今回はAFFINGER6のテーマを使って、さくっと「カテゴリー」をヘッダーに設定する方法を紹介します!
「カテゴリー」を作ったので、ヘッダーに置きたい!
この記事は、そんな悩みを持った人のための設定方法を紹介します。
WordPressの画面とAFFINGER6の外観から作る方法と2つありますが、どちらも次のステップで作ります。
- メニューから「ヘッダー」を作る
- カテゴリーから表示させたいものをチェックする
このメニューから作る方法は、ウィジェット から作る方法よりも必要なものだけを選択できて、分かりやすい!ということがおすすめです。
後から変更も簡単ですよ。
完成図はこちらになります!

カテゴリーって何?や、カテゴリーの作り方について知りたい方はこちらを参考にしてください
それでは、早速いきましょう!
WordPressから設定
まずは、WordPressから設定する方法です。
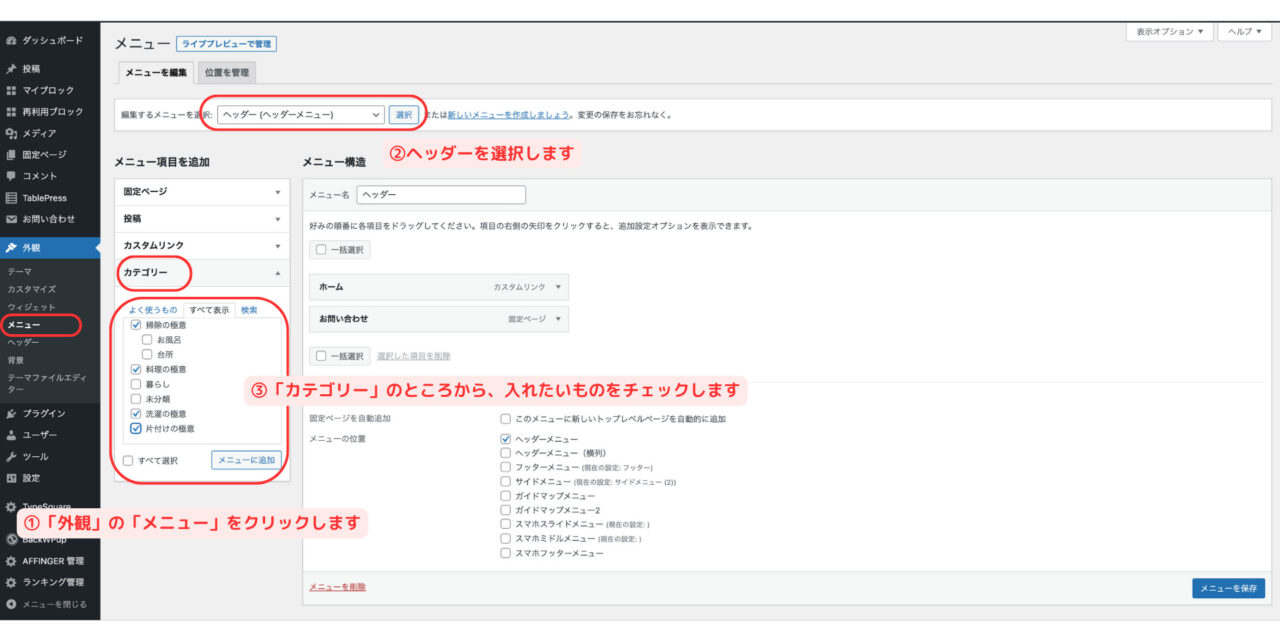
- 「外観」の「メニュー」をクリックします
- 編集するメニューで「ヘッダー」を選択します。作っていない場合は新規作成でヘッダーを作ってください
- 「メニュー項目を追加」のところにある「カテゴリー」の中から、表示したいものをチェックして追加をします

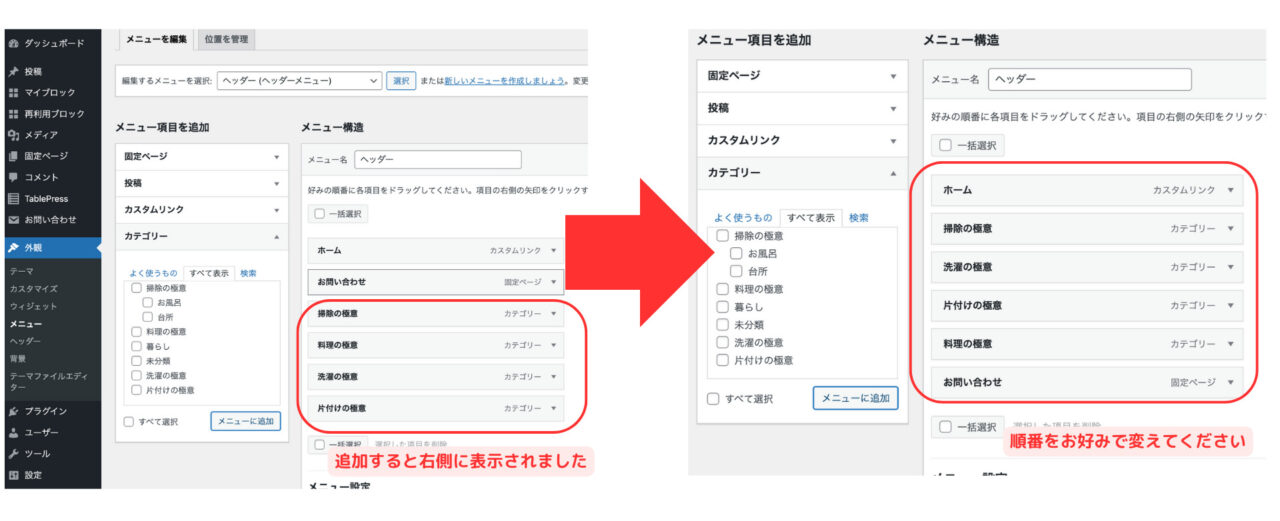
すると、右側のメニュー構造に追加されました!

あとは、並び替えて保存をすれば完成です!
AFFINGER6テーマの、外観カスタマイズから設定
AFFINGERの外観→カスタマイズから設定することもできます。
こちらの方が見た目がすぐに反映されるので、イメージがつかみやすいです。
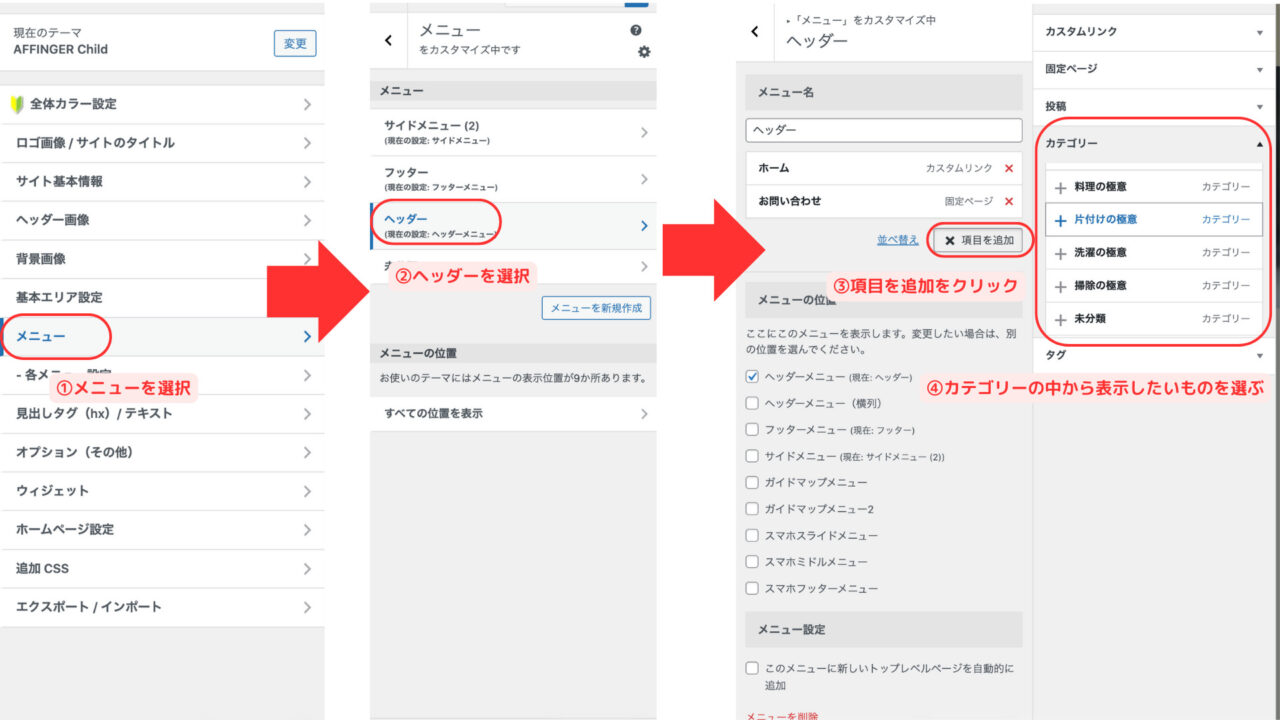
- メニューを選択します
- ヘッダーを選択します
- 「項目を追加」をクリックします
- その中にある「カテゴリー」の中から表示したいものを選びます

順番を並び替えると、ヘッダーに表示されました!

保存を押して、完成したら公開することを忘れないでくださいね。
おまけ1:「ホーム」をヘッダーに設定する
ついでに、「ホーム」も設定しちゃいましょう!
「ホーム」も、先ほどのメニューから設定できます。
- 「外観」の「メニュー」からヘッダーを選択します
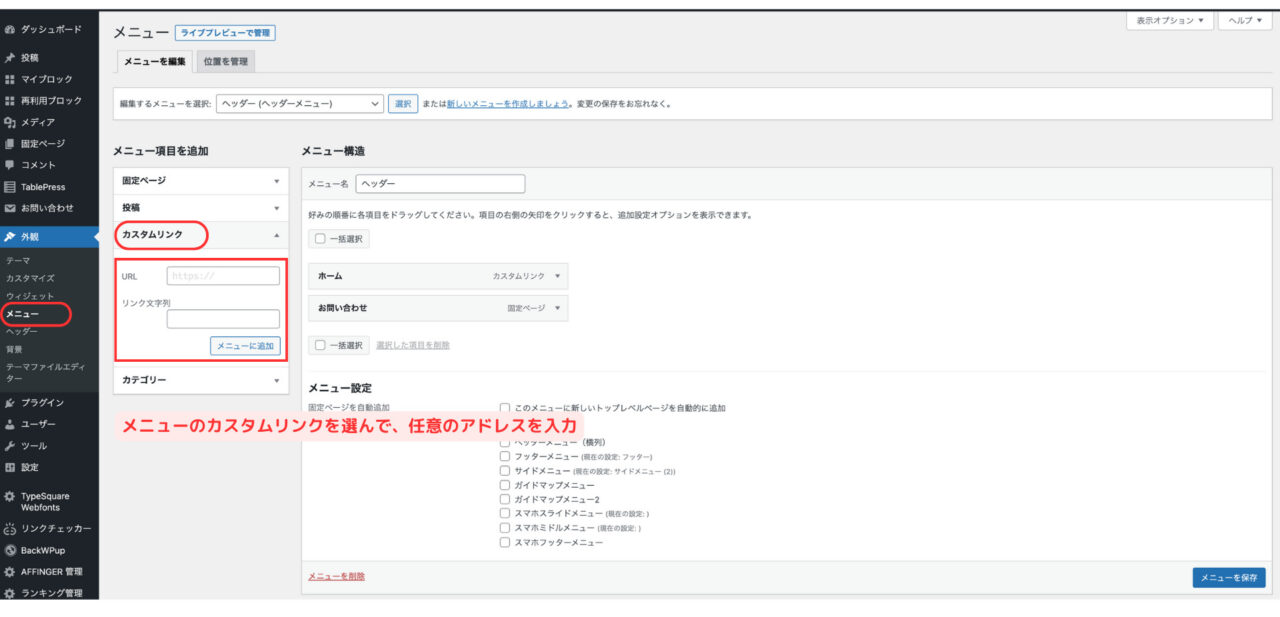
- 「メニュー項目を追加」の欄の、「カスタムリンク」を選択します
- URLにあなたのHPアドレスを入力してください
- 「リンク文字列」には「ホーム」や「HOME」など好きな名前を書いてください
- 最後にメニューに追加をして、保存を押します

これでヘッダーに「ホーム」ができました!
Affingerの外観カスタマイズからも、同じくメニューの項目に「カスタムリンク」があるので、同じようにアドレスと名前を設定してください。
おまけ2:他の項目をヘッダーに設定
他の項目をヘッダーに設定することもできます。
詳しく解説していきますね。
| 項目 | 内容 |
|---|---|
| 固定ページ | 「固定ページ」で作ったページが表示されます。 「お問い合わせ」や「プロフィール・会社紹介」などが代表例です。 |
| 投稿 | 投稿した記事を表示させることができます。 |
| カスタムリンク | 任意のアドレスをリンクさせることができます。 「ホーム」などが代表例です。 |
| カテゴリー | 「カテゴリー」として作ったものの中から、任意のものを選ぶことができます。 |
カテゴリーも子カテゴリーまで設定しなくてもいいと思いますし、逆に得意ジャンルのものや強調したいものを置いてみてもいいですね。
また、お問い合わせの内容については以前書いた記事がありますので参考にしてみてください。
まとめ
いかがでしたでしょうか。
もし後からあれを足したい、やっぱり消したいとなっても、メニューから追加したり削除したりで簡単にできます。
色々試して、納得のいくものを作ってみてくださいね。
最後まで読んでいただきありがとうございました!
AFFINGERタグ管理マネージャー4とPVモニタープラグインのセット~PDFマニュアル「AffiliateRun~なぜ売れないか?」付き