2023年10月1日から景品表示法の指定告示(通称ステマ規制)が施行となりました。
「ステマ規制」についてご存知ですか?
広告なのに、広告であることを隠して商品を紹介するといういわゆる「ステルスマーケティング」が法律で規制されます。
アフィリエイトをやっている私にも、ASP会社から「広告表記をしてください!」という連絡が来ました。
ASPとは、アプリケーションサービスプロバイダの略でインターネットでアプリケーションソフトを提供するサービス会社のことです。
アフィリエイターの方であればプライバシーポリシーに広告の明記はしてあるかと思いますが、それだけでは足りないというのです。
どこにどうやって表記しようか悩みました...(また変えるかもしれません)。

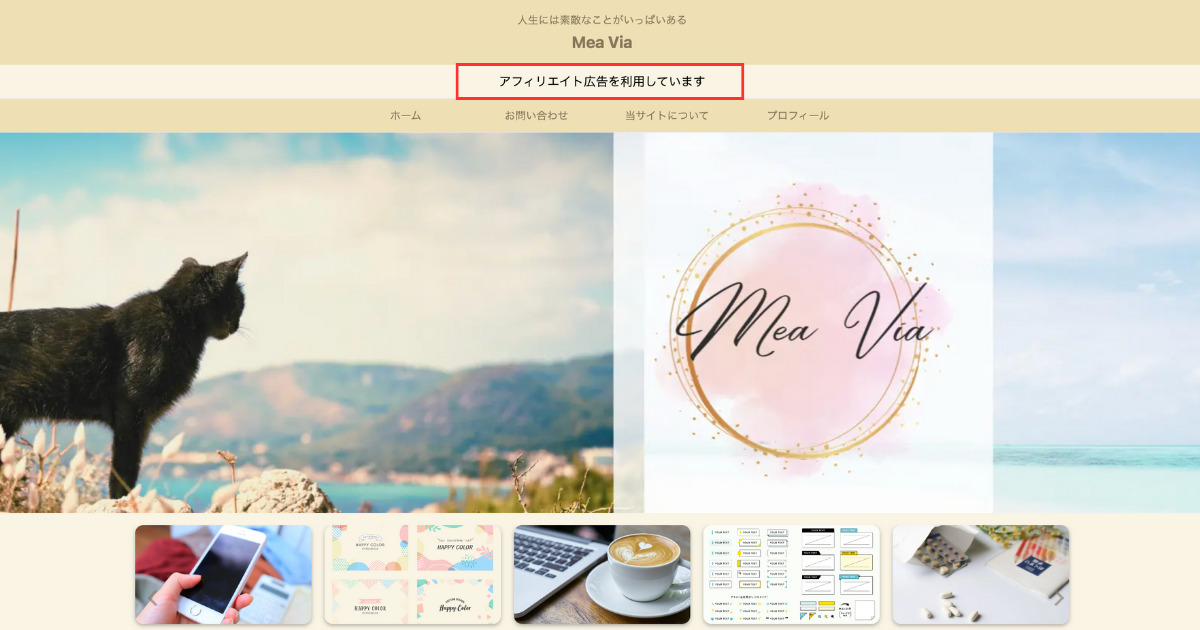
私の結論は「ヘッダーにマイブロックで広告の表記を一括表示する」です
当サイトのヘッダーに文言が表示されていますので、参考にしてみてください。
この記事では、ステマ規制についてや表示位置・疑問点について解説しています。
また、当サイトはWordPressテーマAFFINGER6を使用していますので、AFFINGER6を使った広告表記の設定方法についてもご紹介します。
目次
ブログにおける景品表示法(ステマ規制)について
景品表示法におけるステマ規制とは
景品表示法とは、一般消費者が商品やサービスなどにおいて誤認するような表示について規制するとともに、一般消費者の利益を保護するための法律です。
本当は痩せないのに「痩せます!」と書いてあったり、「これを飲むと若返ります」なんて嘘の情報は消費者にとって迷惑でしかありません。
ステルスマーケティング(略してステマ)も、企業からの広告であるにもかかわらず「私のおすすめです!」とSNSで発信するのは信頼性を損なう行為になります。
今回の景品表示法におけるステマ規制は、ステマではなくきちんと広告であることを誰が見ても分かるように表示しましょうという告示が施行なりました。
消費者庁:「景品表示法とステルスマーケティング」ガイドブック
消費者庁:事業者が講ずべき景品類の提供及び表示の管理上の措置についての指針
これを受けて、アフィリエイト大手プロバイダーA8.netやバリューマコースなど各社からステマ規制への方針と対応が発表されました。
簡単にまとめると
- アフィリエイト広告を掲載するメディア会員は、運営サイト・メディア内に「PR」等の表記(広告であることを分かる表記)をしてください
- 2023年10月1日付で、メディア会員利用規約の一部を改定します
- 消費者庁や業界動向・広告主様からの要望等によっては、今後対応の追加や変更の可能性があります
対応が早いのはさすがです。
ステマ規制の対象者は誰?
ステマ規制の対象者ですが、実はアフィリエイターではなく商品やサービスを提供する事業者(広告主)です。
広告や宣伝の依頼を受けたアフィリエイター・インフルエンサーは対象になりません。
広告表示をしないとどうなる?
アフィリエイターが広告表示をしなくてもいいかというと、そういう訳にはいきません。
Q)PR等の表記に対応していないとどうなりますか?また、表記が不要な事例はないのでしょうか?
A)当社より消費者庁への確認を行いましたが、PR等の表記が不要である具体的な事例は明言されておりません。
結果として、消費者庁への認識齟齬により広告主様へ措置命令が下る可能性がある為、提携する広告主様の判断によっては、提携解除や成果報酬のキャンセルとなる場合がございます。
A8 STAFF BLOG「2023年10月施工の景品表示法の指定告示(通称ステマ規制)に関するお知らせより
提携解除や報酬キャンセルになったら困りますよね。
規約違反にならないためにも、アフィリエイトをしているなら「広告・PR」などの表記をする必要があります。
いつまでに広告表示をする?
広告サイトによっては2023年10月1日までに、と書いてあるところが多いですが、広告主によっては早く表示してと通知が来る場合もあります。
広告主から通知が来たらすぐにでも表示をし、来なくても2023年9月中には表示をしておく方が無難でしょう。
施工開始となった現在は、表示をする必要があります。
その他Q&A
X(Twitter)でオススメしたい商品がある場合もPR表示が必要ですか?
口コミなど、一般消費者が自分の意思でSNSなどで自由に発信するものは対象にはなりません。
「広告」と書くだけでいいのでしょうか?
「広告」「宣伝」「プロモーション」「PR」など開く知られている文言が必要です。
また、広告主から直接「〇〇」と表記してくださいと具体的に指示があった場合は、それに従いましょう。
新しく記事を作成してX(旧Twitter)に投稿したことをお知らせし記事へのリンクを張り付けた場合、#PRとXに表示した方がいいのでしょうか?(バリューマコース様とA8.net様へ問い合わせ)
バリューマコース様より
以下ケースに該当する場合は、SNSコンテンツ上でのPR表記は不要となります。
・SNSコンテンツ上に広告リンクを掲載していない
・バリューコマース登録サイトのリンクを掲載しているただ、上記はあくまでもバリューコマースのポリシー上での判断となります。
各SNSプラットフォーム(XやInstagram、Youtube等)のポリシーについては、各SNSプラットフォームでの判断となります。A8.net様より
お問い合わせの件ですが、投稿がアフィリエイトサイトへの誘導を目的とした内容の場合は、
X(旧:Twitter)にも「広告」と表示をしていただいたほうがよろしいかと存じます。なお、広告主様によっては個別に対応基準を設けている場合があります。
提携広告主よりニュース配信等で対応方法に関する具体的な指示があれば、
その内容に従っていただくようお願いいたします。
2023年9月時点の段階のため、今後表示や各会社によって対応が変わる可能性があります。
今後も注視して各社の対応を確認していきましょう。
ブログにおける広告表示の位置について
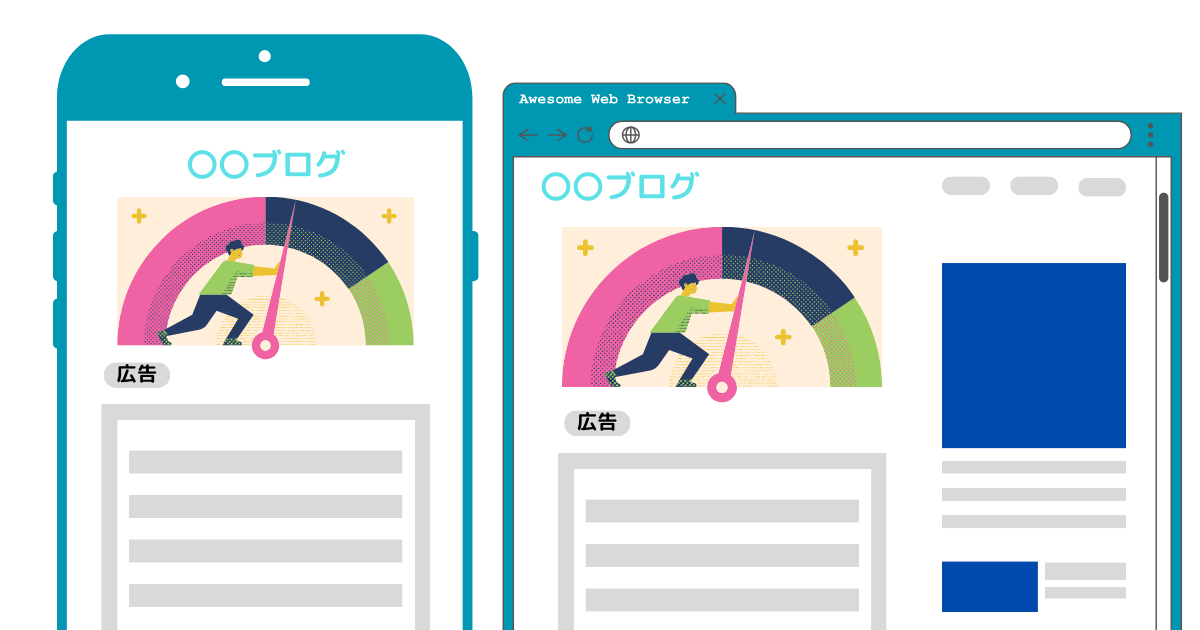
広告表示の位置は、ブログに訪れた一般消費者が見て分かる位置にする必要があります。
A8.netさんの記事を参考に見てみましょう。
表示位置のおすすめ箇所はヘッダー・記事の上部・オーバーレイですが、あくまで参考ですので詳細は「望ましい表示の例」を確認してください。
ヘッダー
サイトのヘッダー部分に表示をする。

- メリット:全てのページに表示される
- デメリット:広告と関係のないページにも表示される
記事の上部
記事の上部に表示をする。

- メリット:記事ごとに表記を設定できる
- デメリット:忘れたら表示されない。トップページは別の設定が必要
オーバーレイ
オーバーレイで表示する。

- メリット:全体に表示される
- デメリット:記事に重なるので邪魔に思われる
AFFINGER6における広告表示の設定方法
AFFINGER6で、実際に「広告」等の表記を設定する方法をご紹介します。
記事内に広告タグをつけて表示をする
記事内に広告タグを表示する設定方法を紹介します。
メリットは広告があるページとないページの表記を個別に設定できる点。
デメリットは表示忘れがあるかもしれないことと、トップページに表示されない点。
また、投稿記事に広告はなくてもサイドバーやフッターなどに広告を設定している場合は、表記をしていないとみなされるかもしれないので注意が必要です。
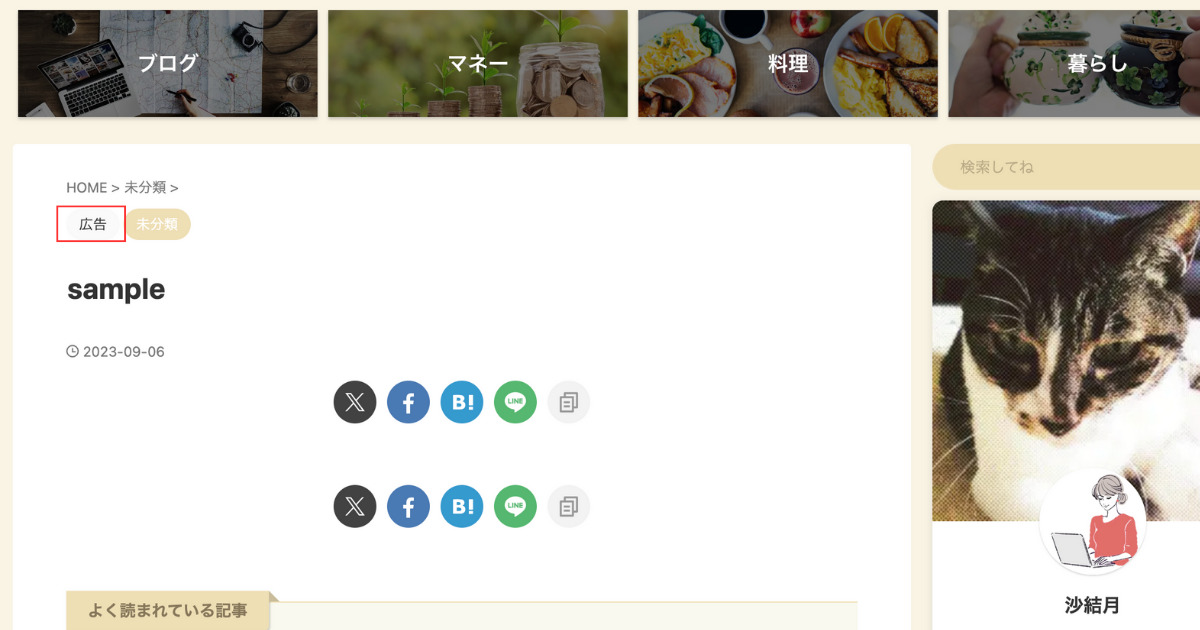
このように「広告」のタグが表示されます

Gutenbergの投稿ページから「広告タグ」を付ける方法
対象は「投稿記事」「固定ページ」で、「マイブロック」や「カテゴリー」はありません。
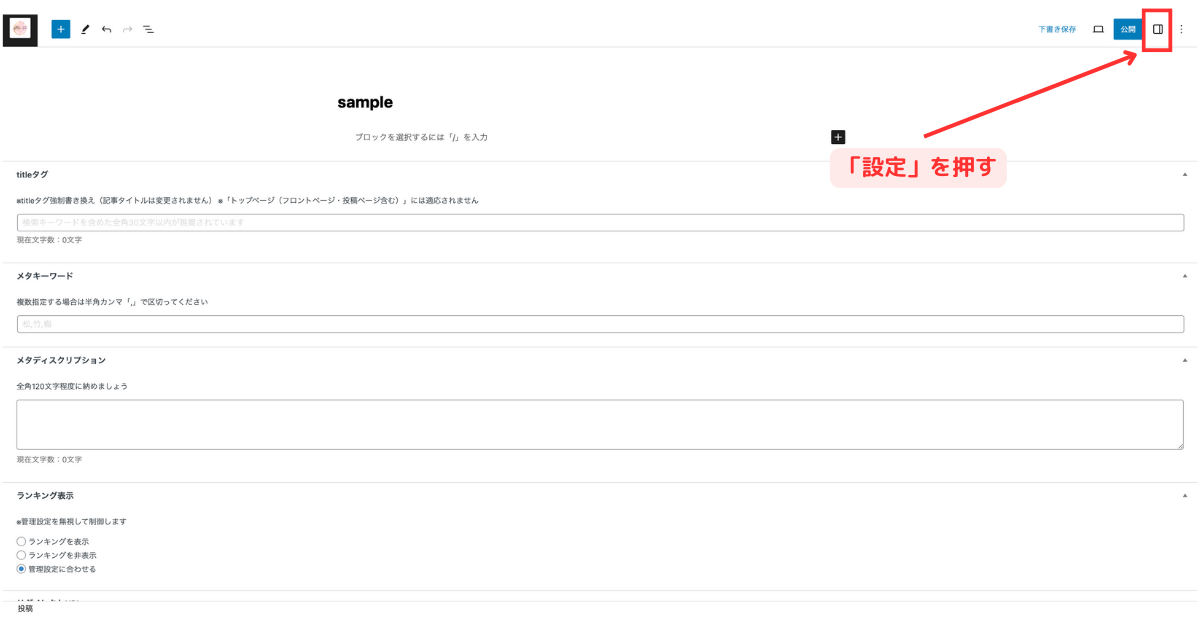
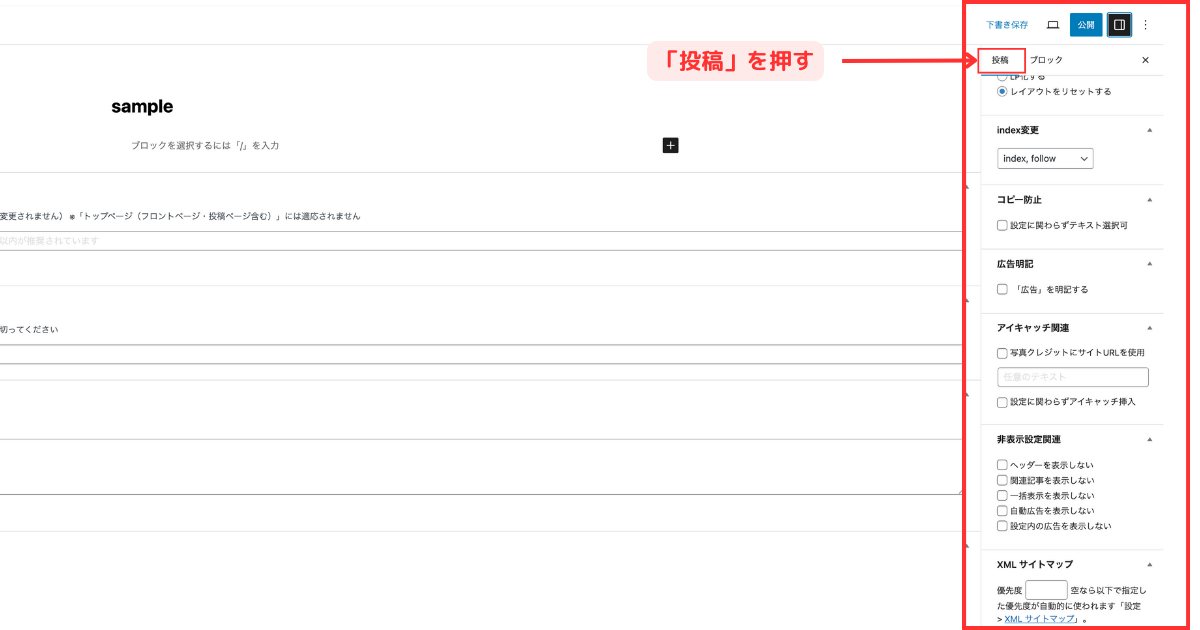
まず、記事の右上にある設定の中の投稿を開きます。


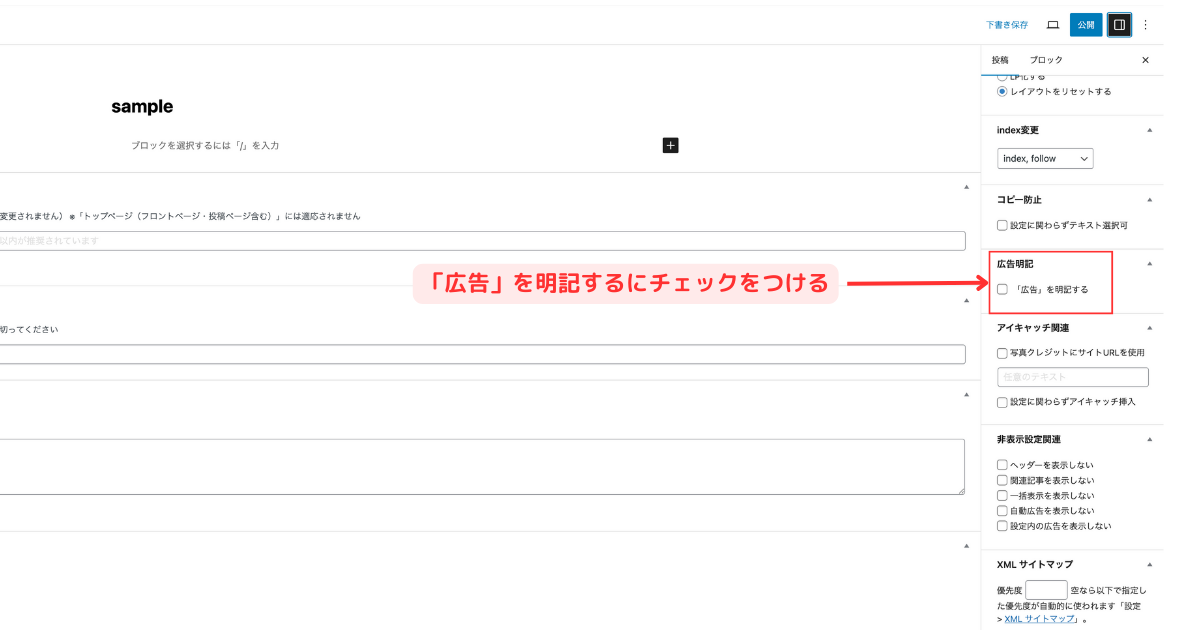
投稿を下にスクロールしていくと広告明記という箇所があるので、「広告」を明記するにチェックを入れます。

カラーは固定で、カテゴリータグと一緒に表示されます。
AFFINGER管理から記事に一括表示をさせる方法
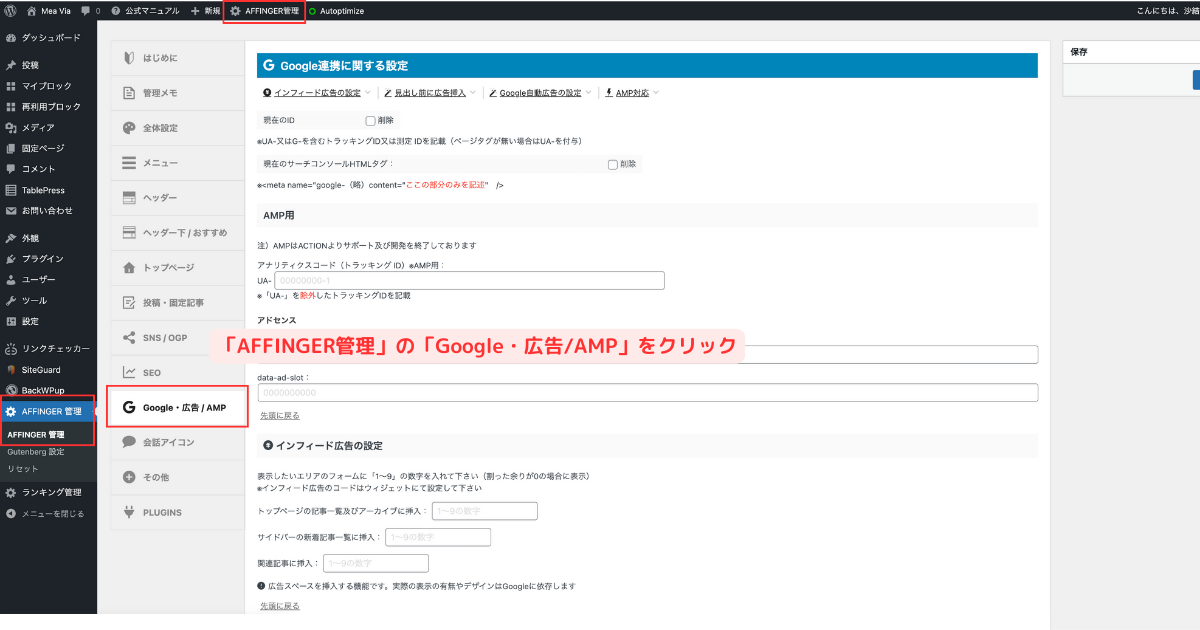
AFFINGER管理の中のGoogle・広告/ANPを開きます。

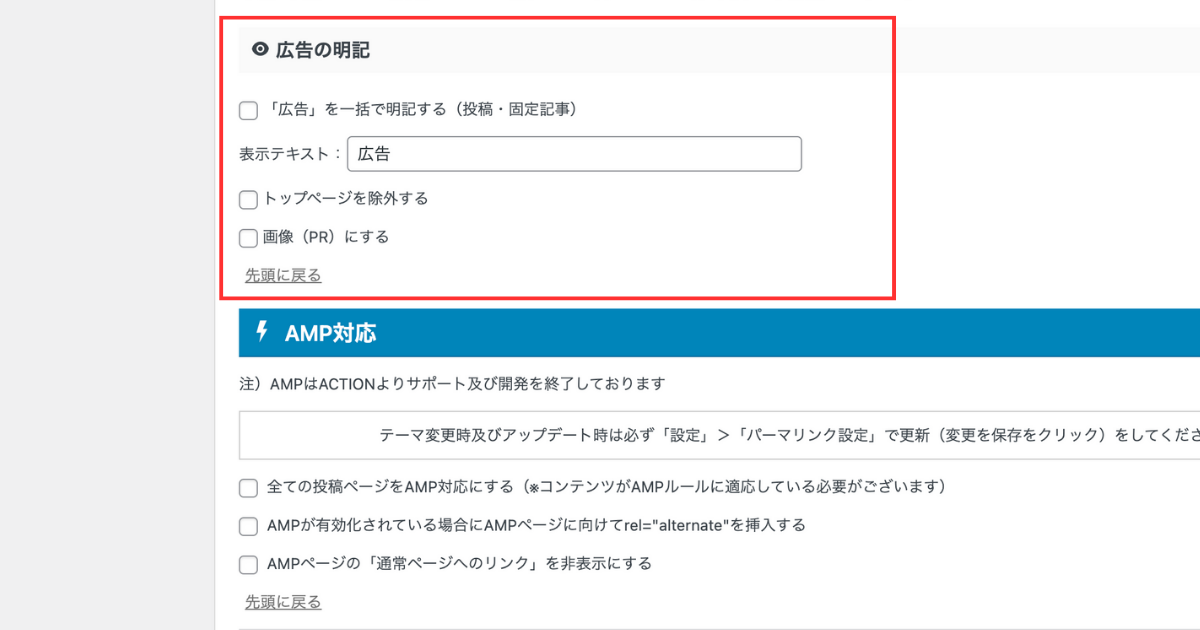
スクロールしていくと下にある「その他」に「広告を一括で明記する(投稿・固定記事)」という項目があるのでチェックを押すと記事に表記されます。

AFFINGER6/EXテーマのver20230921βがリリースされましたが、これによりその他から広告の明記と名称が変わりました。
追加項目は以下の通りです。
- トップページを除外する
- 画像(PR)にする
PRのテキストindexや、やGoogleの検索結果の説明文に反映させたくない場合は、画像(PR)を活用くださいとのことです。

まだβ版ですので、正式なリリース版がそのうち発表されることと思います。
テーマの更新について詳しく知りたい方は、下記の記事をご覧ください。
ウィジェットで指定の場所に表示する
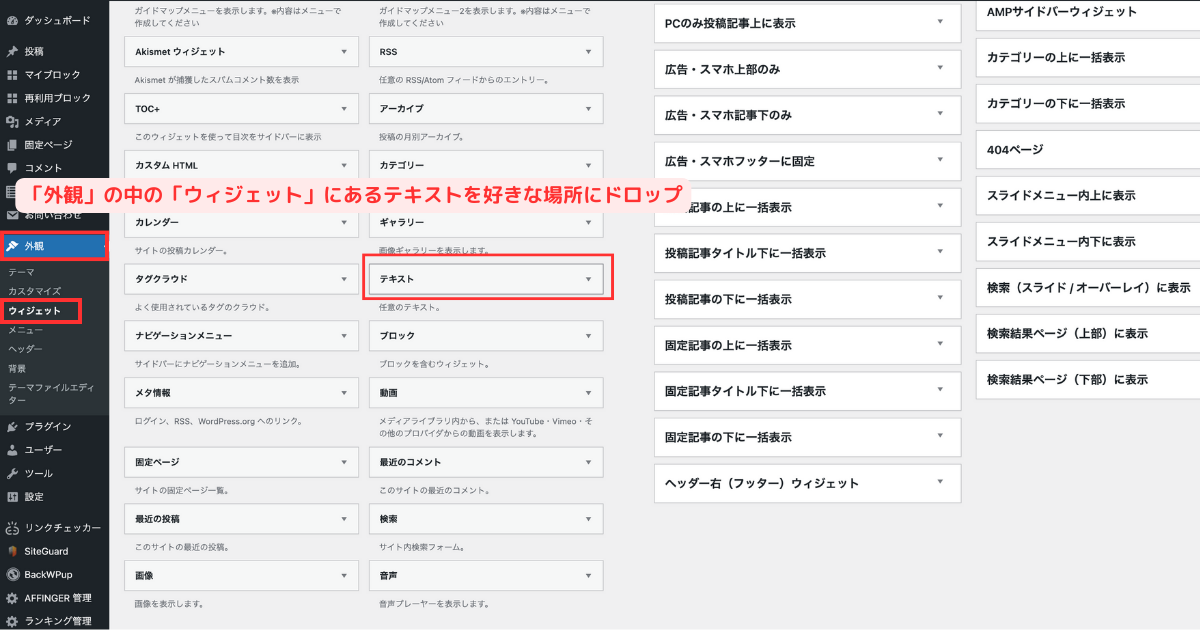
AFFINGERのウィジェットにテキストを入れれば、指定した同じ箇所に表示させることができます。
外観のウィジェットにあるテキストを好きな場所にドロップすればいいのですが、今回は下の一覧の箇所に表示させてみました。
- 投稿記事(固定記事)の上に一括表示
- 投稿記事(固定記事)タイトル下に一括表示
- ヘッダー画像エリア上のウィジェット
- ヘッダー画像エリアウィジェット
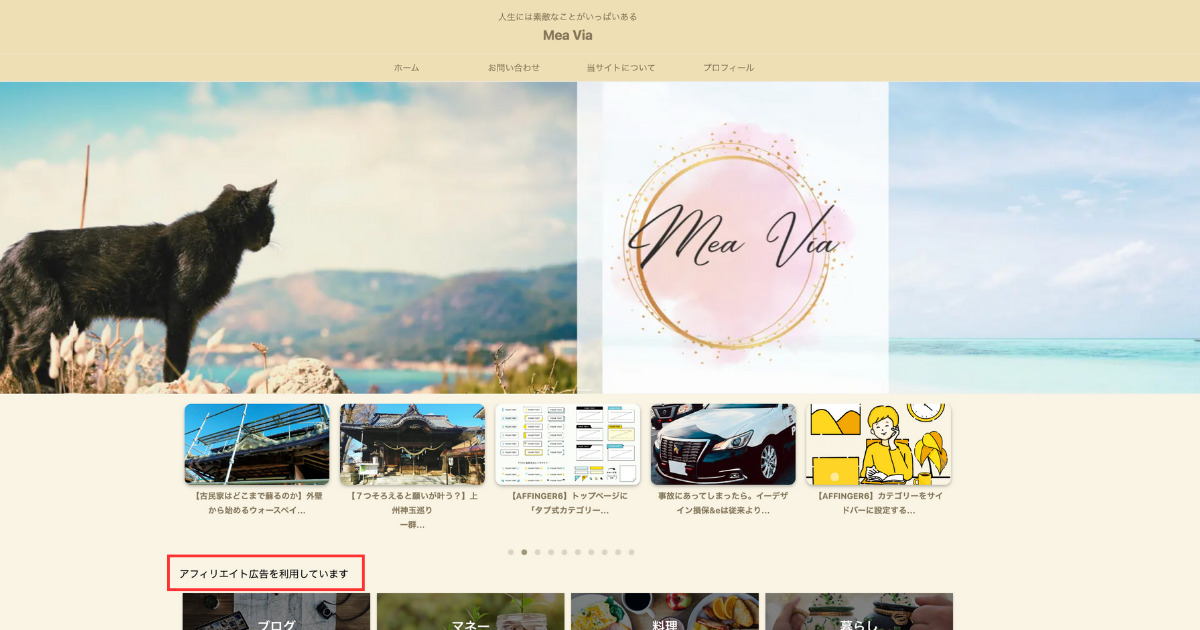
- ヘッダー画像エリア下のウィジェット
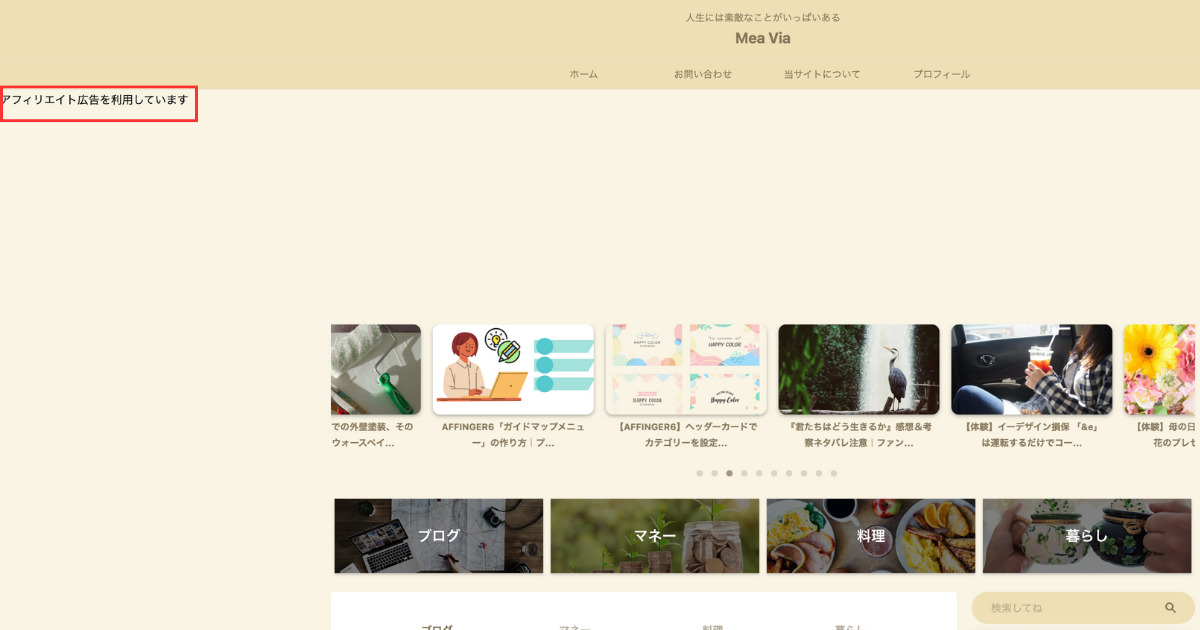
- トップページ上部ウィジェット
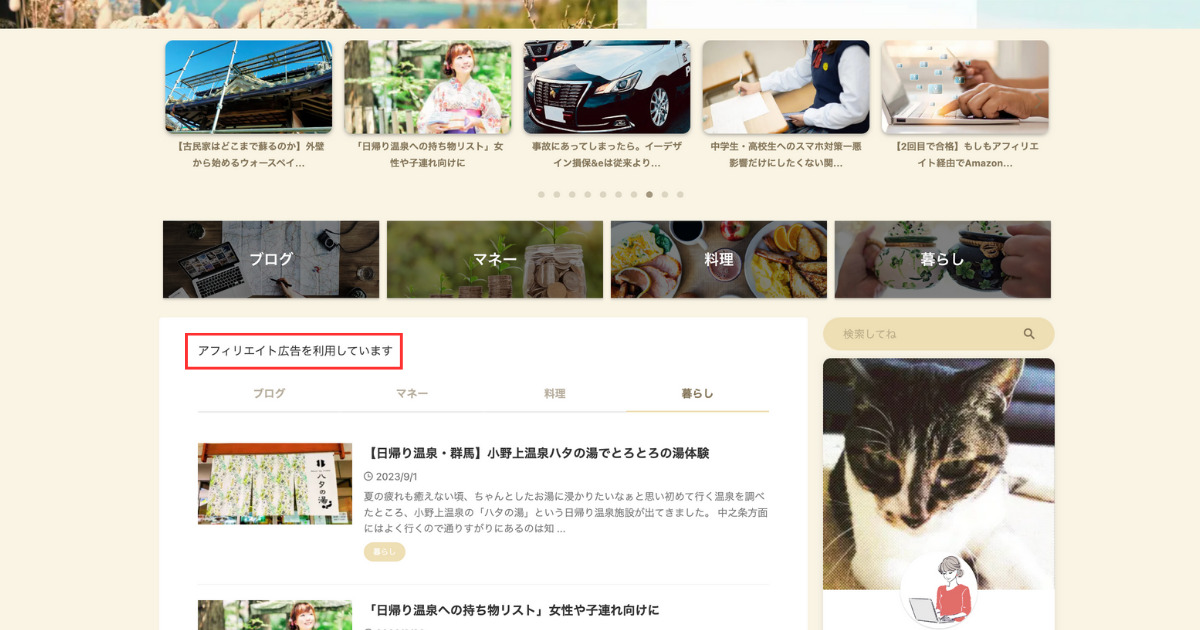
- トップページ中部ウィジェット

ウィジェットやサイドバーへの設定方法を知りたい方は、こちらの記事をどうぞ!
「アフィリエイト広告を利用しています」という文言を入れてみます。
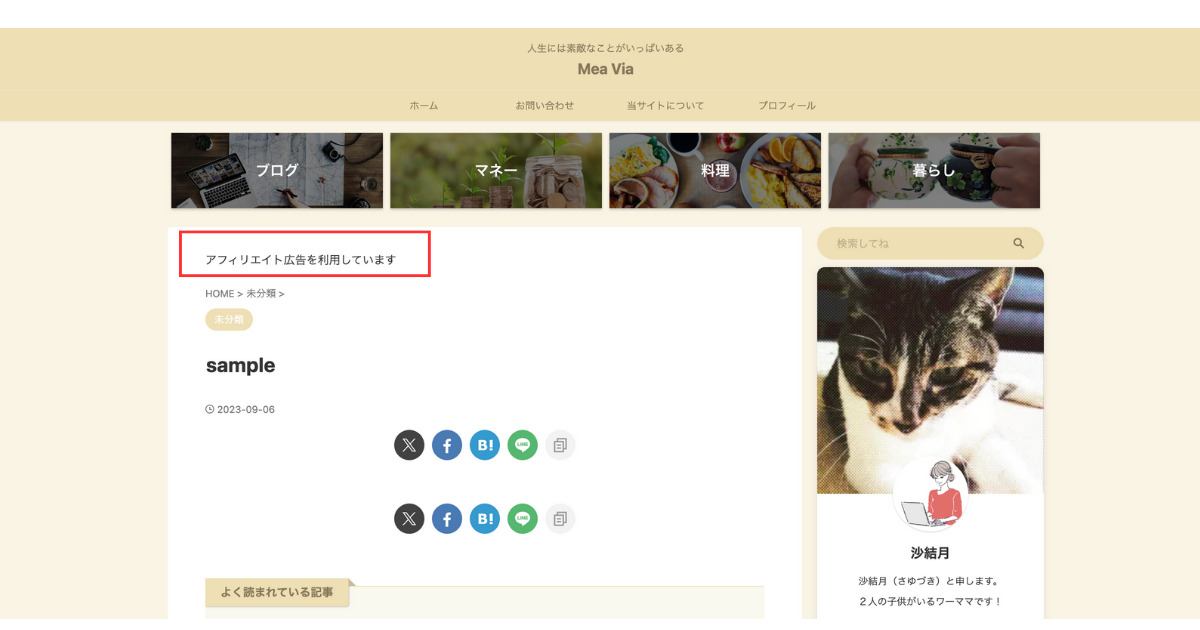
投稿記事(固定記事)の上に一括表示

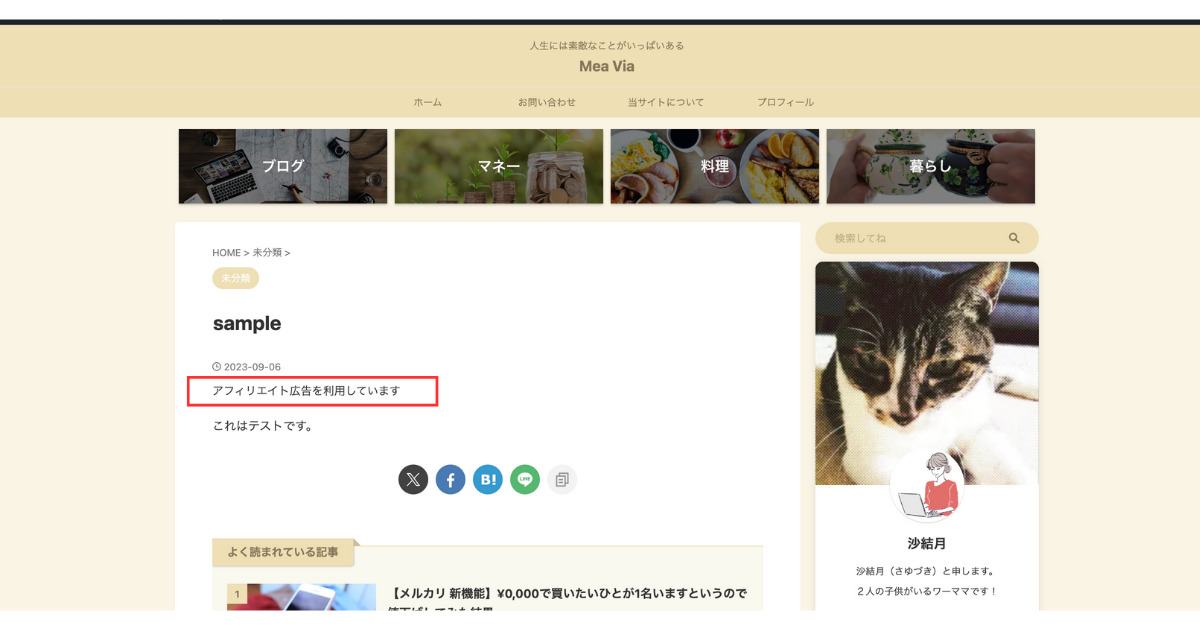
投稿記事(固定記事)タイトル下に一括表示

ヘッダー画像エリア上のウィジェット
2023年12月5日のバージョンで、ウィジェット名が「ヘッダー画像エリア上」から「ヘッダーインフォメーション」に変わり、できることが増えました。

ヘッダー画像エリアウィジェット

画像を設定している場合は画像が消えるのでご注意ください。
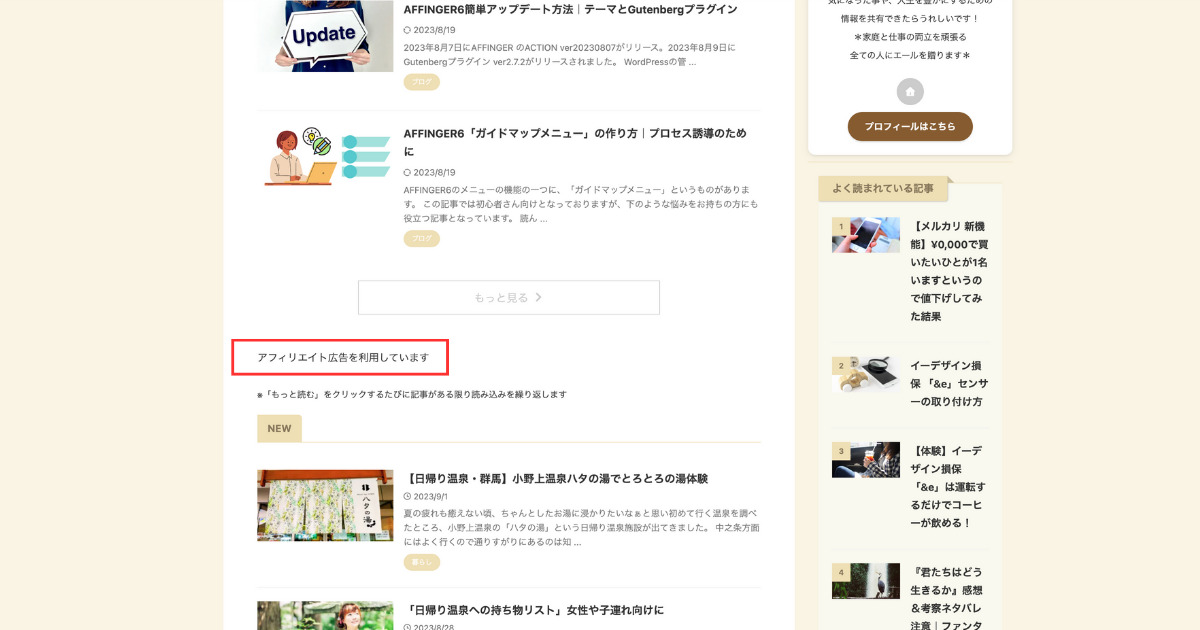
ヘッダー画像エリア下のウィジェット
2023年12月5日のバージョンで、ウィジェット名が「ヘッダー画像エリア下」から「サムネイルスライドショーエリア」に変わりました。

記事に個別表記をして、トップページだけに表記をしたい場合。
トップページ上部ウィジェット

トップページ中部ウィジェット

中部はサイトの中央部分なので、分かりやくという意味からいうとあまりおすすめはしません。
投稿記事だけに設定した場合は、トップページには反映されないのでご注意ください
マイブロックのショートコードで一括表示する
AFFINGER6の「マイブロック」を使えば、ショートコードで好きなウィジェットの位置に表示を設定できます。
マイブロックの良い点は、表示にアレンジを加えられることとマイブロックの中身を変えるだけで勝手に表示が変わってくれることです。
「アフィリエイト広告を利用しています」という同じ文言を設定してみます。
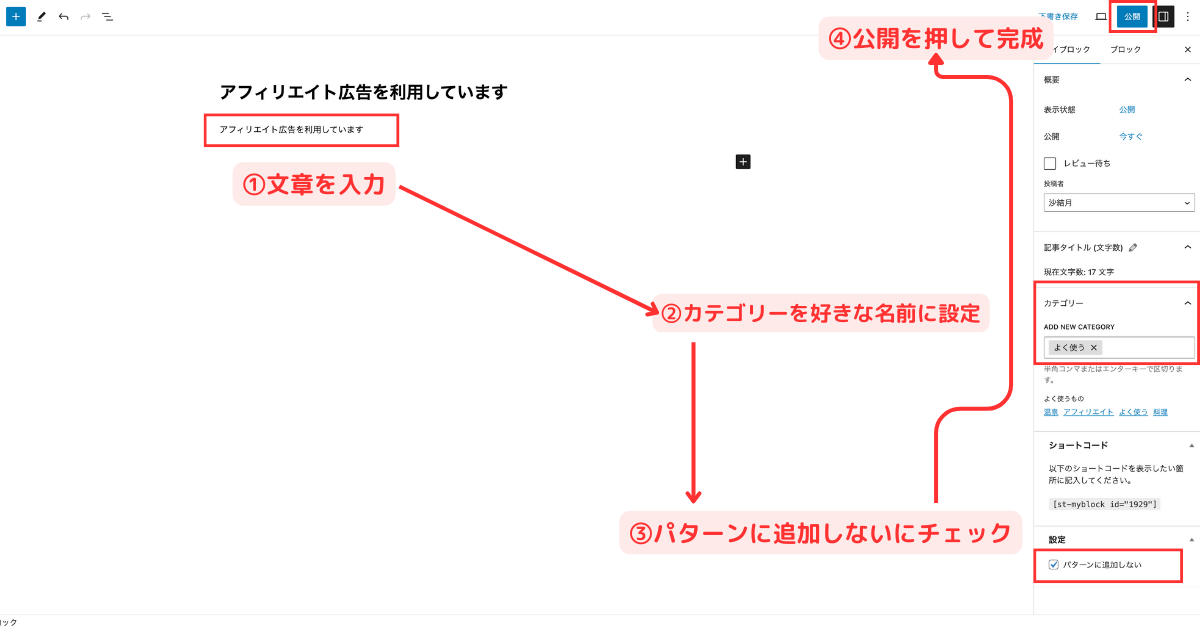
- マイブロックで新規追加をクリックし、文章を入力
H1見出しの題は自分に分かりやすく表示させるためのもので、公開されるのは文章の方です。 - カテゴリーを好きな名前に設定
カテゴリーも記事のカテゴリーとは違って、自分専用のカテゴリーです。お好きな名前で大丈夫です。 - 「パターンに追加しない」にチェックをつける
パターンに追加すると投稿記事のパターンに反映されます。反映したい場合はチェックをつけましょう。 - 「公開」を押して完成
記事の投稿と違ってサイト上に載るわけではありません。

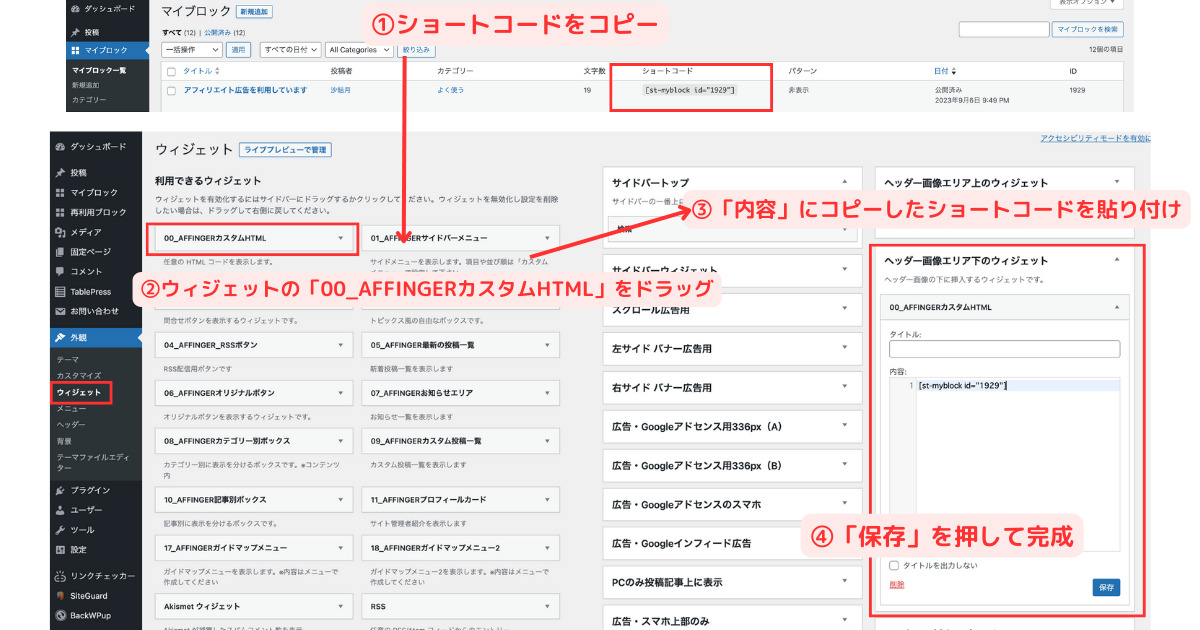
- マイブロック一覧から先程作った文章を探し、ショートコードをコピー
ここで表示される「タイトル」がH1見出しのタイトルになっています。 - 「外観」→「ウィジェット」の中にある「00_AFFINGERカスタムHTML」を任意の場所にドラッグ
今回は「ヘッダー画像エリア下のウィジェット」に設定します。 - 「内容」にコピーしたショートコードを貼り付ける
- 「保存」を押して完成

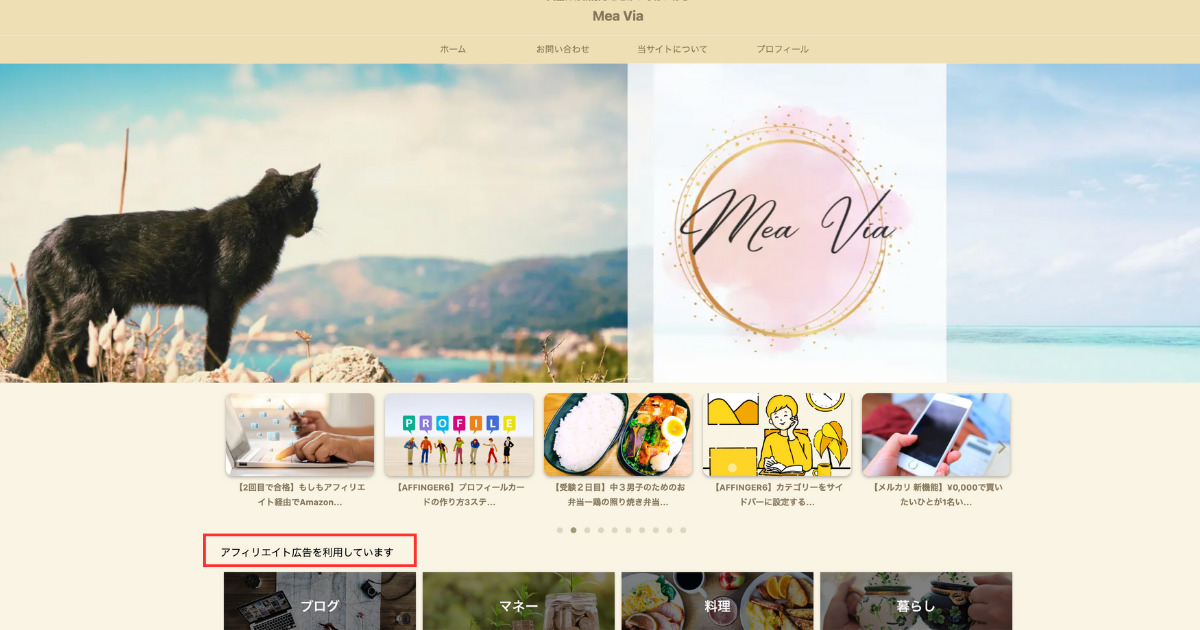
すると下のように表示されます。

テキストと同じじゃない?と思われたかもしれません(実際ここまでは同じです)。
マイブロックの文章は投稿ページと同じなので、アレンジし放題なのがいいところ。
しかもショートコードをコピーしてあるので、毎回変える必要がないんです。
例えば文字に色をつけたり、スタイルを変更したりWordPressでできることは大抵できてしまいます。
「アフィリエイト広告を利用しています」という画像を作成して、テキストではなく絵として表示させることもできます。
参考画像


下の図のようにカスタムボタンをつけて、プライバシーポリシーのリンクに飛ばすこともできます。

まとめ
この記事では、アフィリエイト広告におけるステマ規制について・表示位置・AFFINGER6での表示設定方法について解説しました。
個人的なおすすめの位置は、分かりやすく全てに表示するということでヘッダーに。
文章は今後改定や表示方法について変えなければいけない可能性があるので、マイブロックで作る方が便利かと思います。
私も現在はこの表記ですが、また変えるかもしれません。
センスのいい表示を模索しておりますので、また覗きに来てみてください。
\当サイトで使用!/
WordPressテーマACTION(AFFINGER6)の公式サイトAFFINGER6
上級者や本気で稼ぎたい人むけのテーマAFFINGER6 EX対応 ACTION PACK3
2025年にブログを始めたい、集客化したい人は必見です!