AFFINGER6のメニューの機能の一つ「ガイドマップメニュー」をご存知でしょうか。
この記事では初心者さん向けとなっておりますが、下のような悩みをお持ちの方にも役立つ記事となっています。
読んでもらいたい記事があるけど、分かりやく表示できないかな?アクセス数も増やしたいし
ガイドマップメニューを設定すると、読者が悩まず目当ての記事に行けたり見てもらいたい記事に誘導したりすることができます。
目次
ガイドマップメニューとは
「ガイドマップメニュー」とは、簡単にいうと工程プロセスや、読者の悩みを分かりやすく表示させる誘導ツールのことです。
例えばブログの作り方という記事がある場合、「レンタルサーバーの申し込み方法」→「タイトルとドメインを選ぶ」→「テーマを選ぶ」→「初期設定を行う」などが手順としてあげられるでしょう。
この手順をサイドバーに表示しておくと、記事からだけではなく読者が迷わず記事リンクに飛ぶことができます。
また悩み別のまとめ記事に誘導したい場合などは、「レンタルサーバーまとめ」「ブログテーマおすすめ5選」「口コミNo.は〇〇」などの表示に変えることもできます。
ガイドマップメニューの見た目
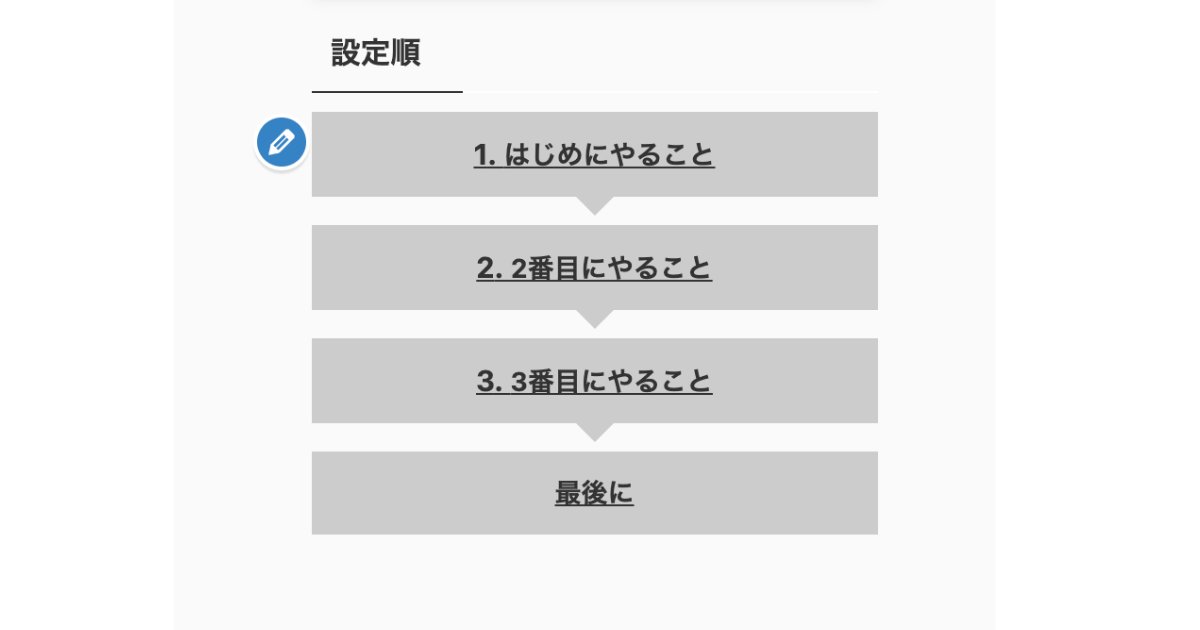
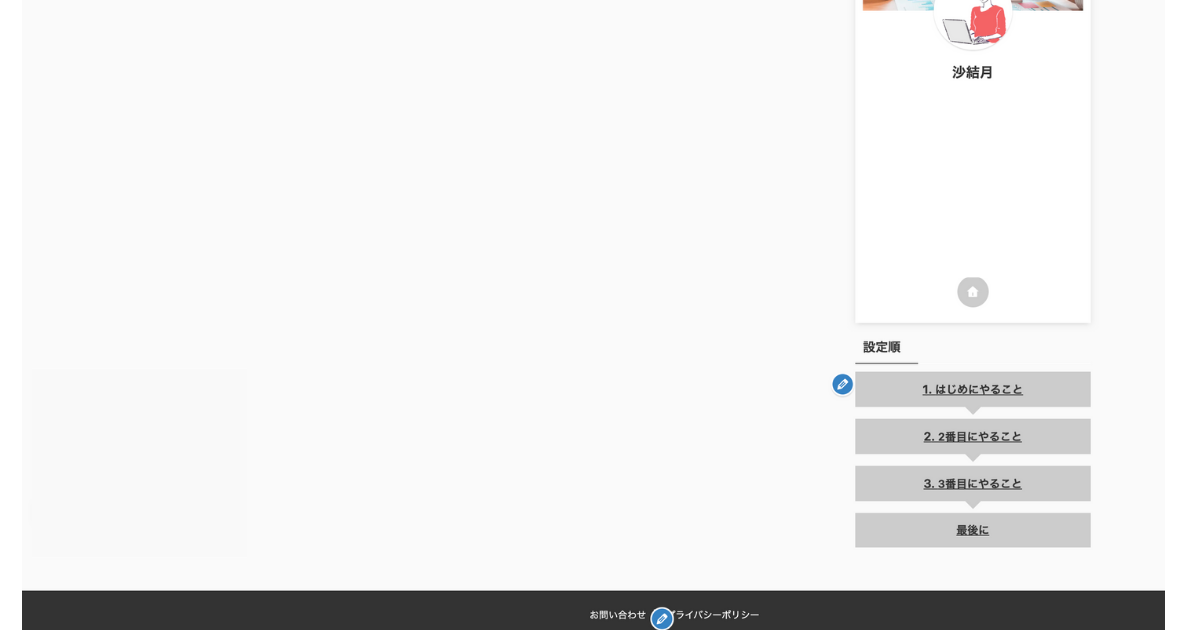
ガイドマップメニューの見た目は、下の図のように表示されます。

一番上の「設定順」は題名で、その下の番号順の文字からそれぞれ任意の記事にリンクで飛ぶことができます。
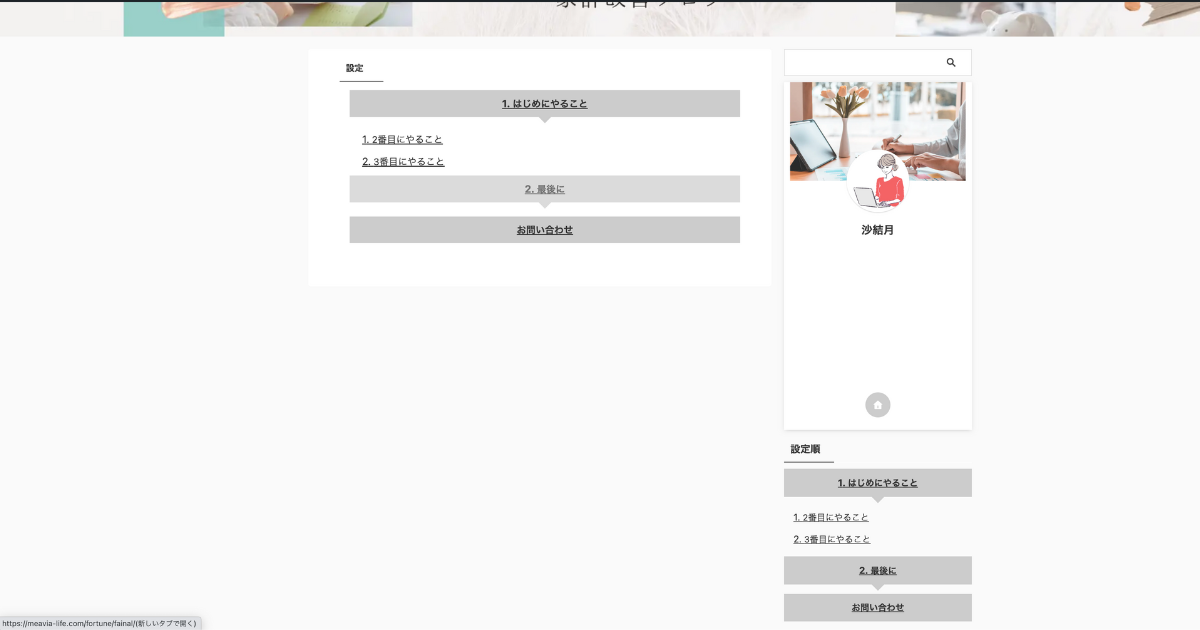
トップページとサイドメニューに置いた場合の見た目は、下のようになります。

シンプルで分かりやすい見た目になりますね。
ガイドマップメニューの特徴とメリット
ガイドマップメニューの特徴とメリットをご紹介します。
特徴とメリット
- 好きな箇所に設置をすることができる
ウィジェットで設置できるところ(サイド、トップなど)はどこでも設置できる - 全ての記事に設置をすることができる
ウィジェットの「投稿記事の下」などに設置すれば、全ての投稿記事に表示される - 特定の記事に誘導することができる
まとめ記事やトップ記事など、読んでほしい記事に誘導することができる - 読者が迷わないようにすることができる
読者が次に何を読めばいいか、分かりやすく表示ができる
「メニュー」という設定を最大限活かすことができます。
固定ページとの違いとデメリット
トップページの場合、固定ページと何が違うのかという疑問がわきます。
これはデメリットにもなる特徴です。
特徴とデメリット
- アイキャッチやタイトルで誘導することが難しい
記事を貼ることができないので、埋め込みや画像の挿入などができない - 1や2と良くも悪くも初めに数字が割り振られる
手順などに向いているので、数字がいらないと思っても割り振られてしまう - 文章を追加することができない
細かく内容を説明したくても入力ができない
あくまでシンプルな見た目なので、汎用性が高いのは固定ページになります。
ガイドマップメニューの設定方法
ガイドマップメニューの設定方法を紹介します。
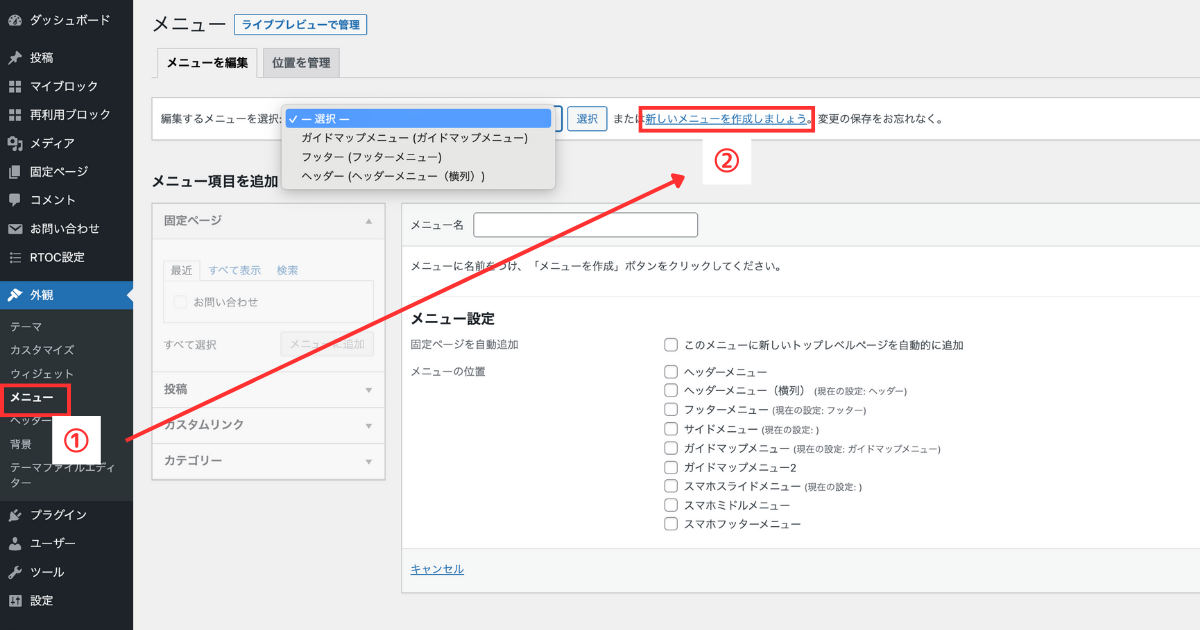
- 外観のメニューを開きます
- ガイドマップメニューがあれば選択し、なければ「新しいメニューの作成」でガイドマップメニューを作ります

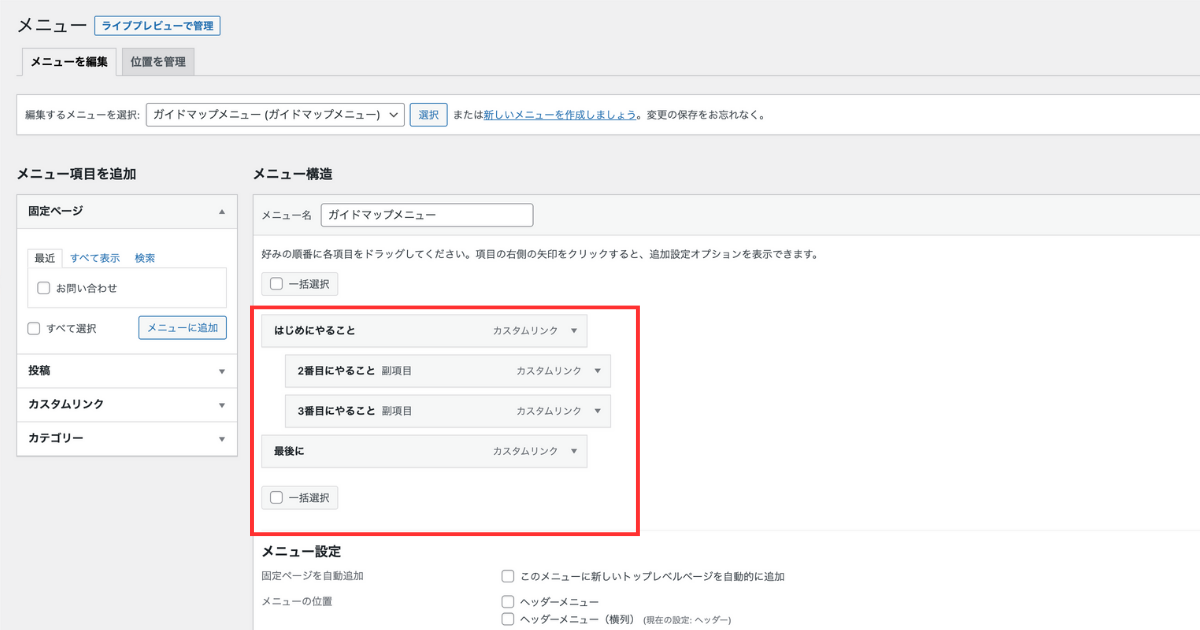
次にメニューの中身を作っていきます。
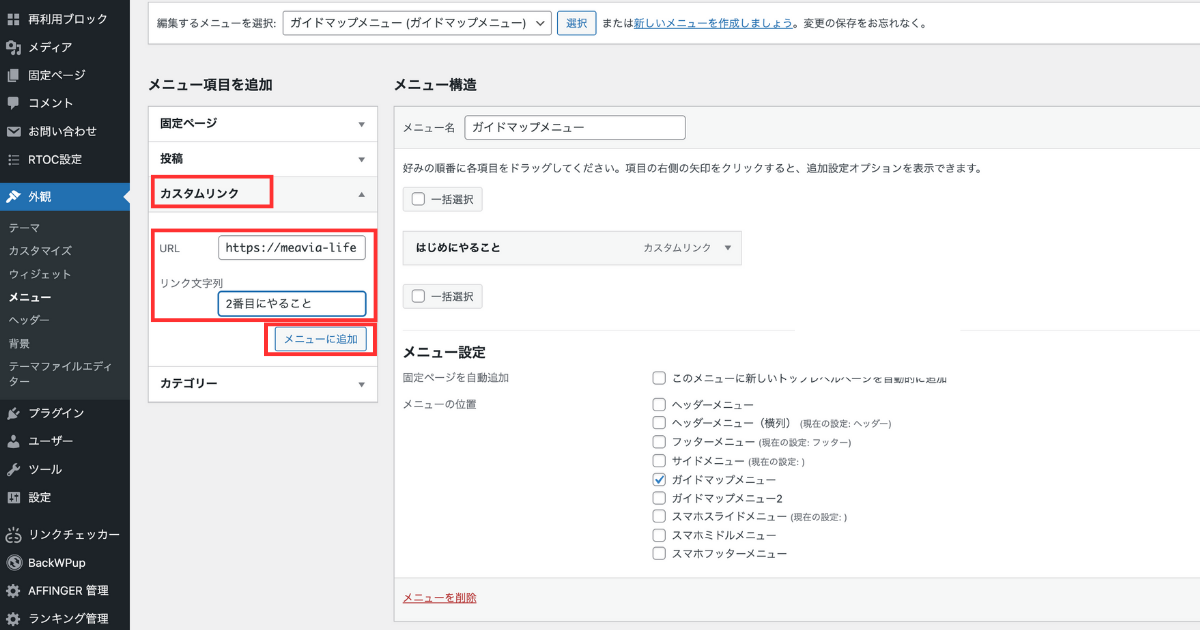
- 「固定ページ」「投稿」「カスタムリンク」の中から任意の記事を選択します
*「固定ページ」と「投稿」は公開しないと表示されません - 「カスタムリンク」の場合、アドレスをコピーして貼り付けます
*記事がたくさんある時には探す手間が省けます - 「リンク文字列」のところで好きな表示名を書きます
*後から表示名を変えることもできます - 「メニューに追加」を押すと右側のメニュー構造に追加されます
- 好きな数のリンクメニューを作り、最後にメニューを保存を押して完成です
この時点で上から順に数字が割り振られます。

次は出来上がったガイドマップメニューをウィジェットで設定します。
今回はサイドバーに設定する方法です。
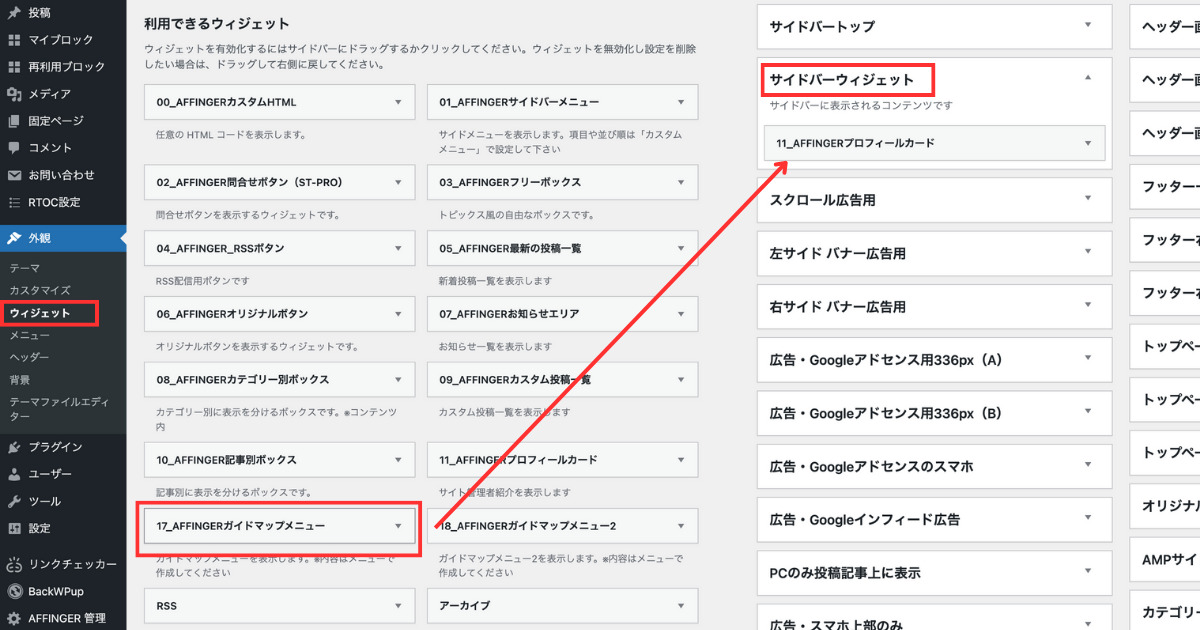
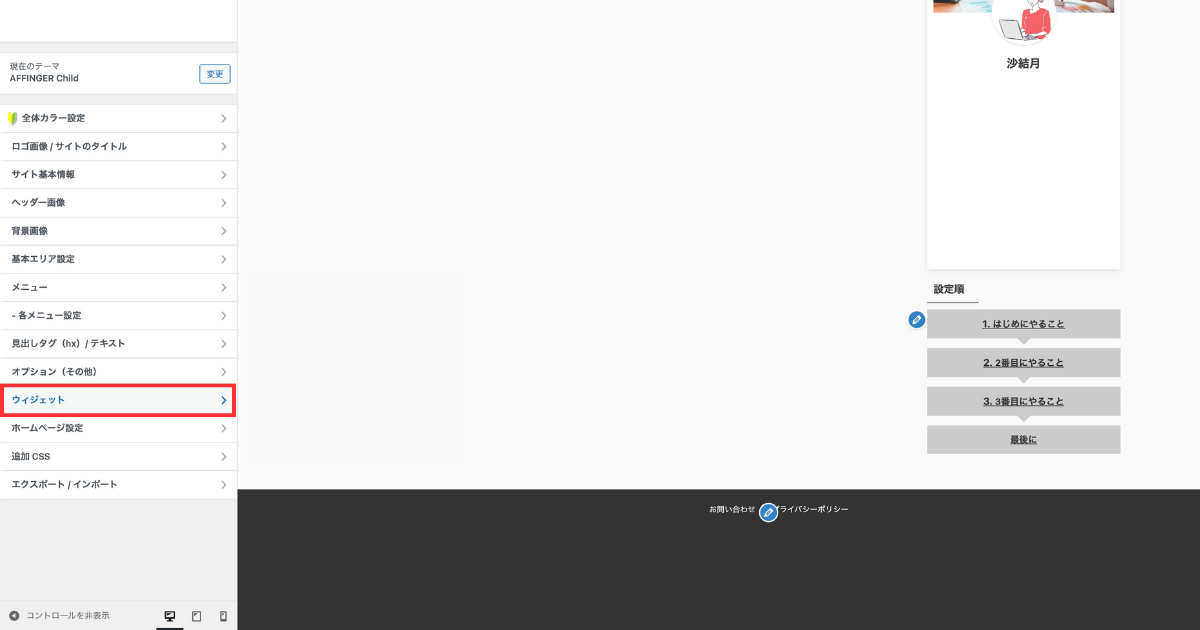
- 外観のウィジェットを選択します
- 「17_AFFINGERガイドマップメニュー」というウィジェットをサイドバーウィジェットにドラッグします
*サイドバートップでもスクロール広告用でもお好みの場所で大丈夫です

サイドバーについて知りたい方は、下の記事をご覧ください。
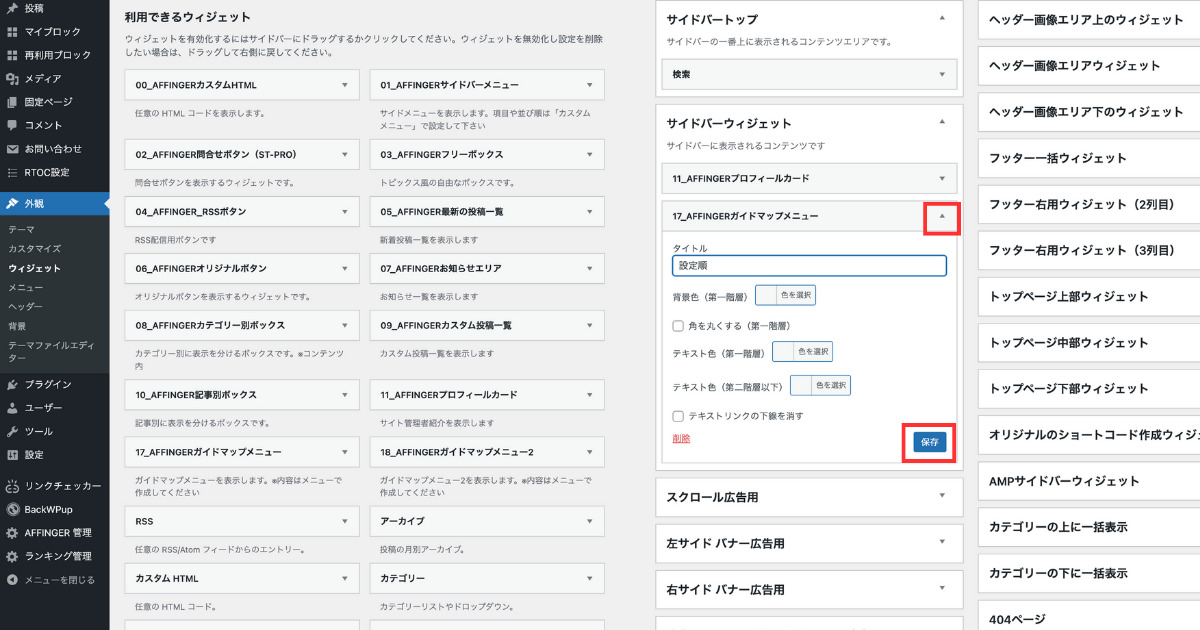
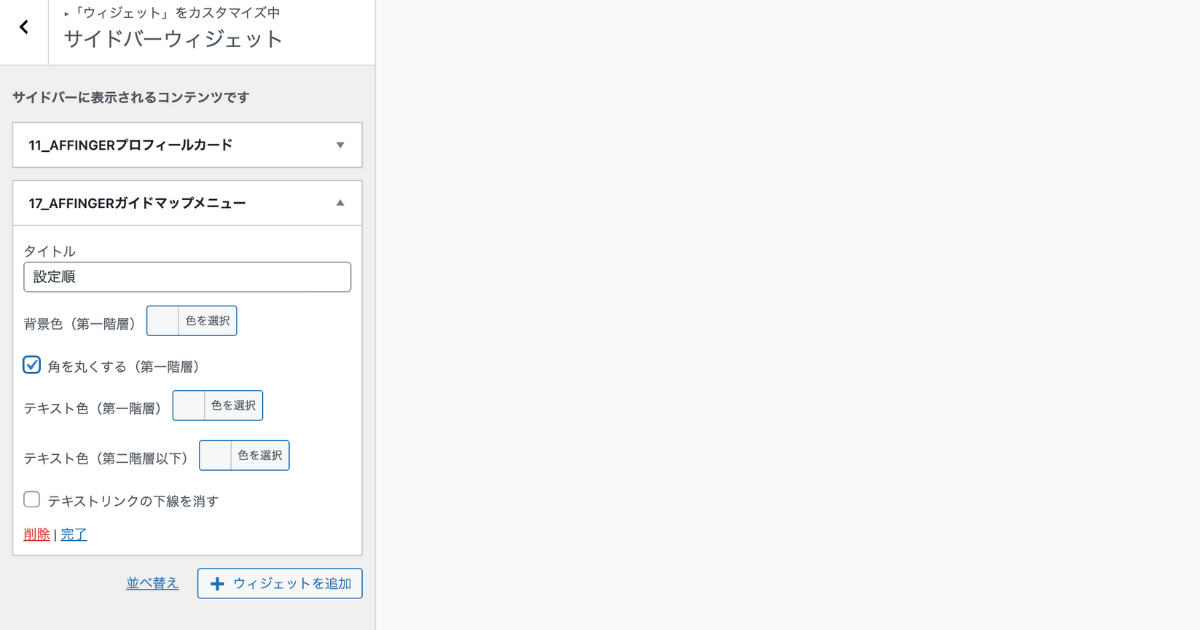
- ドラッグしたガイドマップメニューにある、右側の▼ボタンを押すと設定画面が開きます
- タイトルをつけて保存を押すと完成です

見た目はこのようになります。

ガイドマップメニューのカスタマイズ方法
メニュー階層を分けるには
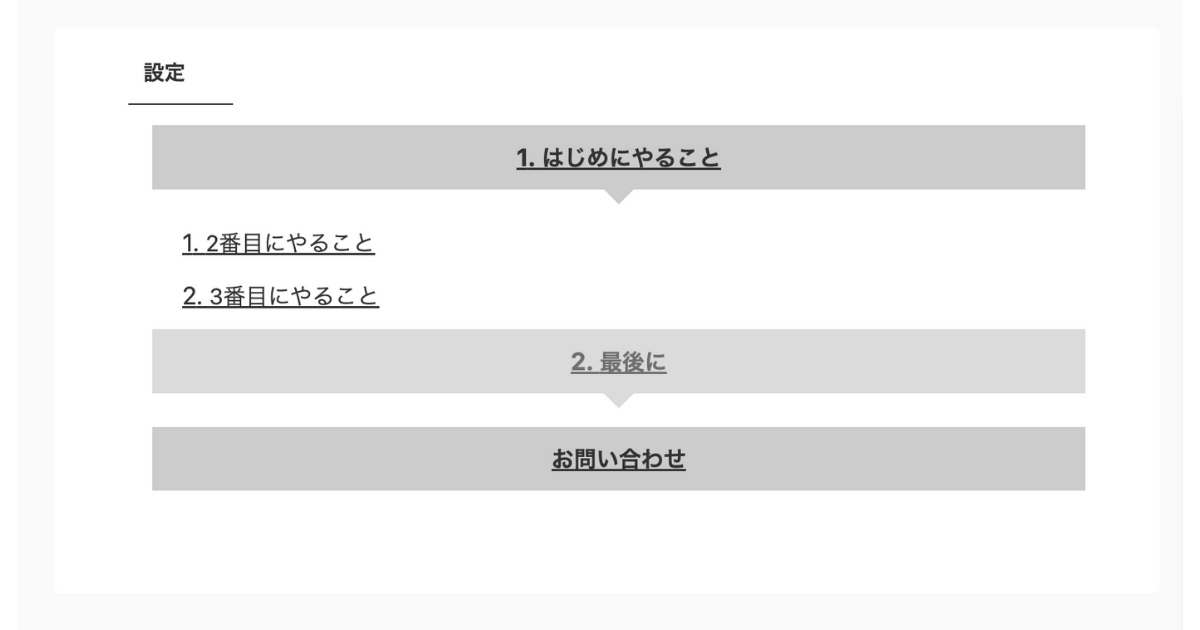
メニューでは階層を分けることができ、見た目は下の図のようになります。

カテゴリーなどでよく使われますが、第一階層、第二階層と深くしていくことができます。
カテゴリーについて知りたい方は、下の記事をご覧ください。
設定は簡単で、「メニュー構造」の中身で階層を低くしたいものを少し右にドラッグしてあげます。

色や形を変えるには
ガイドマップメニューは見た目の色や形を変えることができます。
見た目が分かりやすい方がいいので、カスタマイズ画面から設定することをおすすめします。
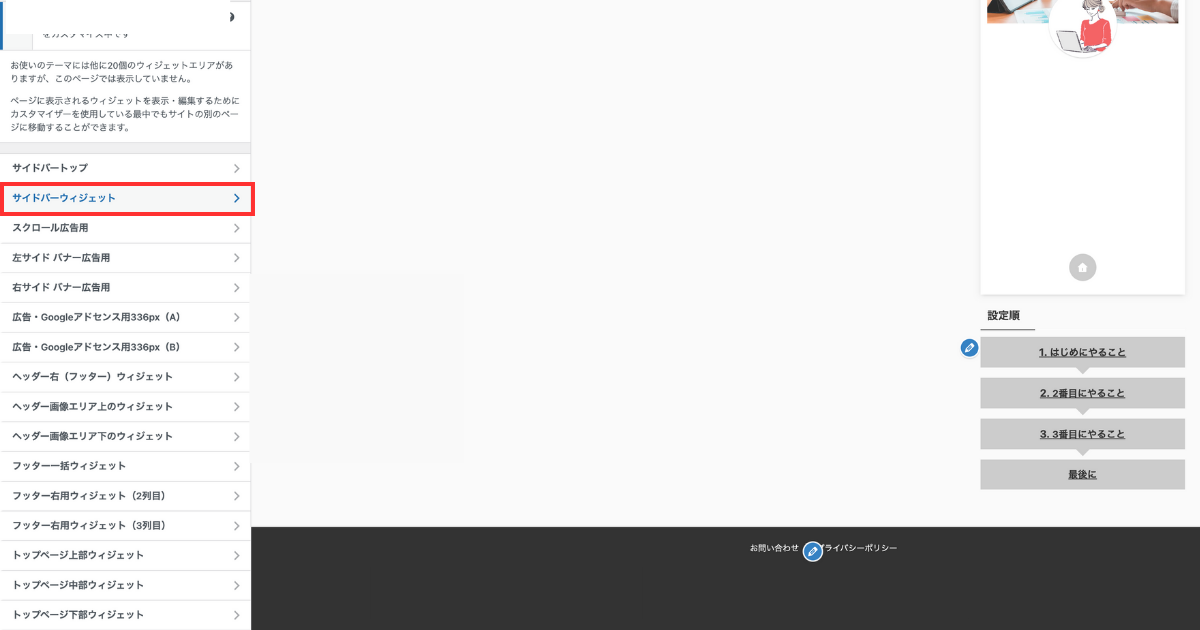
外観→カスタマイズを開きウィジェットをクリックします。

今回はサイドバーウィジェットに配置したので、サイドバーウィジェットをクリックします。
サイドバートップやスクロール広告用に配置した場合は、そこをクリックしてください。

その中に、設置した「17_AFFINGERガイドマップメニュー」があるので中身を変更していきます。

ここで変更できることは、タイトル、背景色(第一階層)、角を丸くする(第一階層)、テキスト色(第一階層)、テキスト色(第二階層以下)、テキストリンクの下線を消すです。
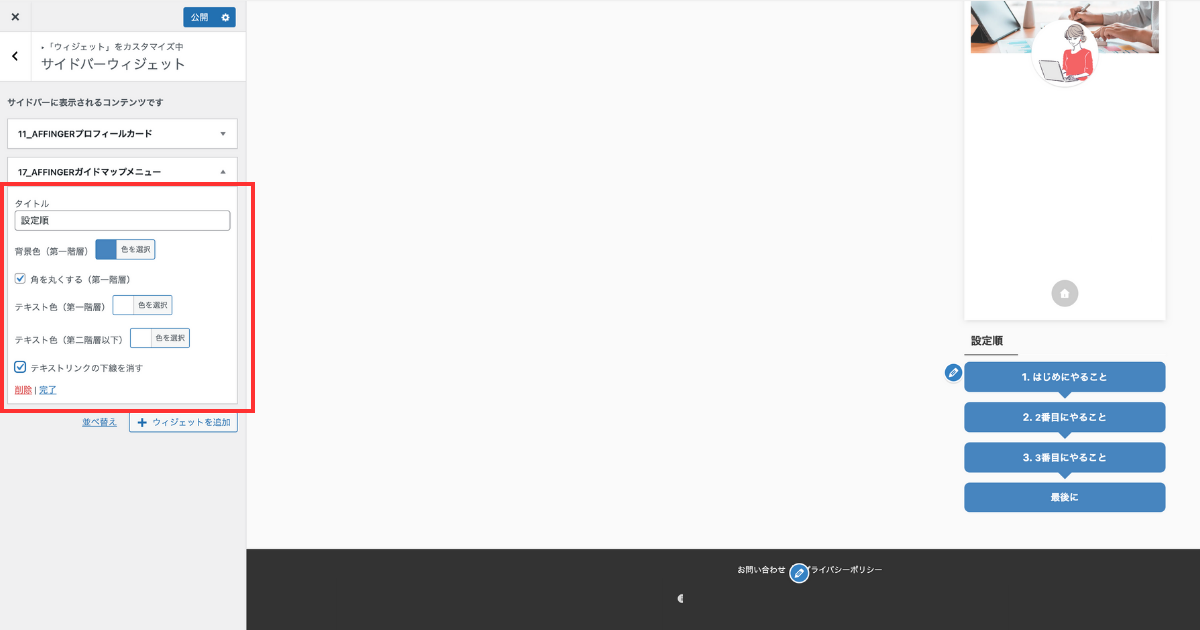
試しに見た目を変更してみました。
- 背景色(第一階層)→青
- 角を丸くする→チェックをつける
- テキスト色(第一階層)→白
- テキストリンクの下線を消す→チェックをつける
するとこのような下のような見た目になります。

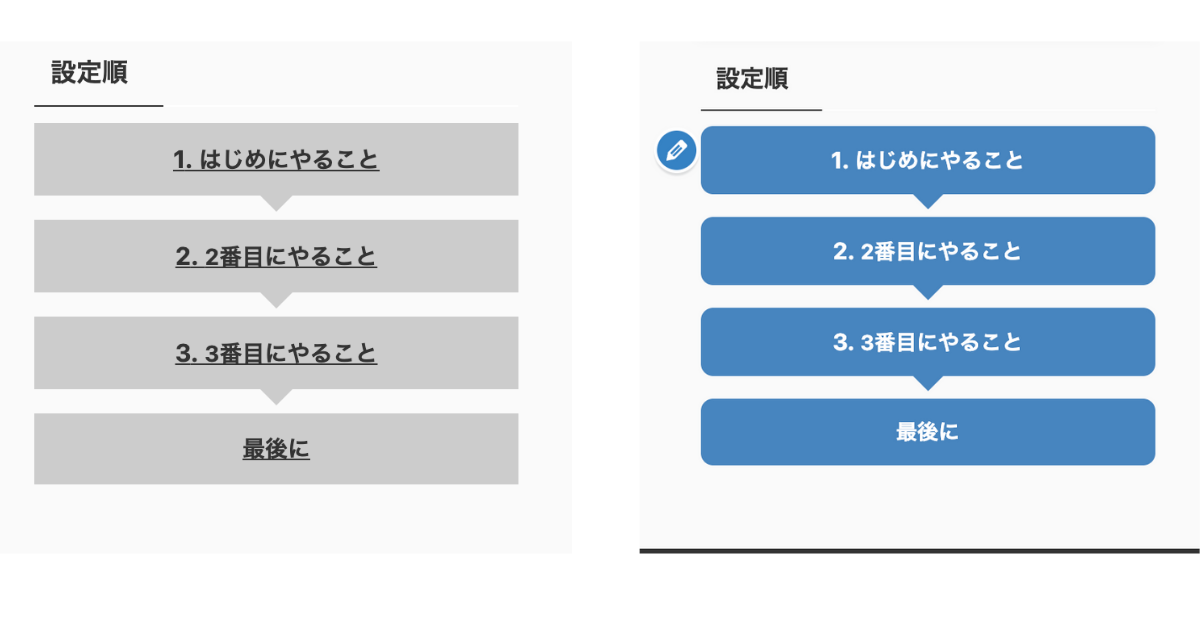
見比べてみると下の図のようになります。

お好みで設定できるので色々と試してみてください。
最後に公開を押して完成です。
まとめ
ガイドマップメニューは、特に1つの商標で手順が決まっているブログなどにおすすめです。
サイドメニューに置いておくことで、読者が迷わずに済むというのが大きなメリットかなと思います。
お好みでいろいろと試してくださいね。
\当サイトで使用!/
WordPressテーマACTION(AFFINGER6)の公式サイトAFFINGER6
上級者や本気で稼ぎたい人むけのテーマAFFINGER6 EX対応 ACTION PACK3
2025年にブログを始めたい、集客化したい人は必見です!