ブログやサイトで、カード型のバナーをヘッダーに表示させられたらいいなと思ったことはありませんか?
AFFINGER6ではヘッダーバナー(旧ヘッダーカード)を使って、おしゃれな見た目のサイトを作ることができます。
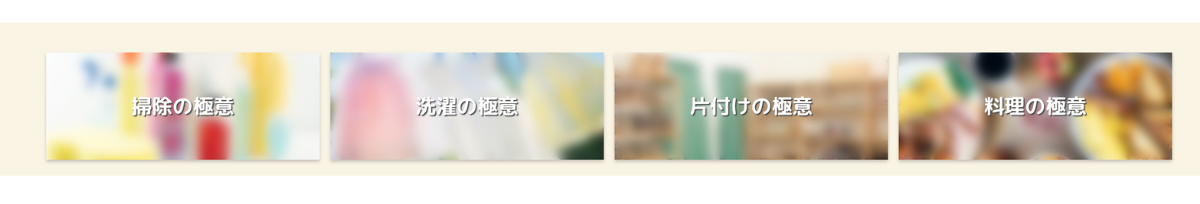
完成イメージは下の図です。

ヘッダーバナーは画像と文字がついたリンクバナーのため、初めに読者が見るヘッダーにインパクトを残すことができます。
そのため人気記事を固定させたり、注目してもらいたい記事を設置させたりすることで、読者の満足度を上げられますよ。
簡単にできるので、最後まで見ていってくださいね。
目次
ヘッダーバナー(旧ヘッダーカード)とは
20240115のアップデートで、ヘッダーカードはヘッダーバナーと名前が変わりました。この記事では、以下ヘッダーカードで説明します。
ヘッダーカードはサイト内に設置できるカード型リンクのことで、AFFINGERでは最大4つまで設置することができます。
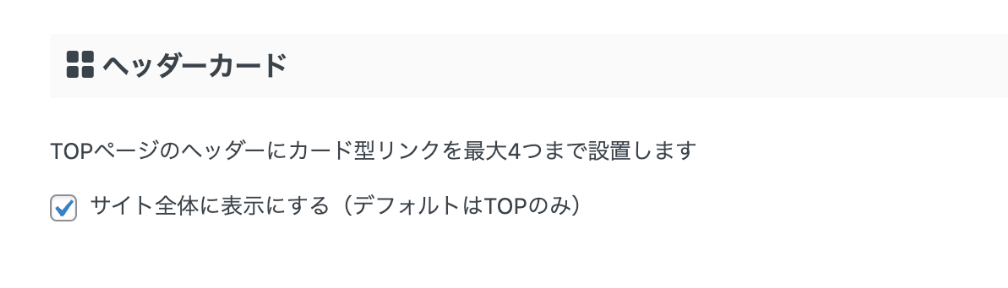
下記の図のように「サイト全体に表示する」にチェックを入れれば、トップページだけでなく投稿記事や固定ページにも表示が可能です。トップページだけにしたい場合は、チェックを外してください。最後に「SAVE」を忘れずに押してくださいね。

外観のカスタマイズで確認ができるので、両方試してみることをおすすめします。
特にカスタマイズを見るときは、PC画面だけでなくスマホサイズも見ることで、どちらが良いか具体的なイメージが確認できるでしょう。
参考までに当サイトはチェックを入れています
ヘッダーバナー(旧ヘッダーカード)の設定方法
早速ヘッダーカードを設定していきましょう。
今回は4つのカテゴリーを設置する方法を3ステップでご紹介します。
- ヘッダーカードの数と順番を決める
- カテゴリーのリンクをコピーする
- 画像を挿入する
ヘッダーカードを設定するには「画像」と「リンクしたい記事のULR」が必要です。
画像を用意してあれば、慣れると10分くらいで完成するくらい簡単ですよ。
今回はカテゴリーを使った設定方法をご紹介します。
ヘッダーカードの数と順番を決める
AFFINGERでは、ヘッダーカードを最大4つまで設置することができます。
ご自分のサイトにいくつ設置するかを決めましょう。
ヘッダーカード1〜4は、サイトを見たときに一番左から順番に並び、スマホ画面では2列になります。
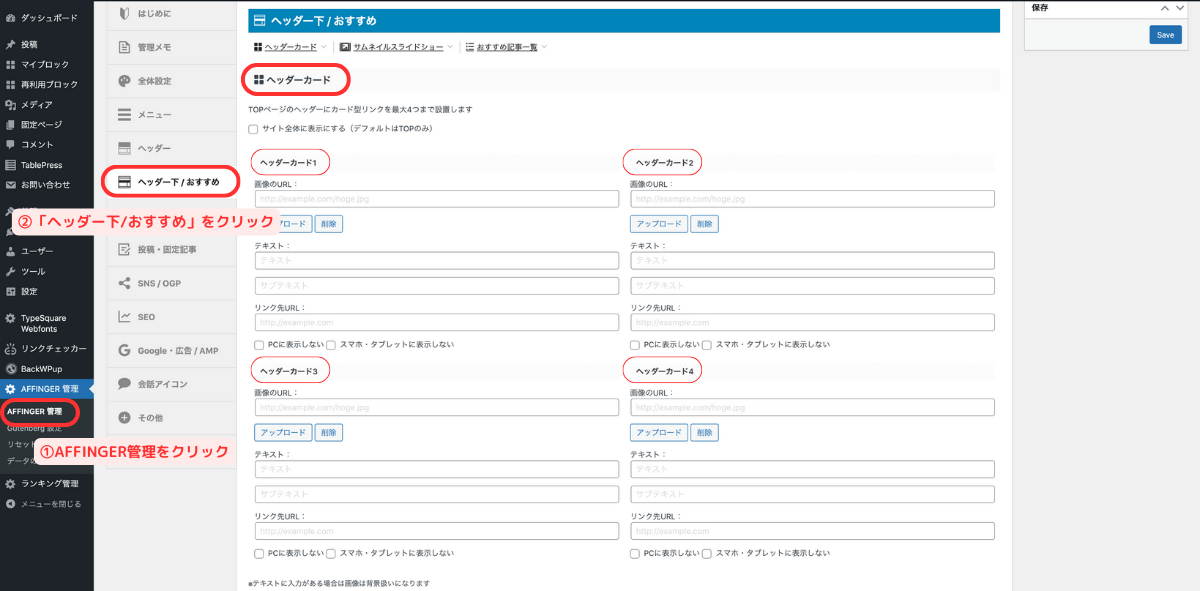
まずはどこで設定するかご紹介しますね。
- AFFINGER管理をクリック
- 「ヘッダー下/おすすめ」をクリック

一番上にある「ヘッダーカード」のところでカードを作れます。
ヘッダーカード1から作っていきましょう。
カテゴリー のリンクをコピーする
次に設定するリンクを貼り付けます。
今回はカテゴリーの設定方法をご紹介するので、投稿→カテゴリーにある前もって設定したカテゴリーを選択します。
まだカテゴリーを作っていない方や、カテゴリーについて知りたい方はこちらを参考にしてください
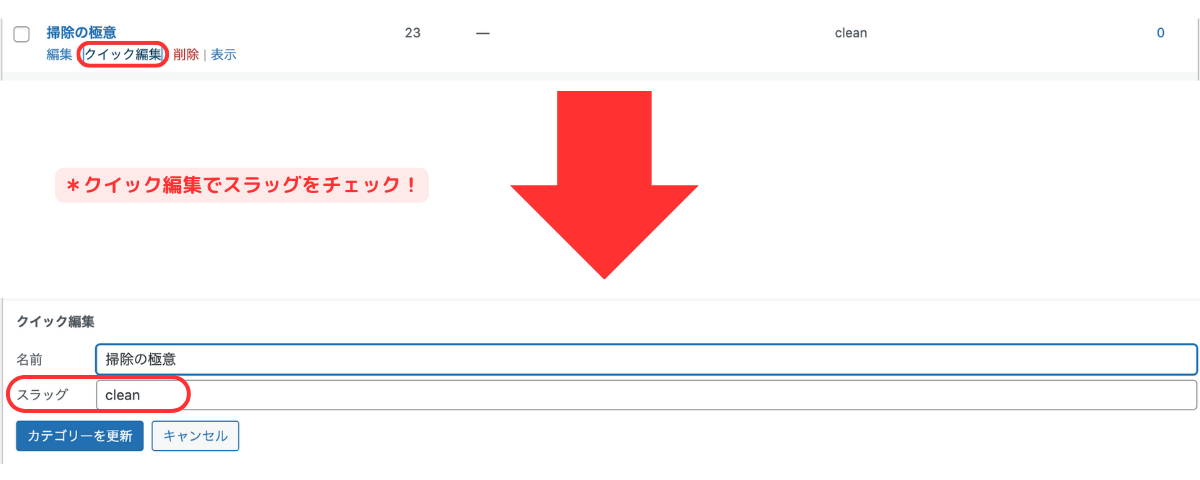
このとき、念のため「クイック編集」を開いてスラッグを確認してみてください。

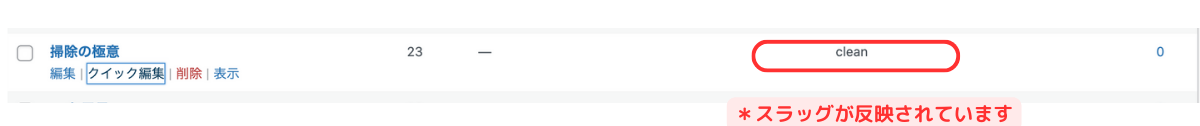
右側の表示に反映されていれば大丈夫です。

スラッグはカテゴリーに関連する言葉がおすすめで、日本語のままになっていた場合は英語やローマ字等に変えた方が良いです。
変えたら「カテゴリーを更新」を押して、反映されているか確認してください。
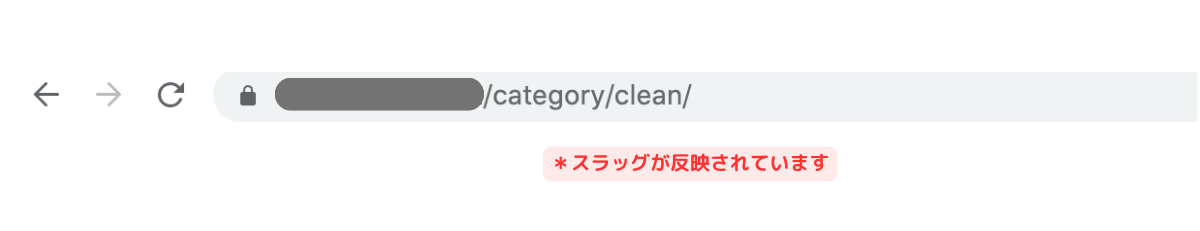
次に、編集|クイック編集|削除|表示とある「表示」というところをクリックします。
するとサイトが表示されますのでアドレスをコピーします。

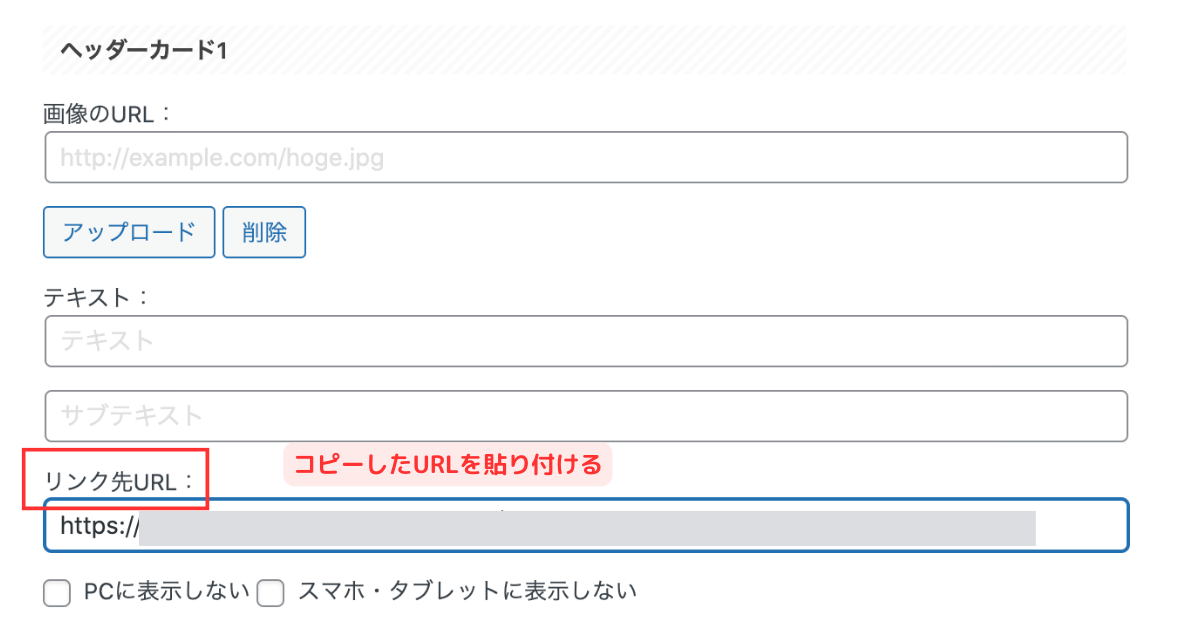
コピーしたアドレスを先程のAFFINGER管理→ヘッダー 下/おすすめにいき、ヘッダーカードの「リンク先URL」に貼り付けます。

ヘッダーカードを4つ作る場合は、同じようにリンクをコピーして「ヘッダーカード4」まで作りましょう。
ヘッダーカード1〜4を設定すると、実際の画面では左から右に配置されます
画像を設定する
カードに表示させる画像を設定します。
画像に使えるものは次の4つです。
- 自分で撮った写真
- 自分で書いたイラストなど
- フリー素材の写真
- フリー素材のイラスト
著作権に引っかかるものは絶対にダメですので、そこだけは気をつけてくださいね。
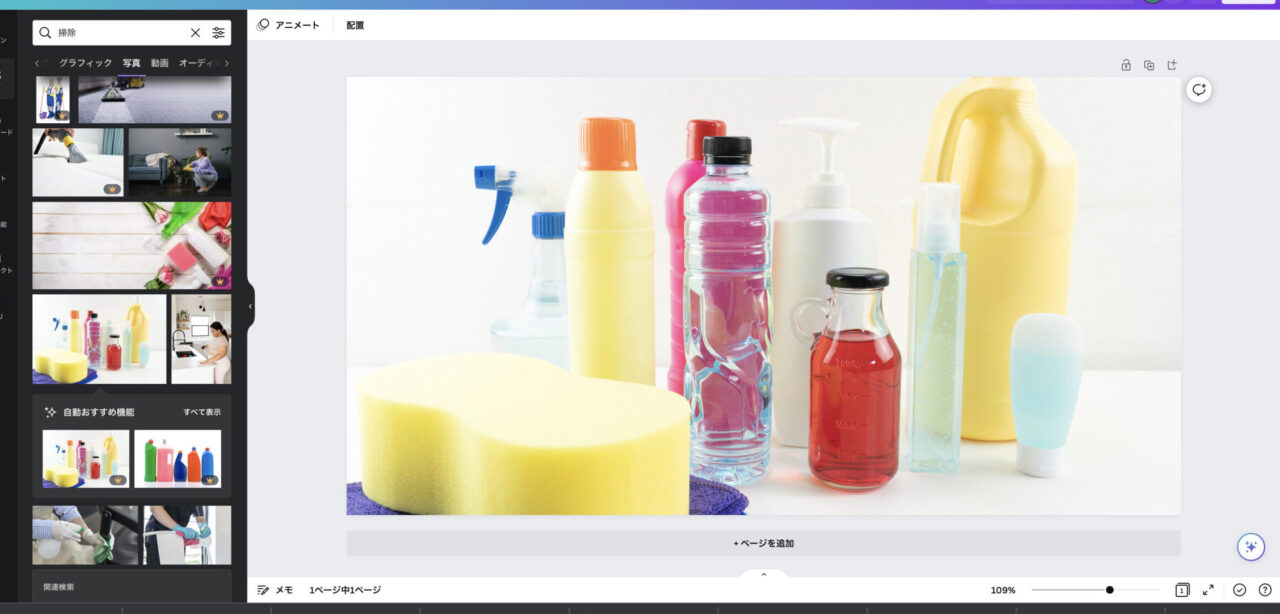
今回は、私がいつもお世話になっているCanvaを使って画像を貼り付けます。
掃除のカテゴリーなので、このような画像を用意しました。

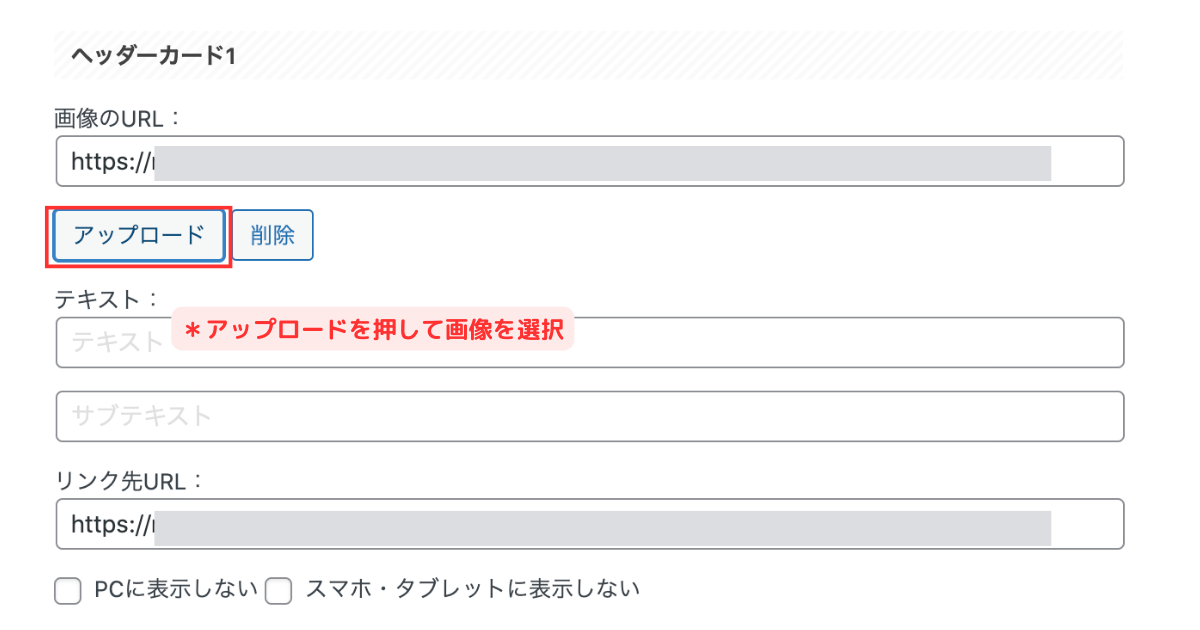
次にアップロードを押して画像を選択すると、URLが自動的に作成されます。

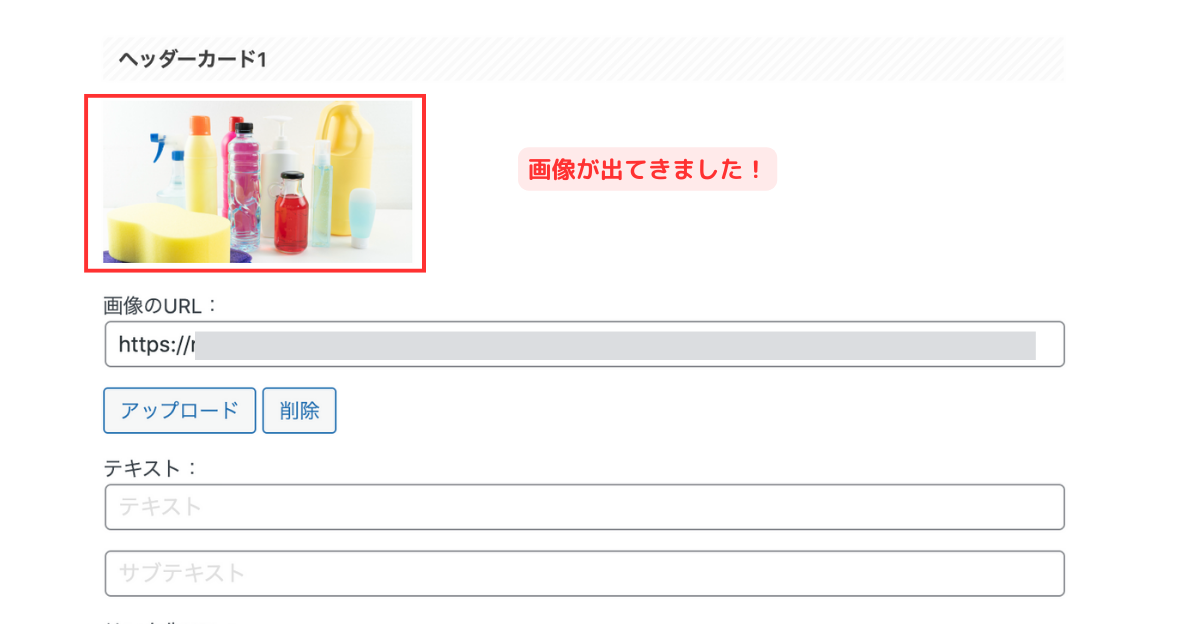
ここで「SAVE」をすると、画像が出てきます。

同じように4つ作っていきます。
また、テキストにカテゴリー名などの文字を入れてSAVEをすると

こんな素敵なものが作れました!
画像サイズは1200×630です!
ヘッダーバナー(旧ヘッダーカード)のデザインを変える
ヘッダーカードには見た目を変えられる4つのデザインがあります。




「角丸にする」はデフォルト、ぼかし、暗くするの3つの中の形を変えることができます。
まとめ
今回はカテゴリーをヘッダーカードで設置する方法を紹介しました。
- カテゴリーのリンクをコピーする
- ヘッダーカードのリンク先URLにアドレスを貼り付ける
- 画像をアップロードする
- 画像の見た目を変える
ぜひ、素敵なヘッダーカードを作ってみてくださいね。
最後まで読んでいただきありがとうございました。
\当サイトで使用!/
WordPressテーマACTION(AFFINGER6)の公式サイトAFFINGER6
上級者や本気で稼ぎたい人むけのテーマAFFINGER6 EX対応 ACTION PACK3
2025年にブログを始めたい、集客化したい人は必見です!