像やイラストに気をつけてください。
画像のサイズもお好みで切り取ってください。
テーマの推奨サイズはありますが、これもどういうトップページを作りたいかでサイズが変わります。
プロフィールカードを作る
自分を紹介する、プロフィールカードを作ってみましょう!
プロフィールには、固定ページでプロフィールを紹介する方法とプロフィールカードというカード型デザインを使って紹介する方法があります。
見た目がおしゃれな「プロフィールカードの作り方」の記事がありますので、よければ参考にしてください。
カテゴリーを作る
記事を作成すると、カテゴリーを選択する項目があります。
またサイトではカテゴリーを表示することによって、どういったジャンルの記事があるか、探したいものはどこにあるかが一目で分かるようになります。
Affingerでは加えてタブ式カテゴリーやヘッダーカードといった。見た目がおしゃれなものを作ることができますので作って損はありません。
カテゴリーって何?やカテゴリーの詳しい作り方については、下の記事を参考にしてください。
お問い合わせフォームを作る
読者から何か疑問や連絡したいことがあった時、アドレスを公開することもいいですが専用の「お問い合わせページ」を作っておくと安心です。
WordPressでは、「Contact Form7」というプラグインを使用することで簡単に「お問い合わせフォーム」を作ることができます。
よければ作り方の記事をご参考にしてみてください。
まとめ
まとめ
- タイトルを作る
- ヘッダー画像を入れる
- プロフィールカードを作る
- カテゴリーを作る
- お問い合わせフォームを作る
お疲れさまでした。
長丁場だったかもしれませんが、素敵なものが作れましたか。
以上、最後まで読んでいただきありがとうございました。
使用したテーマ:AFFINGER6 20以上の限定特別機能を追加したスペシャルパックに興味ある方はこちら:ACTION PACK3(AFFINGER6EX対応)