ブログにお問い合わせのページを入れたいけど、どうやって作ったらいいの?


こんな悩みを持った方、AFFINGER6で「お問い合わせフォーム」の作り方を説明しますね!
「お問い合わせページ」とは、読者があなたと連絡を取りたい時に利用する、窓口となるページのことです。
AFFINGER6を使ったお問い合わせページの作り方や、WordPressに設置したいと思っているけど、どうしたらいいか困っていませんか?
この記事では「Contact Form7」というプラグイン を使って、専用ページとなるお問い合わせフォームの作り方を紹介します。
WordPressを何も分からなかった当時でも無事に設置できましたので、ぜひ参考にしてみてください。
目次
お問い合わせページがブログにおすすめな理由5つ
そもそもお問い合わせページは必要なのでしょうか。
X(旧Twitter)を使っているからDMでいいのでは、問合せが来るのが怖いんだけど...と思うかもしれません。
結論としては必要で、以下に良いところを5つ詳しく紹介します。
お問い合わせページの良いところ
- 企業や問い合わせをしたい人からの窓口になる
- ブログの信頼感、安心感のアップにつながる
- SNSを持っていない人への連絡手段になる
- Googleアドセンス審査や広告審査に通りやすくなる
- プライバシーの保護とスパム対策が取りやすい
企業や問い合わせをしたい人からの窓口になる
ブログやHPを見た企業や個人の人がコンタクトを取りたい場合、「お問い合わせ」のページがあるとアクションへの入り口になります。
ブログを初めたての頃、本当に問い合わせは来るのだろうかと思っていましたが、実際来ました。
アフィリエイトのクローズサイトや、企業様からのオファーなどはお問い合わせフォームからです。
設置をしておいて良かったと思った瞬間です。
ブログの信頼感、安心感のアップにつながる
「お問い合わせ」があることによって、記事(サイト)を見た読者がいつでも連絡が取れると思うことは信頼につながります。
もしお問い合わせがなければ、運営者についていくら詳しく書いてあっても、本当かなと疑われるかもしれません。
何かあった時に、中の人と会話ができるというのは安心感につながります。
SNSを持っていない人への連絡手段になる
SNSを使っていない人は、連絡を取りたいときに「お問い合わせ」がないと連絡手段がありません。
私も数年前までX(旧Twitter)を使っていませんでしたし、個人的なSNSと連絡は分けたいという気持ちもあります。
特に企業の人は会社のアドレスを使用することが多いので、「お問い合わせ」があると安心です。
Googleアドセンス審査や広告審査に通りやすくなる
Googleアドセンス審査やアフィリエイト会社では、お問い合わせフォームの設置を推奨しています。
サイトの信頼性を上げ運営者の顔が見えることは、読者のためであり広告を紹介する広告会社のためでもあります。
アフィリエイトは企業の代わりに良い商品を紹介するため、企業としても安心できるサイトにお任せしたいでしょう。
プライバシーの保護とスパム対策が取りやすい
「お問い合わせ」があれば、個人のメールを公開する必要がないのでプライバシーは守られます。
個人のメールに仕事とプライバシーが混ざると、うっかり見過ごしてしまったり件数に埋もれる危険もあるでしょう。
SNSでは営業のDMも多いですが、お問い合わせフォームを使えばスパム対策も設定できるため管理も楽になります。
Contact Form7を使ったお問い合わせフォームの作り方2ステップ
ここからは、「お問い合わせフォーム」の作り方を2ステップで紹介します。
Contact Form7をインストールする
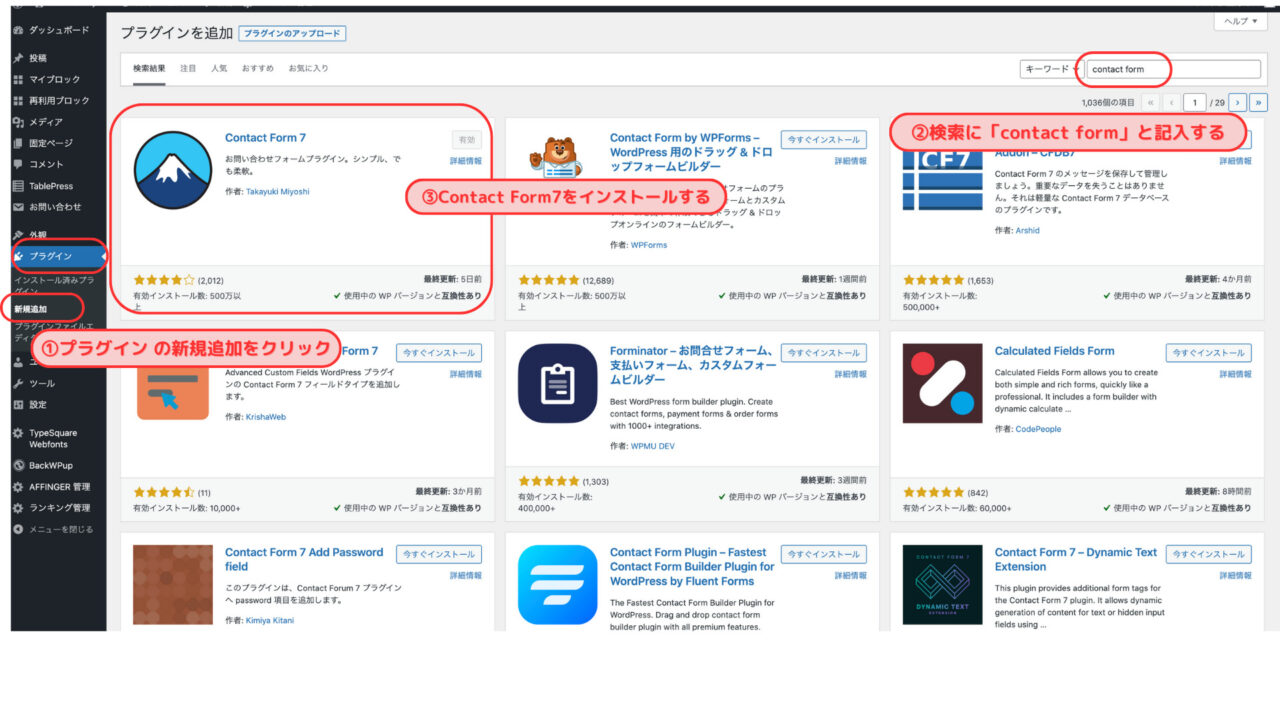
- プラグインの新規追加をクリック
- 検索に「contact form」と記入
- 「Contact Form7」をインストール

プラグインが有効になっていれば大丈夫です。
お問い合わせフォームを作成する
お問い合わせの内容を作っていきます。
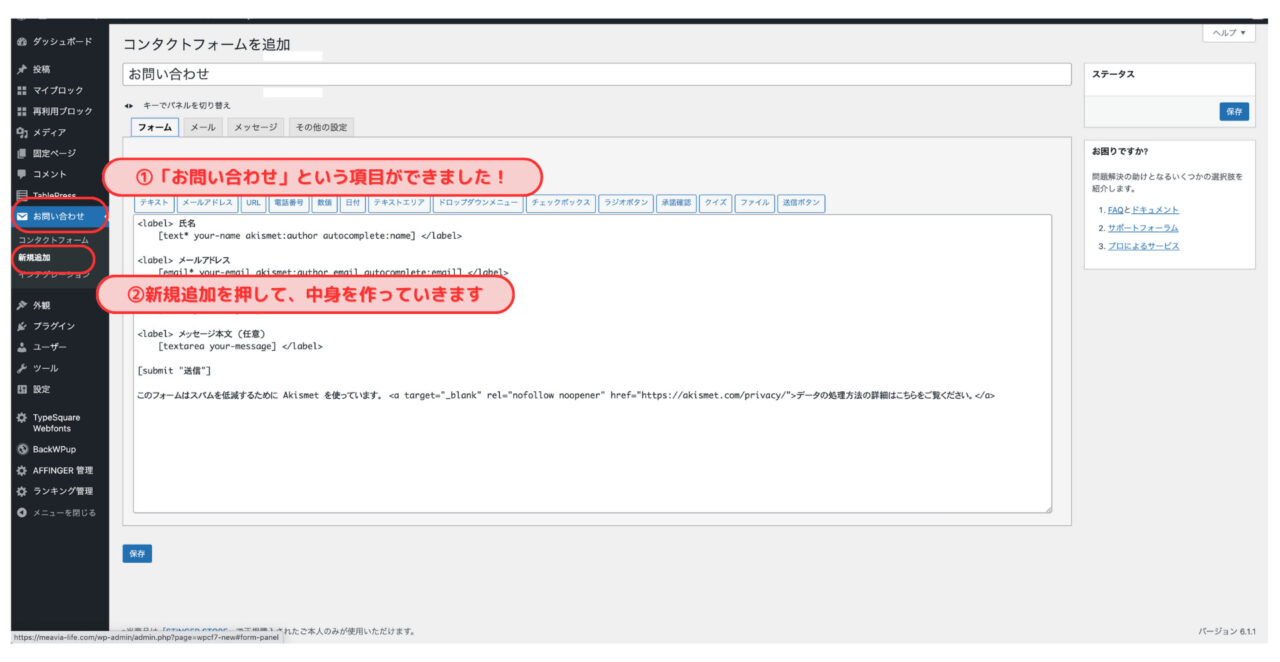
- 「お問い合わせ」という設定をクリック
- 新規追加をクリック
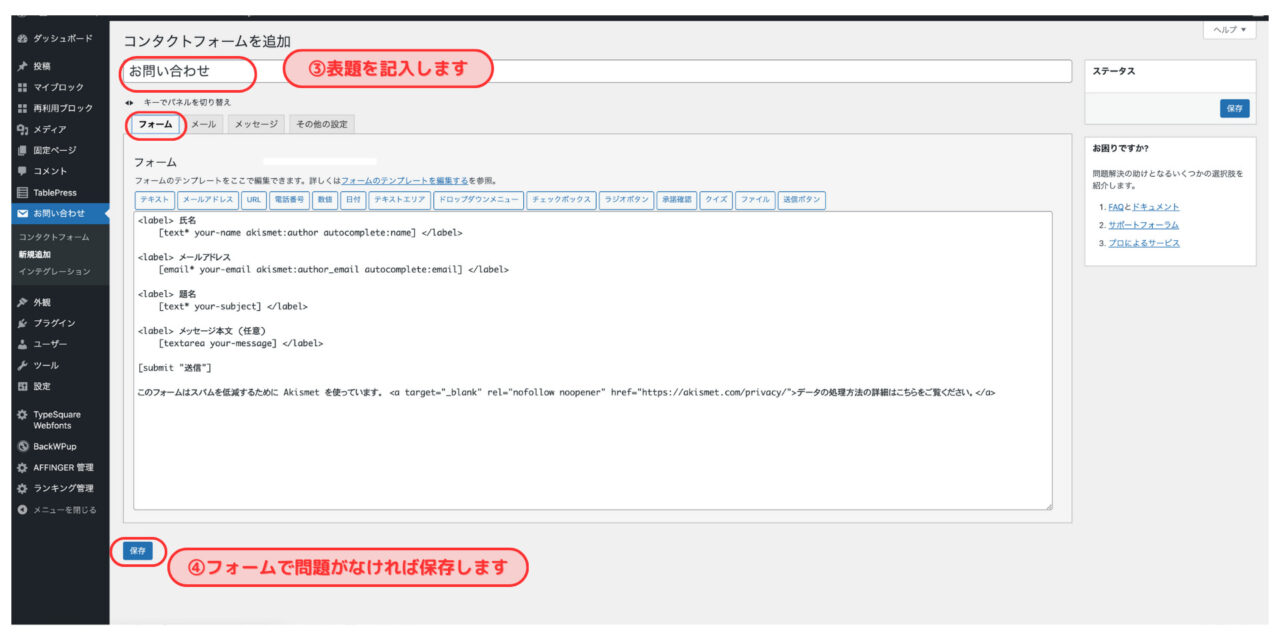
- 表題を記入(無難に「お問い合わせ」などで大丈夫です)
- フォームで問題がなければ保存を押して終了


「氏名」を「お名前」に変えるなど、お好みで大丈夫です。何も変えなくても大丈夫です。
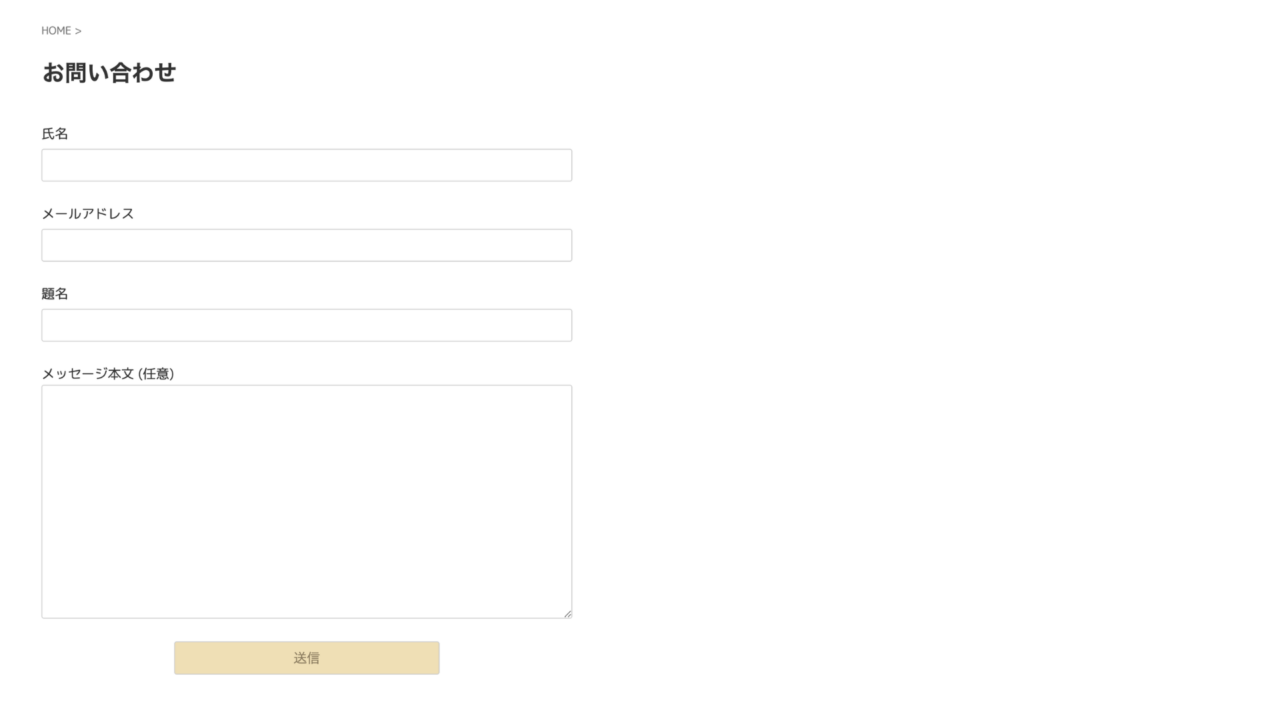
これを実際の画面を見てみると下の図になります。

これだけで完成しました。
試しにテスト送信をしてみると、運営サイトで登録したアドレスに送信されます。
テスト送信は氏名に「テスト」、メールアドレスに「test@test.ne.jp」、件名に「テスト」などで送信ができます。
これで完成という方は、次のメール設定を飛ばして「固定ページを登録」へお進みください
Contact Form7のメール設定をする
「フォーム」の隣にある「メール」を設定すると、自分や相手方にも便利なメールメッセージを作ることができます。
設定できることは下の3つです。
- 自分宛に届くメールを分かりやすくする
- 自分に届くアドレスを別のアドレスに変える
- 相手方へ届く自動返信メールを作る
一度作ってしまえば簡単なので、できるだけ初めに作ってしまいましょう。
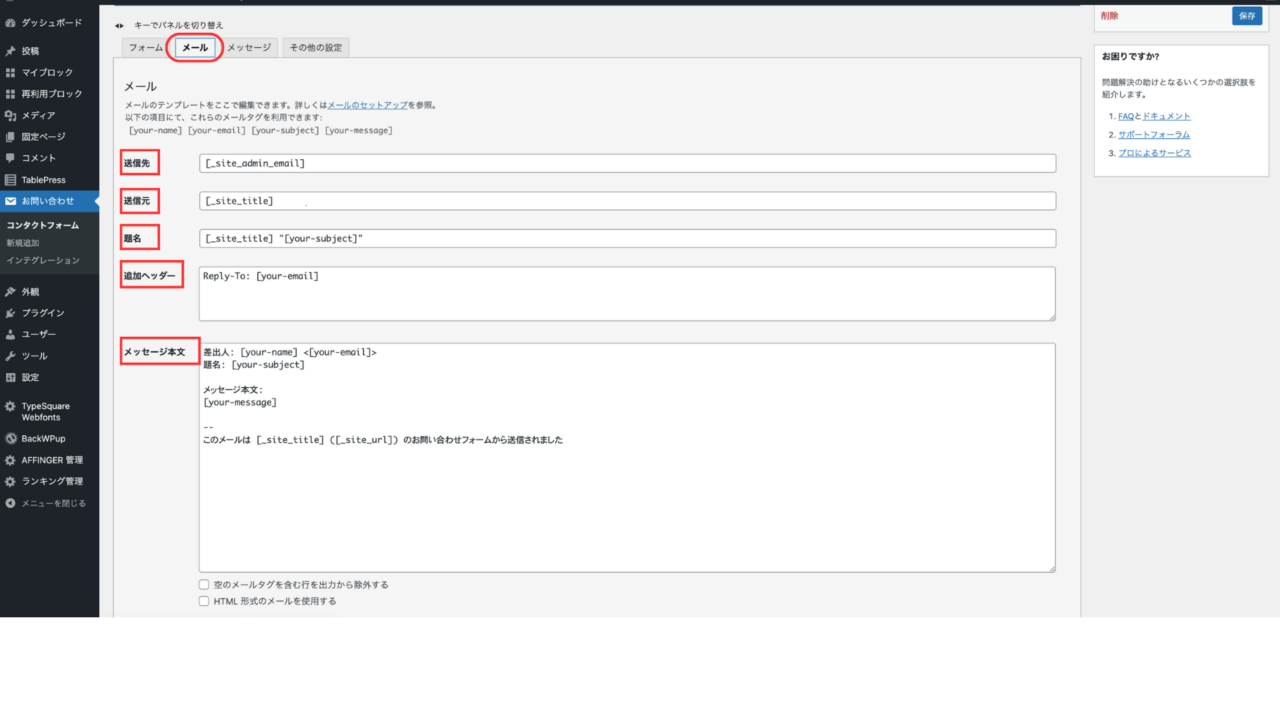
「メール」の設定
まずは「メール」から設定していきます。
これは、サイトの「お問い合わせ」から送信された内容が自分宛に届くメールのことです。

入力する内容を詳しく見ていきます。
| 項目 | 内容 |
|---|---|
| 送信先 | 初期設定では、admin_emailつまりサイトに登録したメールアドレスになります。 もちろん個人のものでも構いませんが、できることなら専用のアドレスを作ることをお勧めします。 |
| 送信元 | 初期設定はsite_titleとなっているので、自分のブログの名前などに書き換えてください。 |
| 題名 | 「サイト名+お問い合わせ」などとすると分かりやすいかと思います。 |
| 追加ヘッダー | これはこの問い合わせに届いたメールに返信したい時に使いますが、自分宛に返すということはないかと思うので、このままでも消しても大丈夫です。 |
| メッセージ本文 | こちらもデフォルトで特に変える必要はありません。 |
ここでぜひ変えていただきたいことは、送信先のアドレスを変えることと、題名を変えることです。
特に、送信先のアドレスが会社専用やブログ専用のアドレスになっていればいいのですが、個人のアドレスですと全部がそこに来るようになります。
もちろんアドレスが色々とあると見逃したり管理したりと大変なこともありますが、お問い合わせに連絡をいただいた方に返信をしたい場合、個人のアドレスからというのはかなり気がひけるのではないでしょうか。
またキャリアメールやG-mailなど、すでに自分の生活に必須な場合、相手先にも個人のアドレスや名前を伝えることになります。
ご自身のプライバシーや安全のためにも、専用のアドレスがあると安心です。
当サイトで使用しているエックスサーバーは、メールアドレスを無制限に作ることができます。
ぜひそういったものを活用しましょう。
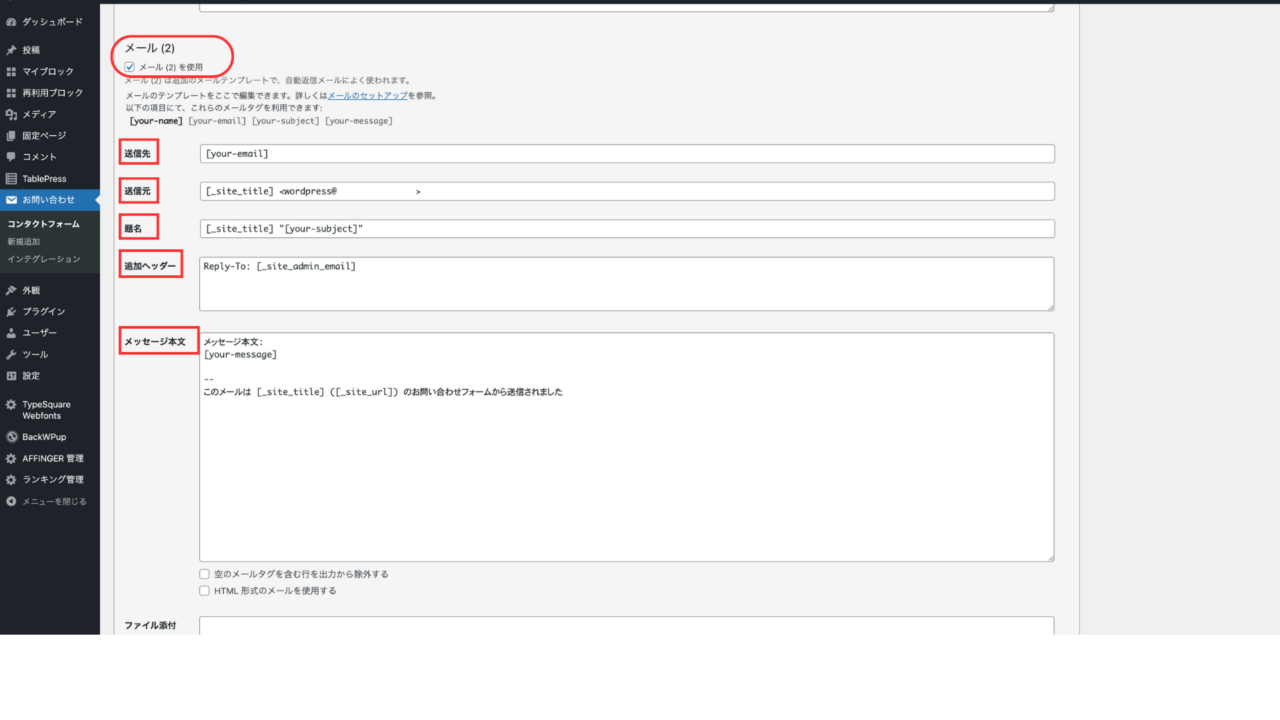
エックスサーバー「メール(2)」の設定
次は「メール(2)」の設定をします。
「メール(2)」は追加のメールテンプレートで、主に相手方への自動返信メールに使われます。

ネット通販を利用したり仕事で注文をしたりする時に、すぐに自動返信メールが届くと安心しますね
簡単にできるので、一緒に設定してしましましょう。
設定の「メール」から下にスクロールしていくと下の図のようなチェック箇所があるので、「メール(2)を使用」にチェックを入れます。

内容を詳しく見ていきます。
| 項目 | 内容 |
|---|---|
| 送信先 | 相手方への送信先なので、このまま変えません。 |
| 送信元 | 相手方へ届くアドレスです。サイトの名前を入れるといいです。 |
| 題名 | 「お問い合わせありがとうございます」など、分かりやすい題名がいいです。 |
| 追加ヘッダー | これは相手方が、更にこのメールに返信したい時に使います。 初期設定はサイトで登録したアドレスになっていますが、任意のメールアドレスを入力しても構いませんし、削除すれば自動返信への返信はできません。 |
| メッセージ本文 | デフォルトでも構いませんが、せっかくなのであなたなりの文を入れてみましょう。 |
参考までに、下にフォーマットを載せましたのでお試しください。
[your-name]様 この度は「 site_title 」へのお問い合わせをいただきありがとうございます。 本メールは、お問い合わせを受け付けた際に送信される自動返信メールです。 お問い合わせ内容によっては、返信にお時間をいただくことがありますがご了承ください。 ━━━━━━━━━━━━━━━━━ 以下の内容でメールを受け付けました ━━━━━━━━━━━━━━━━━ 差出人: [your-name] [your-email] 題名: [your-subject] お問い合わせ内容: [your-message] ---------------------------- ★本メールへの返信はできません お手数をおかけしますが、ご不明な点がありましたら[_site_url]の「お問い合わせ」よりご連絡ください。 ---------------------------- ★こちらのメールに覚えがない場合は? 他の方が誤ってあなたのメールアドレスで連絡した可能性があります。 その場合は、大変お手数ですが、[_site_url]までお知らせください。 -- このメールは [site_title] ([_site_url]) のお問い合わせフォームから送信されました
自動返信の本文は、会社によっていろいろな形があります。
今まで気にしたことがなかったのですが、改めて見ると会社によって全く違うことが分かります。
自分が受け取ったらどういうものがいいか、ぜひ見比べて参考にするのもおもしろいかもしれません。
最後に、「保存」を押せば完成で、テスト送信をして確認してみてください。
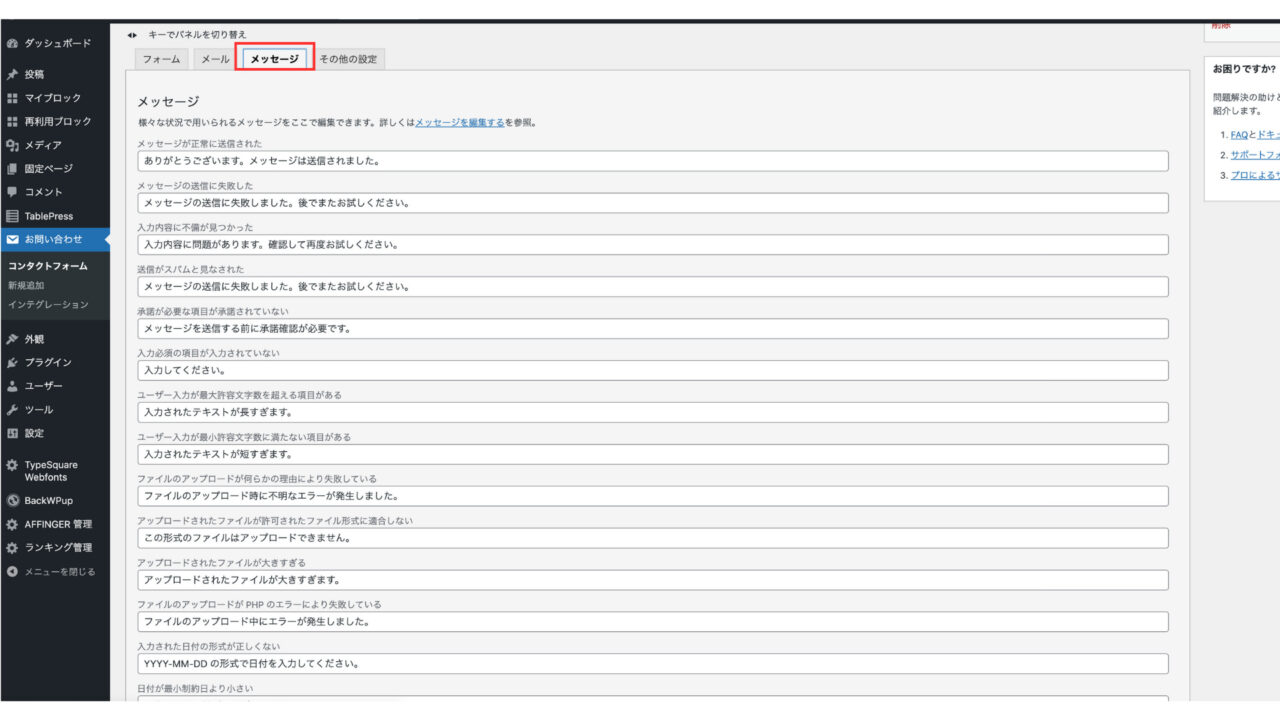
「メッセージ」の設定
最後に「メッセージ」の設定を解説します。
この文章はもともと入力されていて、特に変える必要はありません。

変えた場合は、最後に保存を押しましょう。
お問い合わせを固定ページに登録
それでは、いよいよサイト内へお問い合わせフォームを作っていきます。
やり方は2つのステップです。
- 固定ページを作る
- サイトの任意の場所に設定する
固定ページを作る
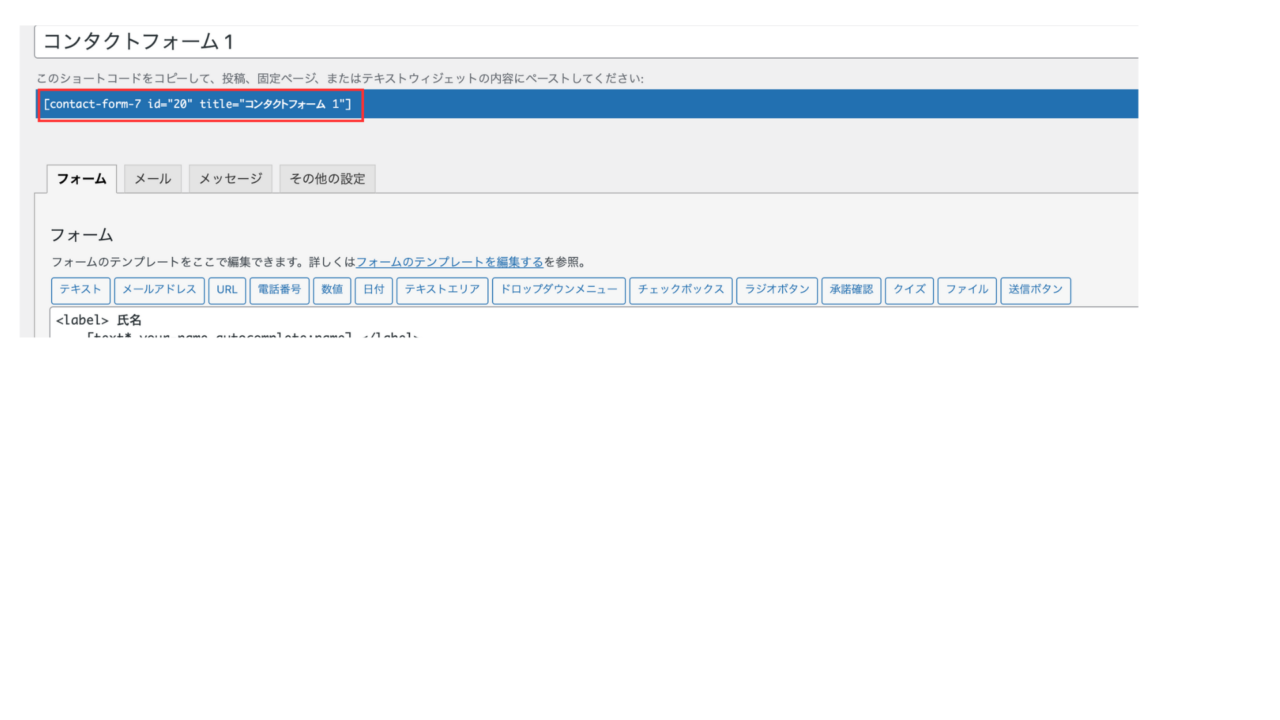
まず「お問い合わせフォーム」作ると、固定ページに貼り付ける「ショートコード」が表示されますので、コピーしておきます。

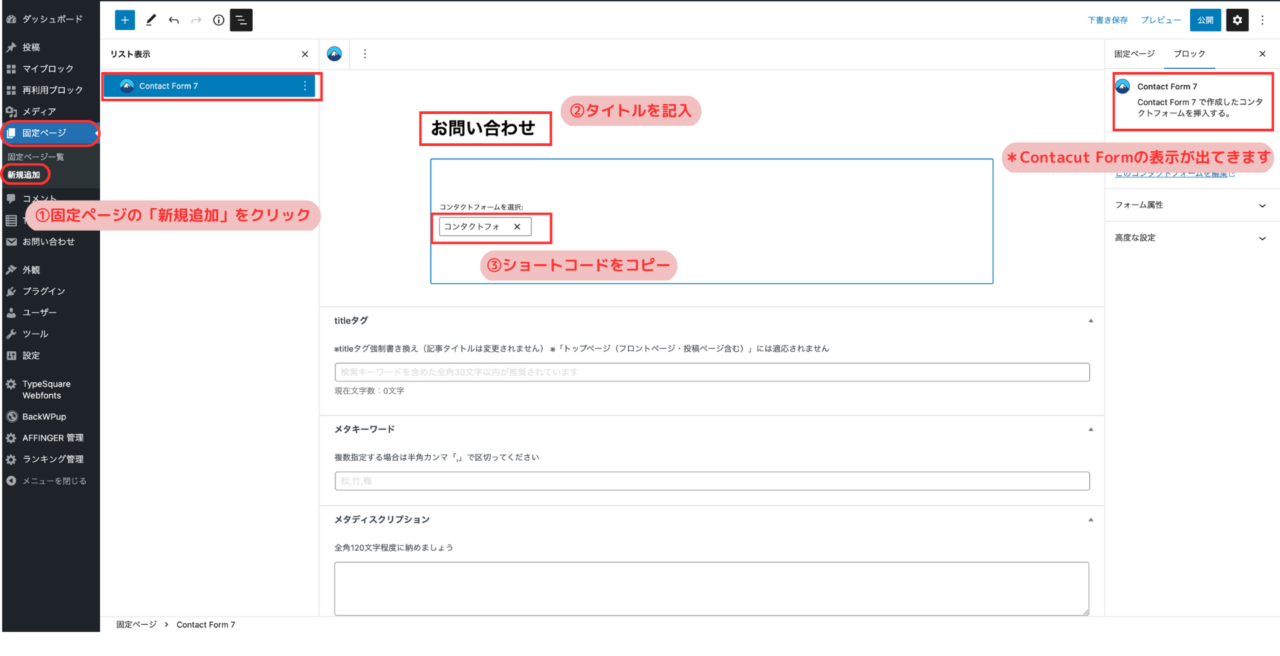
- 固定ページの「新規追加」をクリック
- タイトル「お問い合わせ」などを記入
- 先ほどコピーした「お問い合わせフォーム」のショートコードを貼り付ける

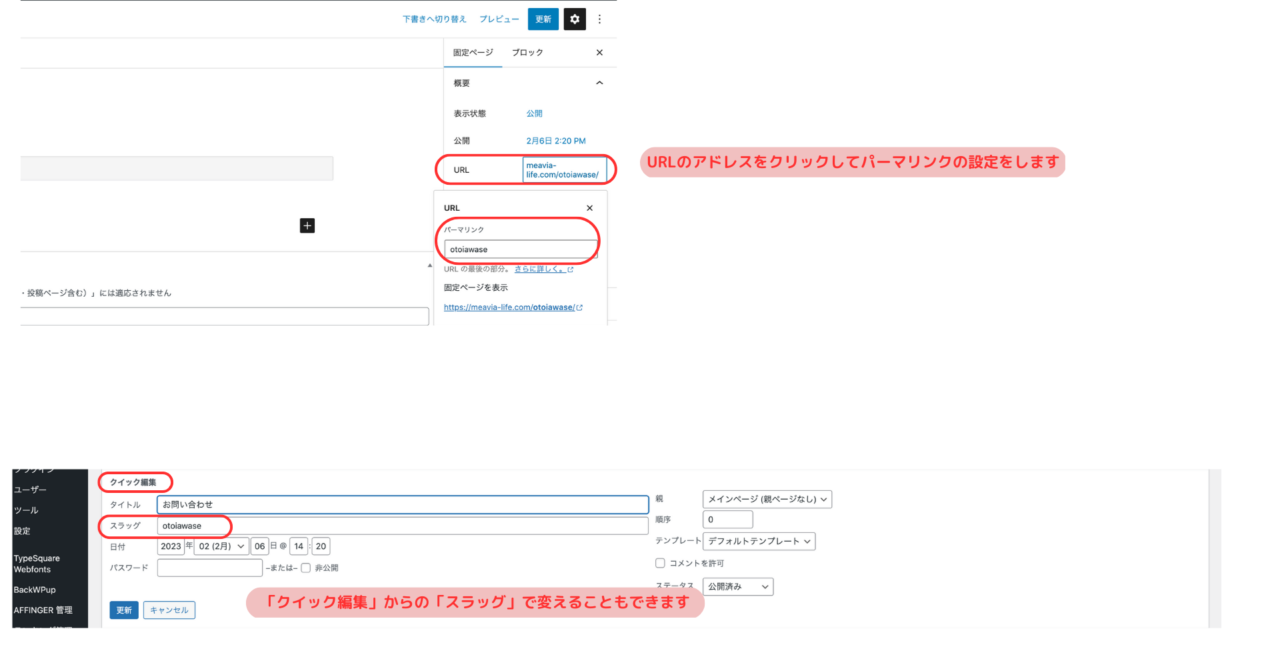
パーマリンクを忘れずに設定しましょう!

スラッグはcontactでもいいですが、otoiawaseなどがおすすめです
最後に「公開」を押します。
これで固定ページが完成したので、一度プレビューで見てみてください。
サイトの任意の場所に設定する
次に、サイトの好きな場所に設定をします。
今回は「ヘッダー」に入れた場合を説明します。
Word Pressの設定の場合
- 外観の「メニュー」をクリック
- お問い合わせを置きたい場所を選択(今回はヘッダーです)
- メニューがない場合は新しくメニューを作りましょう
- 名前は置きたい場所(ヘッダー、フッダーなど)で作ると分かりやすいです
- 「メニュー項目を追加」の下にある「固定ページ」の中の「お問い合わせ」にチェックを入れる
- その下の「メニューに追加」を押すと、隣の「メニュー構造」に追加される

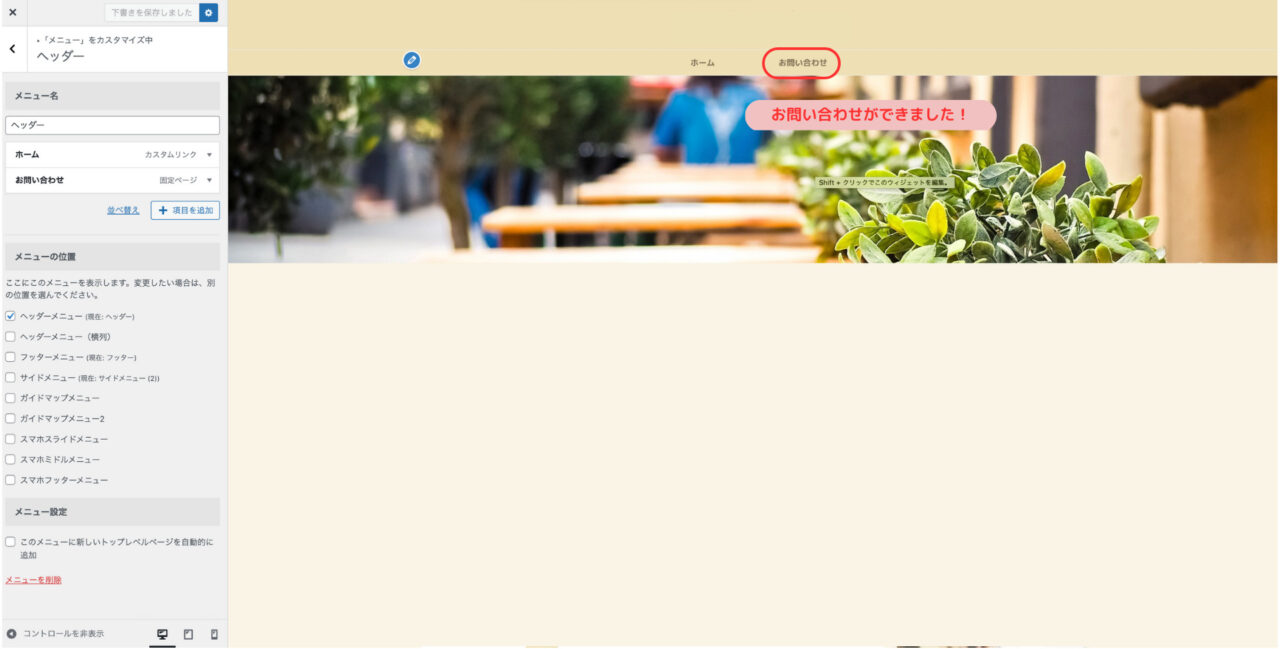
AFFINGERの外観カスタマイズからの場合
AFFINGERのデザインテンプレートでは、外観のカスタマイズからも設定が可能です。
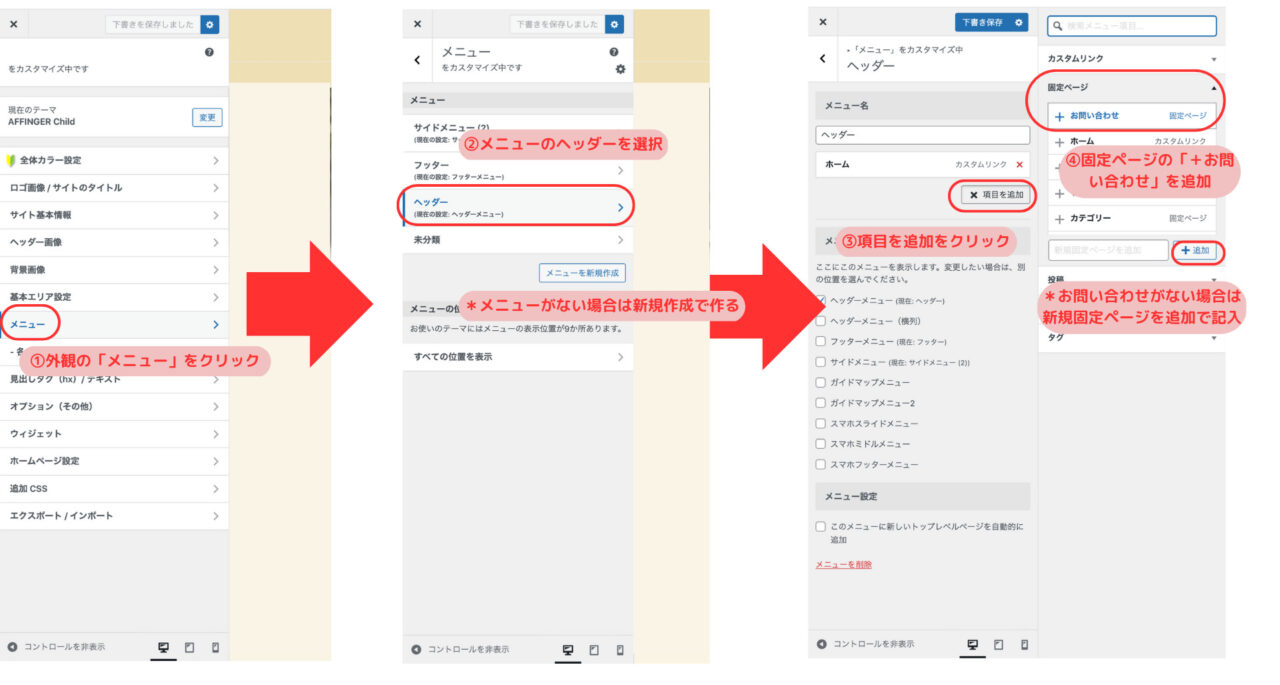
- 外観の「メニュー」をクリック
- メニューにあるヘッダーを選択
- メニューがない場合は新規作成で作ります
- ヘッダーの中にある「項目を追加」をクリック
- 「固定ページ」の中にある「+お問い合わせ」をクリック
- お問い合わせがない場合は、新規で”お問い合わせ”と記入して、「+追加」を押します

ヘッダーに「お問い合わせ」が追加されました。

メニューでヘッダーではなくフッダーやサイドに置くことも可能です。
こちらも、リンクが貼られているかぜひプレビューでみて見てください。
まとめ
最後に、簡単に今回の記事の内容をまとめました。
まとめ
- Contact Form7のプラグインをインストールする
- お問い合わせフォームを作る
- 固定ページを作る
- 固定ページを任意の場所にリンクさせる
うまくできましたでしょうか。
少し長丁場でしたが、完成すると本格的な使用に感動しますよね。
以上、最後まで読んでいただきありがとうございました。
\当サイトで使用!/
WordPressテーマACTION(AFFINGER6)の公式サイトAFFINGER6
上級者や本気で稼ぎたい人むけのテーマAFFINGER6 EX対応 ACTION PACK3
2025年にブログを始めたい、集客化したい人は必見です!